Pytest框架 — 16、Pytest的测试报告(pytest-html插件和Allure框架)
1、前言
在pytest中常用的测试报告生成方法有两种,一种是通过pytest-html插件来完成,另一种通过Allure框架来实现。
2、pytest-html生成测试报告
(1)pytest-html插件安装
pip install pytest-html
(2)pytest-html的使用
- 命令行执行:
pytest -s -v xxx.py --html=./report/report.html
main()函数执行:pytest.main(['-vs','--html=./report/report.html'])
- 全局配置:
- 在
pytest.ini的addopts属性后面添加--html=../report/report.html

- 在
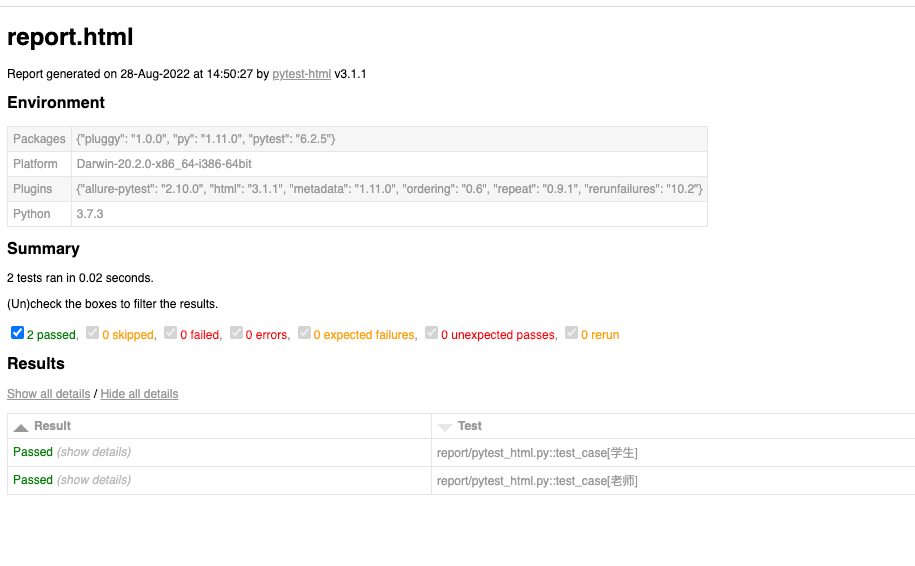
(3)报告独立显示
在(2)中的执行方法生成的报告,css是独立的,分享报告的时候样式会丢失,为了更好的分享测试报告,可以通过添加 --self-contained-html参数将css样式合并到html里。
pytest -v -s xxx.py --html=./report/report.html --self-contained-html
3、Allure框架生成测试报告
(1)说明
Allure框架生成的报告相比pytest-html更加完美,推荐使用Allure框架来生成测试报告。
Allure是一个Report框架,是灵活,轻量级,支持多语言的测试报告工具,还可以集成到Jenkins上。
(2)环境准备
步骤1:安装Allure框架
【windows】下:
1)解压下载的框架文件,放到自己指定的目录中
2)把框架的bin目录加入到Path环境变量中
3)验证框架是否安装成功,命令allure --version
【mac】下:
1)确定解压下载的框架文件,放到自己指定的目录中
2)添加环境变量:
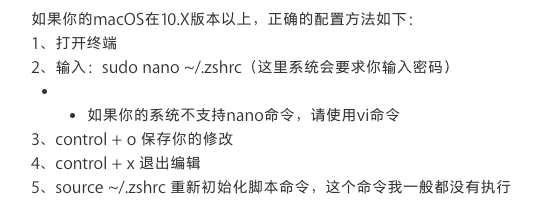
查看mac系统版本,我的mac版本是Bigsur,可以通过sudo nano ~/.zshrc进行配置
Apple官方说明:

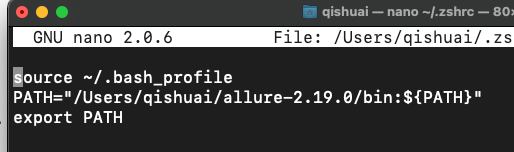
PATH="/Users/qishuai/allure-2.19.0/bin:${PATH}"
export PATH`

