用css实现3D立方体旋转特效
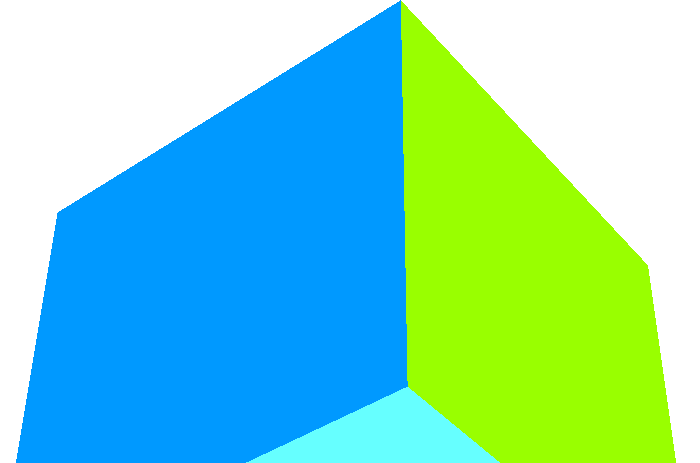
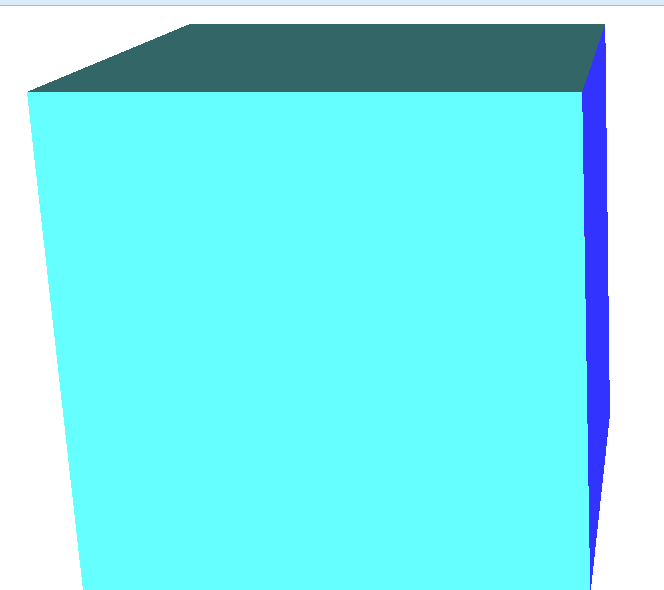
先来看运行后出来的效果


它是在不停运行的一个立方体
先来看html部分的代码
<div class="rect-wrap"> <!--舞台元素,设置perspective,让其子元素获得透视效果。--> <div class="container"> <!-- 容器,设置transform-style: preserve-3d,让其子元素在3D空间呈现--> <div class="top slide"></div> <!--立方体的六个面--> <div class="bottom slide"></div> <div class="left slide"></div> <div class="right slide"></div> <div class="front slide"></div> <div class="back slide"></div> </div> </div>
先建出来六个div然后再依次给它们设置样式
再来看它们的样式表
<style type="text/css"> .rect-wrap { position: relative; perspective: 1600px; } .container { width: 800px; height: 800px; transform-style: preserve-3d; transform-origin: 50% 50% 200px; /*设置3d空间的原点在平面中心再向Z轴移动200px的位置*/ } .slide { width: 400px; height: 400px; position: absolute; //定位 } .top { left: 200px; top: -200px; transform: rotateX(-90deg); transform-origin: bottom; background-color:#C69 } .bottom { left: 200px; bottom: -200px; transform: rotateX(90deg); transform-origin: top; background-color:#6FF } .left { left: -200px; top: 200px; transform: rotateY(90deg); transform-origin: right; background-color:#9F0 } .right { left: 600px; top: 200px; transform: rotateY(-90deg); transform-origin: left; background-color:#33F } .front { left: 200px; top: 200px; transform: translateZ(400px); background-color:#366 /*立方体前面正对着屏幕,所以不用旋转,只需向Z轴前移动距离*/ } .back { left: 200px; top: 200px; transform: translateZ(0); background-color:#09F /*立方体后面正对着屏幕,所以不用旋转,只需向Z轴后移动距离*/ } @keyframes rotate-frame { 0% { transform: rotateX(0deg) rotateY(0deg); } 10% { transform: rotateX(0deg) rotateY(180deg); } 20% { transform: rotateX(-180deg) rotateY(180deg); } 30% { transform: rotateX(-360deg) rotateY(180deg); } 40% { transform: rotateX(-360deg) rotateY(360deg); } 50% { transform: rotateX(-180deg) rotateY(360deg); } 60% { transform: rotateX(90deg) rotateY(180deg); } 70% { transform: rotateX(0) rotateY(180deg); } 80% { transform: rotateX(90deg) rotateY(90deg); } 90% { transform: rotateX(90deg) rotateY(0); } 100% { transform: rotateX(0) rotateY(0); } } .container{ animation: rotate-frame 30s linear infinite; } </style>
代码只有这些便可以实现3D旋转了
也可以变成图片的,可以这样做

在每个div里都加上图片,然后给每个图片设置成统一名字,再给他们统一样式,设置高和宽就好了
可以粘贴复制代码,都来试试吧



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?