VSCODE 下Net Core的 CLI 命令集合记录
新建文件夹 mkdir <文件夹名称>
进入文件夹 cd <文件夹名称>
返回上一级文件夹 cd ..
新建解决方案sln文件 dotnet new sln -n <解决方案名称>
创建类库 dotnet new lib [-n <类库名称>] [-o <存放文件夹名称>]
解决方案文件关联项目 dotnet sln <解决方案名称>.sln add <csproj项目文件相对路径>
引用项目 dotnet add <引用项目Web.csproj> reference <被引用项目Lib.csproj>
根据数据库 生成实体类 dotnet ef DbContext scaffold "Server=.\MSSQL2014;database=dbname;uid=sa;pwd=123456;" Microsoft.EntityFrameworkCore.SqlServer
dotnet aspnet-codegenerator controller -name <Name> -outDir Controllers
编译代码 dotnet build
更新项目 dotnet restore
运行代码 dotnet run
1.下面先列出两种方式对比,然后再分用vs 和vscode分别详细说明
|
迁移命令描述
|
CLI命令
|
PMC命令
|
|
创建迁移:migrationname为迁移名称
|
dotnet ef migrations add migrationName
|
add-migration migrationName
|
|
移除迁移(删除最近的一次迁移)
|
dotnet ef migrations remove
|
remove-migration
|
|
应用所有的迁移(使迁移文件应用到数据库)
|
dotnet ef database update
|
update-database
|
|
指定版本进行迁移
|
dotnet ef database update migrationName
|
update-database migrationName
|
|
生成对应版本的脚本
|
dotnet ef migrations script
|
Script-Migration
|
|
查看迁移列表
|
dotnet ef migrations list
|
|
|
查看数据库上下文信息
|
dotnet ef dbcontext info
|
|
dotnet aspnet-codegenerator controller -name Contract -outDir Controllers
vscode 下 GitHub 免密推送
在git工作根目录下 输入cmd 命令:
git config --global credential.helper wincred
生成https开发临时证书 Net Cli
dotnet dev-certs https --trust
dotnet dev-certs https --help
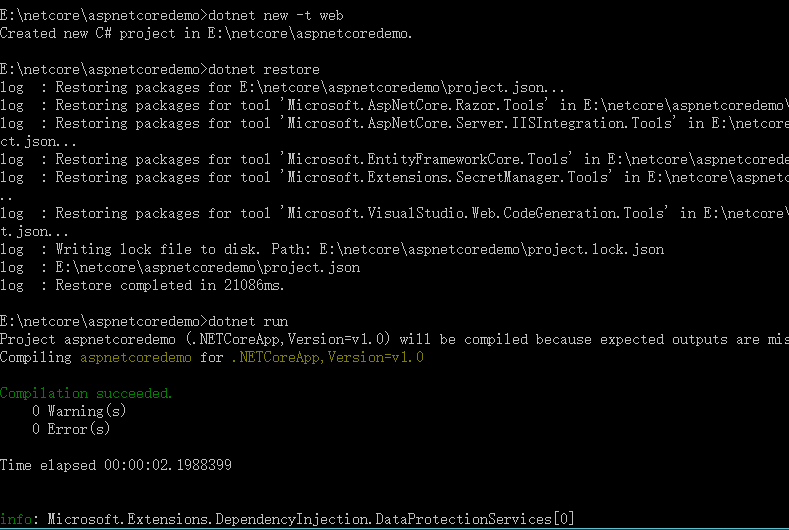
创建ASP.NET Core应用程序
dotnet new -t web dotnet restore dotnet run

创建好以后,我们来添加 Controller和View。
创建使用的dotnet命令为: dotnet aspnet-codegenerator

创建Controller
1.空白Controller
dotnet aspnet-codegenerator controller -name LineZero -outDir Controllers
2.增删查改Controller
dotnet aspnet-codegenerator controller -name LineZero -actions -outDir Controllers
命令增加一个:-actions
3.增删查改+EF Controller
生成增删查改的action 及对应的视图。
dotnet aspnet-codegenerator controller -name LineZeroController -m ApplicationUser -dc ApplicationDbContext -outDir Controllers
-m 指的是model
-dc 指 DbContext
4.API Controller
dotnet aspnet-codegenerator controller -name LineZeroController -m ApplicationUser -dc ApplicationDbContext -api -outDir Controllers
增加一个 -api 就代表是生成api controller
更多命令可以参考帮助:dotnet aspnet-codegenerator controller -?

创建View
1.创建View
可以指定什么操作,Create|Edit|Delete|Details|List ,必须填入对应的model
dotnet aspnet-codegenerator view Index List -m ApplicationUser -f -outDir Views\LineZero
这里我们就创建了一个名为:Index 操作为:List 的View
-f 如果存在该文件则覆盖文件。dotnet aspnet-codegenerator 默认是不覆盖文件。
更多命令可以参考帮助:dotnet aspnet-codegenerator view -?

至此命令的展示也就完了。
dotnet aspnet-codegenerator 来源
那么这个命令是从哪里来的呢?dotnet 默认是没有aspnet-codegenerator
在 dependencies 节点添加如下:
"dependencies": {
...
"Microsoft.VisualStudio.Web.CodeGeneration.Tools": {
"version": "1.0.0-preview2-final",
"type": "build"
},
"Microsoft.VisualStudio.Web.CodeGenerators.Mvc": {
"version": "1.0.0-preview2-final",
"type": "build"
}
},
然后在 tools 节点添加如下:
"tools": {
...
"Microsoft.VisualStudio.Web.CodeGeneration.Tools": {
"version": "1.0.0-preview2-final",
"imports": [
"portable-net45+win8+dnxcore50",
"portable-net45+win8"
]
}
},
dotnet restore
这样也就可以使用 dotnet aspnet-codegenerator 。
上面dotnet new 创建的web 项目可以使用 dotnet aspnet-codegenerator ,是由于项目默认已经给我们添加了对应的节点及引用。




