Echarts Tooltip的大量数据下显示优化
前言
在做某些图表需求的时候,有时候需要让echarts tooltip展示大量内容,这些内容如果按照echarts默认的显示方式,会出现超出屏幕的部分溢出,展示不全问题.解决这个问题呢,就需要自定义tooltip展示内容

解决思路
通过查阅相关的api,发现 tooltip有一个 formatter的配置项,自定义显示可以用这个来实现,我的思路是既然echarts默认都是只显示一列,那么我能不能自定义渲染改成多列显示,在网上搜索了一下,有前辈已经实现了,于是我复制相关的代码,进行了相关修改
代码实现
首先是如何判断要显示几列,这里通过计算,一列显示30条数据差不多,然后除以下就能算出有几列了
//向上取整,防止超出
const autoWidth=Math.ceil(sortData.length/30)
下来就是自定义展示的内容了
这里是通过flex布局来实现
formatter: (params) => {
const autoWidth=Math.ceil(sortData.length/30)
//宽度这里autoWidth * 220代表了每列的宽度相加得到总宽度
//高度这里因为要换行显示所以也需要计算出来(这里因为需求方的要求,数据需要竖排排序显示,所以flex-flow 为 column)
let str = `<div style="width: ${autoWidth*220}px;display: flex;flex-flow: column wrap; justify-content: flex-start;height:${Math.ceil((sortData.length/autoWidth))*22}px; ">`
sortData.forEach((item) => {
//这里算每列宽度的百分比
str += `<div style="width:${((1/autoWidth)*100)}%;height: 22px;display: flex;flex-flow: row nowrap; justify-content: flex-start;">
