Ajax Control Toolkit November 2011发布
Ajax Control Toolkit November 2011发布了。这个版本引入了气泡控件(Ballon Popup)和对现有的tab控件进行了几个方面的增强,包括按需加载tab内容,支持竖排tab,支持键盘tab导航。另外修复了一些大家关注的tab相关的Bug。
可以从以下站点下载新发布版本:
http://ajaxcontroltoolkit.codeplex.com/
或者,获取最新的Ajax Control Toolkit 的最快最简单的方法是使用NuGet.打开Visual Stuidio 2010的Library Package Manager控制台并输入:
当你使用Nuget安装完后请重新生成你的工程。重新生成后,ajaxToolkit前缀就会在智能提示中出现了:
使用气泡控件(Balloon Popup Control)
为什么要加气泡控件?经过CodePlex对Ajax Control Toolkit新特性投票,呼声第二高的就是气泡控件:
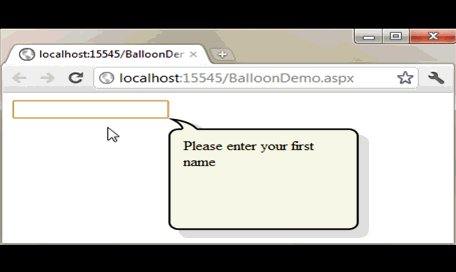
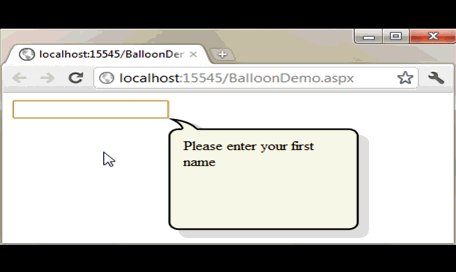
气泡显示一条信息当你移动焦点到控件,点击控件或者鼠标悬停到控件。你可以使用气泡控件,例如,来为窗体中的TextBox显示说明:
以下是用来创建气泡控件的代码:
<asp:TextBox
ID="txtFirstName"
Runat="server" />
<asp:Panel ID="pnlFirstNameHelp" runat="server">
Please enter your first name
</asp:Panel>
<ajaxToolkit:BalloonPopupExtender
TargetControlID="txtFirstName"
BalloonPopupControlID="pnlFirstNameHelp"
BalloonSize="Small"
UseShadow="true"
runat="server" />
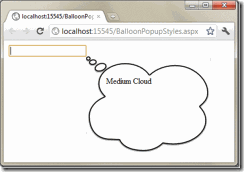
你也可以使用气泡控件来解释出现在文本文档中难以理解的词语:
以下是如何来显示气泡当鼠标悬停在链接上:
<asp:HyperLink ID="lnkObfuscate" Text="obfuscated" CssClass="hardWord" runat="server" />
by his incessant coughing.
<ajaxToolkit:ToolkitScriptManager ID="tsm1" runat="server" />
<asp:Panel id="pnlObfuscate" Runat="server">
To bewilder or render something obscure
</asp:Panel>
<ajaxToolkit:BalloonPopupExtender
TargetControlID="lnkObfuscate"
BalloonPopupControlID="pnlObfuscate"
BalloonStyle="Cloud"
UseShadow="true"
DisplayOnMouseOver="true"
Runat="server" />
当你使用气泡控件时,有四个你需要知道的重要属性:
BalloonSize - 3个气泡尺寸为Small,Medium,和Large
BalloonStyle - 2个内置样式为Rectangle和Cloud
UseShadow - 当为true时,气泡后会出现阴影。
Position- 可以设置值为Auto,BottomLeft,BottomRight,TopLeft,TopRight。当设置为Auto时,默认设置,气泡将出现在它具有最大屏幕展示的位置。
下面的屏幕截图列举了这些设置是如何影响气泡的外观:
Customizing the Balloon Popup
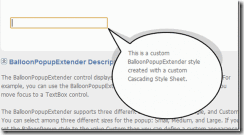
通过创建你自己的样式表,你可以自定义气泡外观。Ajax Control Toolkit 样例站点包含一个自定义椭圆形气泡的例子:
通过使用自定义样式表和图片来创建自定义样式。通过指定气泡属性CustomCssUrl和CustomClassName来确定相应的自定义样式表路径和自定义样式表类名称:
<br />
<asp:Panel ID="Panel3" runat="server">
This is a custom BalloonPopupExtender style created with a custom
Cascading Style Sheet.