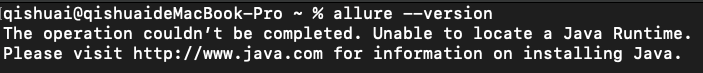
3)验证框架是否安装成功,命令:allure --version,正常出现版本号即为安装成功,但我的出现了如下提示,需要安装jdk

mac安装jdk参考:https://www.jianshu.com/p/199cd1abd570
安装jdk完毕后,再次验证框架是否安装成功

步骤2:下载allure_pytest库
pip install allure-pytest
至此,Allure的环境准备工作就完毕了。
(3)执行测试并生成测试报告
步骤1:执行并指定测试数据存放位置
- 命令行执行:
- 在命令行中增加
--alluredir ../report/temp_report_data - 可以加上
--clean-alluredir清除上一次的测试报告数据 - eg:
pytest -s -v ./xxx.py --alluredir ../report/temp_report_data --clean-alluredir
- 在命令行中增加
- 全局配置文件:
- 在
pytest.ini文件的addopts中添加--alluredir ../report/temp_report_data - eg:
addopts = -s -v --alluredir ../report/temp_report_data
- 在
main函数执行:pytest.main(['-v','-s','--allured','../report/temp_report_data'])
注意:不指定的话会自动在当前目录创建一个allure_report目录
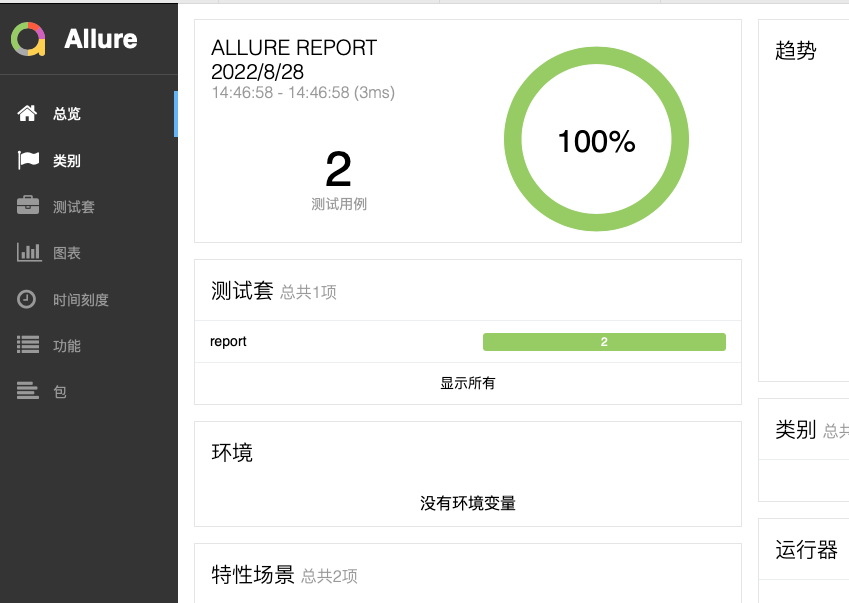
步骤2:根据测试数据生成html报告
通过allure框架把json格式的测试数据转换为测试报告
方法1:生成报告文件
allure generate ./report/temp_report_data -o ./report/html --clean
命令解释:
allure generate:生成命令./report/temp_report_data:存放测试数据的目录-o:输出./report/html:存放生成html报告的路径--clean:清空./report/html路径目录中原来的测试报告
补充:可通过命令创建
web服务打开创建的报告文件
allure open -h 127.0.0.1 -p 5555 ./report/html
方法2:直接启动web服务打开报告(不生成报告文件)
在上面方法1中生成html测试报告还要手动打开或输入命令创建web服务打开,我们还可以在生成测试数据之后直接用allure serve .report/temp_report_data命令创建一个web服务,自动在浏览器中打开测试报告

参考
https://developer.aliyun.com/article/948360
https://www.cnblogs.com/qican/p/14573869.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!