运用php做投票题,例题
要求大概是这样的,有一个题目,题目下面是复选框,要求点完复选框提交后会变成进度条,各选项的进度条百分比,和投票数量
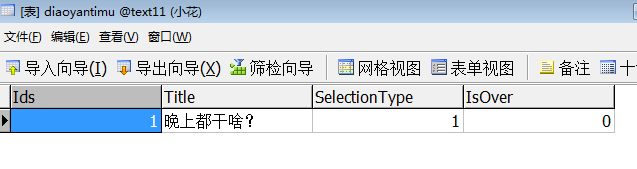
首先还是要在数据库建两张表,如下:


要完成这个题目,需要建两个页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <form action="toupiaojg.php" method="post"> <?php include("./fengzhuang.php"); //引入数据库,当前目录下 $db = new fengzhuang(); //造对象 $sql = "select * from diaoyantimu"; //sql语句 查询 $attr = $db->Query($sql); //返回二维数组 echo "{$attr[0][1]}<br>"; //输出题目名称 $code = $attr[0][0]; $sxx = "select * from diaoyanxuanxiang where timudaihao='{$code}'"; //查询所有选项 $axx = $db->Query($sxx); foreach($axx as $v) { echo "<input type='checkbox' value='{$v[0]}' name='xx[]' />$v[1]<br>"; //输出所有选项内容,在它前面加复选框,以数组方式提交 } ?> <input type="submit" value="投票" /> </form> </body> </html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <?php include("./fengzhuang.php"); $db = new fengzhuang(); $attr = $_POST["xx"]; //取数组 foreach($attr as $v) //用循环 { $sql = "update diaoyanxuanxiang set numbers=numbers+1 where ids='{$v}'"; //写sql语句,每次修改一个 $db->Query($sql,0); //调用执行 } //显示结果 $sql = "select * from diaoyanxuanxiang"; $shuzu = $db->Query($sql); $szs = "select sum(numbers) from diaoyanxuanxiang"; $azs = $db->Query($szs); $zs = $azs[0][0]; foreach($shuzu as $v) //遍历显示 { $bfb = ($v[2]/$zs)*100; //选项人数除总数 ,再乘100 echo "{$v[1]}:{$v[2]}({$bfb}%)<div style='width:200px;height:10px; border:1px solid red;'><div style='background-color:green; width:{$bfb}%; height:10px'></div></div>"; } //输出标题,输出进度条 ?> </body> </html>
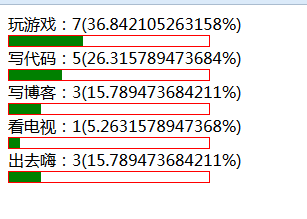
代码如上,也有注释,运行起来的结果就是这样:

选中某项或某几项点击投票后,就会出现进度条

进度条的变化随着你的选项而变化



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?