</asp:Panel>
<ajaxToolkit:BalloonPopupExtender
ID="bpe1"
TargetControlID="txtCustom"
BalloonPopupControlID="Panel3"
BalloonStyle="Custom"
CustomCssUrl="CustomStyle/BalloonPopupOvalStyle.css"
CustomClassName="oval"
UseShadow="true"
runat="server" />
更多关于气泡控件
更多关于气泡控件,请访问Ajax Control Toolkit样例网站:
http://www.asp.net/ajaxLibrary/AjaxControlToolkitSampleSite/BalloonPopup/BalloonPopupExtender.aspx
Tab控件改进
在这个版本中,我们为现有的Tab控件引入 了几个重要的新特性。我们也修复所有的高投票的Tag控件的Bugs。
按需加载Tab内容
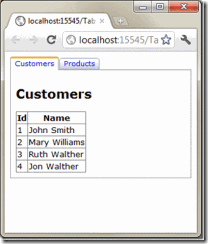
有一个这样的场景:想象你正在Web Forms页面中使用Tab控件。Tab控件展示了两个Tab:客户和产品。当你点击客户Tab当你要查看客户列表,当你点击产品Tab当你要查看产品列表。
在这样一个场景,你不需要客户和产品列表在页面初始化打开时从数据库获取。用户可能从未点击产品tab,那么从数据库加载产品列表的所有工作将被浪费。
在这样一个场景,你要tab页中内容按需加载。产品只应该在你点击产品Tab时才从数据库加载而不是在此之前。
Ajax Control Toolkit November 2011 Release中的tab控件引入了一个命名为OnDemand的新属性。当OnDemand的值设置为True时,tab面板直到你点击想关联的tab时才加载。
以下是Aspx页面代码:
<ajaxToolkit:TabContainer ID="tabs" OnDemand=”true" runat="server">
<ajaxToolkit:TabPanel HeaderText="Customers" runat="server">
<ContentTemplate>
<h2>Customers</h2>
<asp:GridView ID="grdCustomers" DataSourceID="srcCustomers" runat="server" />
<asp:SqlDataSource
ID="srcCustomers"
SelectCommand="SELECT * FROM Customers"
ConnectionString="<%$ ConnectionStrings:StoreDB %>"
runat="server" />
</ContentTemplate>
</ajaxToolkit:TabPanel>
<ajaxToolkit:TabPanel HeaderText="Products" runat="server">
<ContentTemplate>
<h2>Products</h2>
<asp:GridView ID="grdProducts" DataSourceID="srcProducts" runat="server" />
<asp:SqlDataSource
ID="srcProducts"
SelectCommand="SELECT * FROM Products"
ConnectionString="<%$ ConnectionStrings:StoreDB %>"
runat="server" />
</ContentTemplate>
</ajaxToolkit:TabPanel>
</ajaxToolkit:TabContainer>
注意TabContainer包含一个OnDemand="True"的属性.这个Tabs控件包含两个Tab面板。第一个tab面板使用一个GridView和SqlDataSource来展示客户列表,第二个tab面板使用一个GridView和SqlDataSource来展示产品列表。
以下是页面的后台代码:
using System.Diagnostics;
using System.Web.UI.WebControls;
namespace ACTSamples {
public partial class TabsOnDemand : System.Web.UI.Page {
protected override void OnInit(EventArgs e) {
srcProducts.Selecting += new SqlDataSourceSelectingEventHandler(srcProducts_Selecting);
}
void srcProducts_Selecting(object sender, SqlDataSourceSelectingEventArgs e) {
Debugger.Break();
}
}
}
后台代码文件包含一个产品SqlDataSource的Selecting事件的event handler. 通过调用Debugger.Break()方法 处理程序断入到调试器。那样,当产品SqlDataSource实际获取产品列表时我们就可以知道了。
当OnDemand属性的值为False时那么Selecting event handler 被立即调用,当页面第一次加载时。所有tab中的内容被加载(和未选中隐藏tab的内容)当页面第一次加载。
当OnDeman属性的值为True时那么Selecting event handler不被调用,当页面第一次加载时。Event handler直到你点击产品tab时才被调用。如果你从未点击产品tab,那么产品列表不会被从数据库加载。
当tab面板中的加载时如果你要更多控制,那么你可以使用TabPanel的OnDemand属性。该属性接受一下3个值:
· None – 从未再加载tab面板内容当页面第一次加载后.
· Once – 等待直到tab被选中来加载tab面板的内容
· Always – 加载tab面板内容当你每次点击tab时。
有一个Tabs控件的OnDemand属性的现场演示在这:
http://www.asp.net/ajaxLibrary/AjaxControlToolkitSampleSite/Tabs/Tabs.aspx
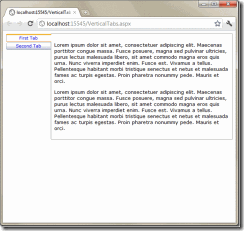
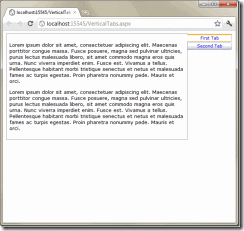
展示竖排Tabs
随着 November 2011 发布, Tabs控件现在支持竖排Tabs.
要创建竖排tabs,只需像这样设置TabContainer的UseVerticalStripPlacement属性的值:
<ajaxToolkit:TabPanel ID="TabPanel1" HeaderText="First Tab" runat="server">
<ContentTemplate>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna.
</p>
</ContentTemplate>
</ajaxToolkit:TabPanel>
<ajaxToolkit:TabPanel ID="TabPanel2" HeaderText="Second Tab" runat="server">
<ContentTemplate>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna.
</p>
</ContentTemplate>
</ajaxToolkit:TabPanel>
</ajaxToolkit:TabContainer>
此外,你可以使用TabStripPlacement属性来控制tab条(tab trip)是否出现在tab面板的左或者右或者上或者下:
Tab键盘导航
另一个呼声较高的Tabs控件的特性是支持键盘导航。Tabs控件现在支持箭头键和Home和End键。
为了箭头键能工作,你必须首先移动焦点到页面中的tab控件通过鼠标点击tab或者不断使用tab键。
你可以通过包含在Tabs样例页面中的任何demo尝试新键盘导航支持:
http://www.asp.net/ajaxLibrary/AjaxControlToolkitSampleSite/Tabs/Tabs.aspx
从 <http://stephenwalther.com/blog/archive/2011/11/16/ajax-control-toolkit-november-2011-release.aspx> 插入
qishichang