<span style="flex: 1; overflow: hidden;white-space: nowrap;text-overflow: ellipsis;">${item.marker}${item?.sceneName}:</span>
<span style="float:right;margin-right: 10px;">${toThousands(item?.[sortDimensionName])}</span>
</div>`
})
str += `</div>`
return str
}
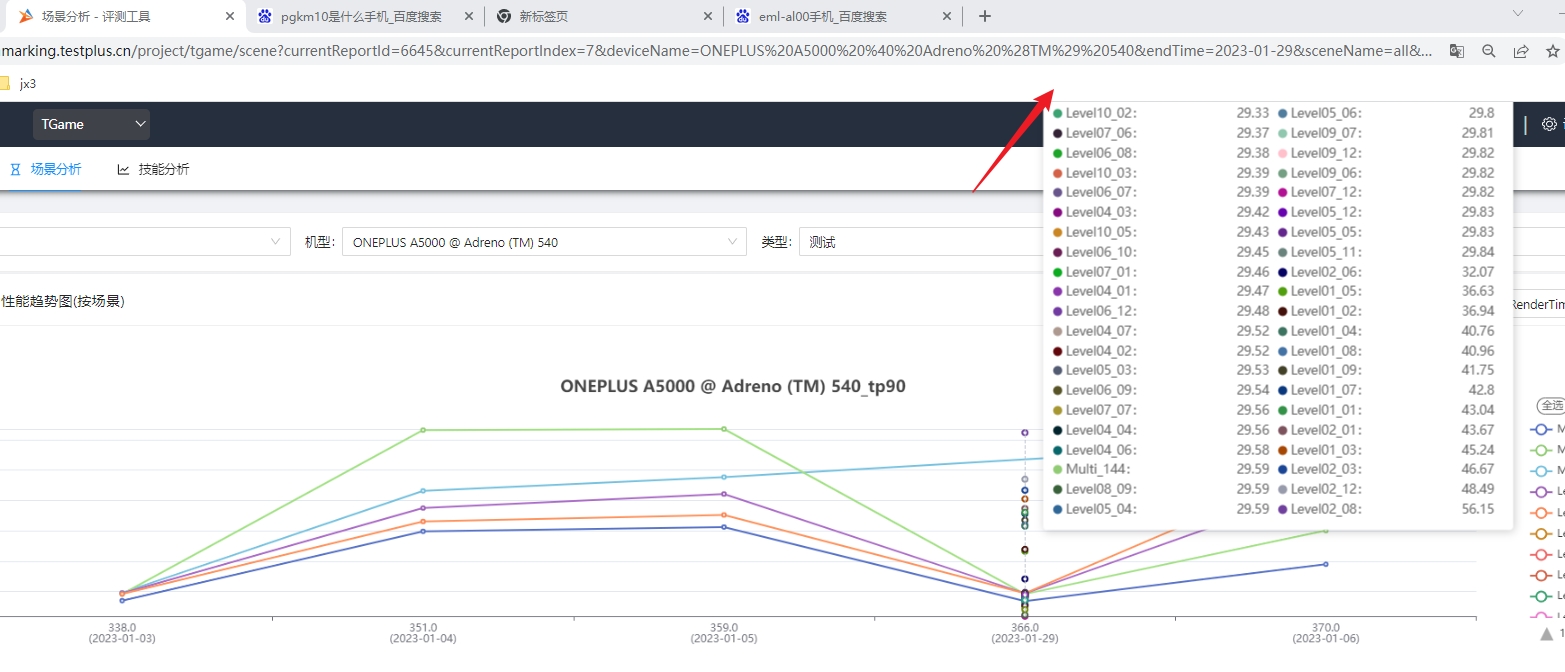
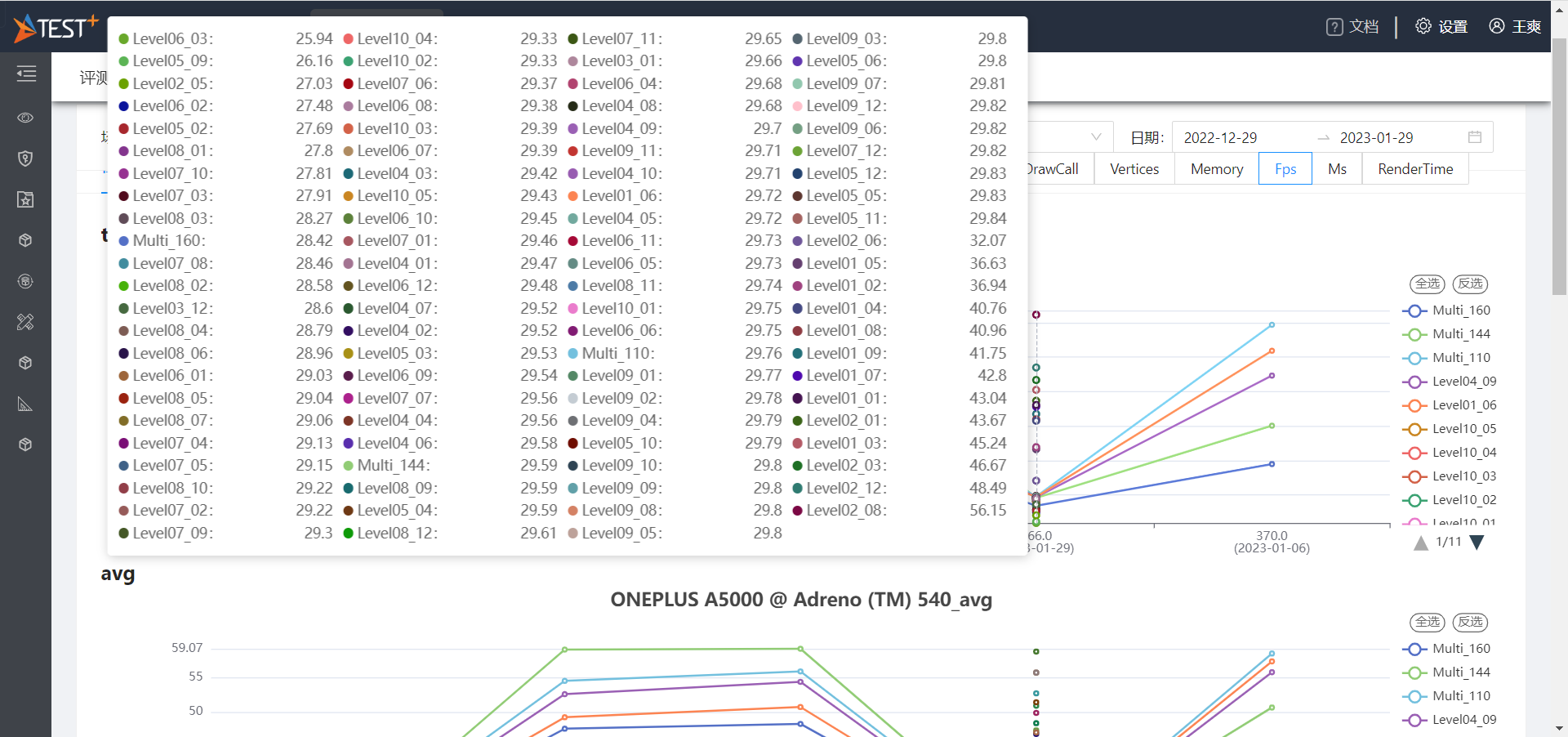
实现效果

基本显示还是可以的,但是还发现了一些问题,tooltip会在某些情况下漂移到屏幕外面,还需要进行进一步优化
这里查阅了相关的api,发现有一个 position 相关的api,可以用来调整tooltip的显示位置
我的思路是判断数据如果大于40条,自定义显示位置
尝试过用 fixed固定定位,来实现,但是发现移动过程中会出现闪动现象,无法解决,尝试其他办法
我尝试判断dom是否在可视窗口内,如果不在,计算偏移量,但是因为技术菜,没办法,实现,从网上找来了相关代码,进行修改,基本上算是解决了
position: (point, params, dom, rect, size) => {
let x = point[0];
let y = point[1];
const {contentSize, viewSize} = size;
const maxX = viewSize[0] - contentSize[0];
const maxY = viewSize[1] - contentSize[1];
if (x > maxX) {
//这里判断的是显示在左边还是右边
x -= contentSize[0];
}
if (y > maxY) {
//计算y轴位置
y = maxY
}
return [x, y];
}
不知道评论区的大佬有没有更好的解决方式,欢迎交流学习



