前端 网页 如何 学习
前端怎么学

前端是什么
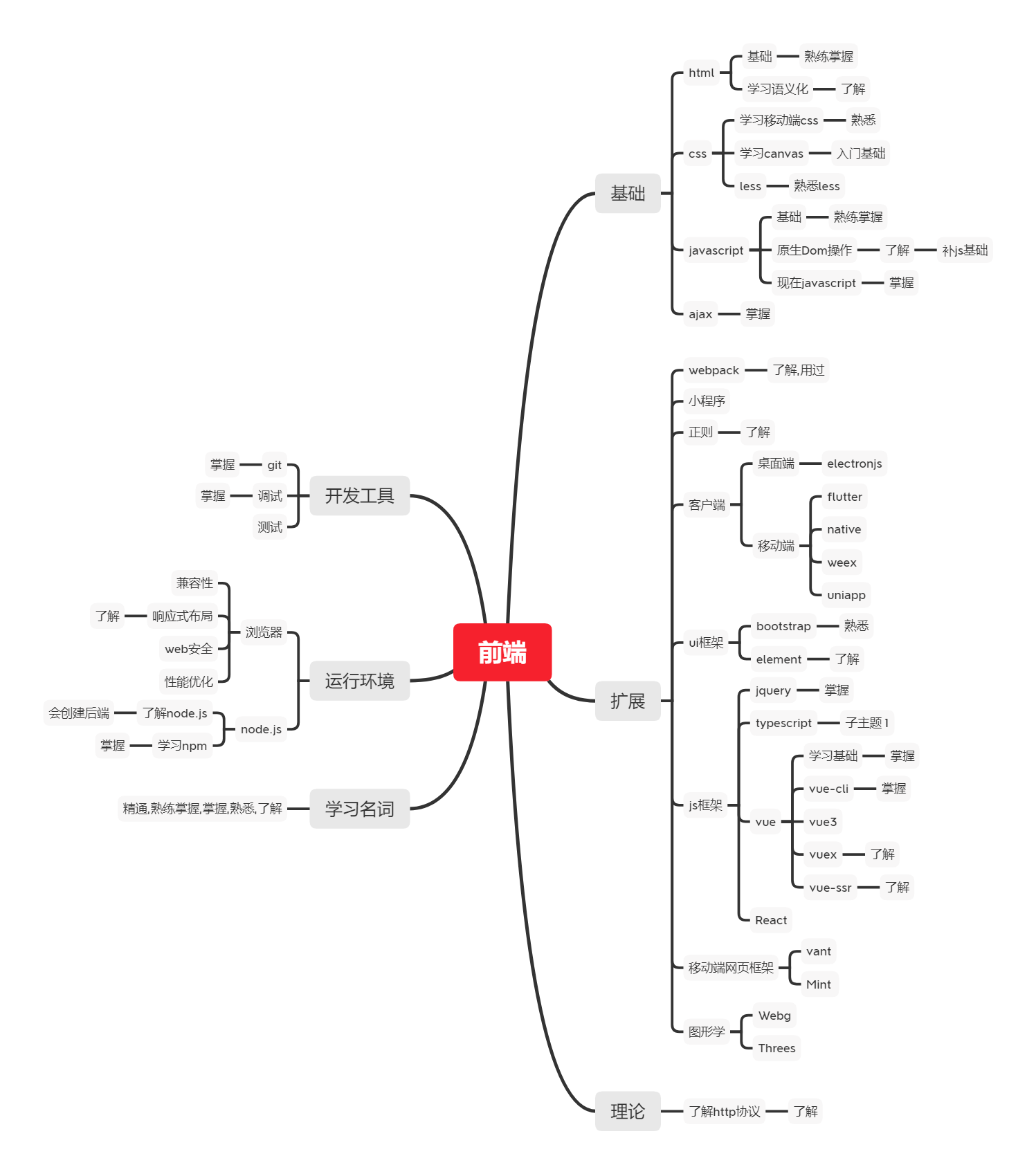
前端要学什么
我感觉目前市场上有种错觉,感觉前端要学的东西不就那么点html,css,javascript,这么点东 西么,因为这个原因,很多程序员开玩笑都在鄙视前端 😹,那么前端真的就这么简单吗?当然不是,前端要学的东西也有很多,html,css,javascript,这算是入门了,但是js学精通也是很难什么原型链,闭包,柯里化这种的还有很多,那么该如何学呢,我就把我的一些小小的经验说一下吧.
1.基础
首先当然是基础了,html,css,javascript这些基本功一定要打扎实,像html的h5,css的css3语法,浮动,定位,图片对齐等等,内容繁多,我的建议是多用,仿照百度,京东,淘宝这种页面,特别是电商的,内容齐全,用的多了自然就记住了.html做到去掉css还能看出个清晰的骨架,css做到给一张图片,可以写出90%样式,js学个基础就行了
2.进阶-1
我的建议是先恶补js,把js高级学完了,常用对象,原型,构造函数,es6语法等等,学到心中有数,然后就是jquery,bootstrap框架,再学个ajax,能写出常用的点击事件,获取到Dom,还是尽量做一些案例,让自己更快熟悉,在顺便了解一下移动端flex,rem布局等等.
2.进阶-2
这里就可以进行学习三大框架了,vue有时间就看看,多看多用,特别是组件插槽,很多新手对这点搞不明白,父传子,子传父等等.之后在学个cli,有一个经典的项目vue后台管理系统,用了vue+element-ui,从网上找找这个项目视频,多看看,手敲一下,在做两三个案例就差不多了,然后有时间学学新东西.像node至少会搭建个服务器,typescript会用个语法,前端最重要的就是要时时学习,更新特别快.
2.进阶-3
这里有时间就看看Vue的源码吧,在做做项目,要一整套的慕课网很多都可以,让你对开发有一个基本认识,剩下时间补补基础吧,性能优化,算法,数据结构等等,至少面试会问.



