对 Vue 响应式数据原理的理解
Vue 是一个 MVVM 框架,核心是双向数据绑定,VM(视图模型)是作为 V(视图) 和 M(模型)的桥梁。下面是对 Vue 响应式(双向数据绑定)的理解,如果错误尽请指出,一起交流,共同进步。
Vue响应式原理核心是 数据劫持,采用 ES5 的 object.defineproperty 的 getter 和 setter 方法。从一个例子出发:
<template>
<div>{{ name }}</div>
<p> my name is {{ name }} </p>
<button @click="changeName">改变名字为 lisi</button>
</template>
new Vue({
data() {
return {
name: 'zhangsan',
job_ undergo: {
a: {},
b: {}
}
}
},
methods: {
changeName() {
this.name = 'lisi'
}
}
})
- 首先,在Vue初始化阶段,通过
observer对 data 中的属性进行递归的劫持,包括name、job_ undergo、a、b等 - 在 get阶段也就是初始化视图时,为每一个劫持的属性分配一个
依赖收集器,主要收集当前属性的观察者对象,例子中name属性在模板中有两处被使用,那么name属性的依赖收集器中就存放两个观察者对象 - 当点击按钮时,将 name 修改为 lisi 时,会触发
observer的 setter 函数,将 value 更新为 lisi 最新值,然后通知依赖收集器数据发生了更新。 - 依赖收集就是发布订阅模式,依赖收集器会通知所有的观察者对象,当前name 属性有两个观察者对象。
- 观察者对象调用对应的回调函数进行相关的处理和DOM更新
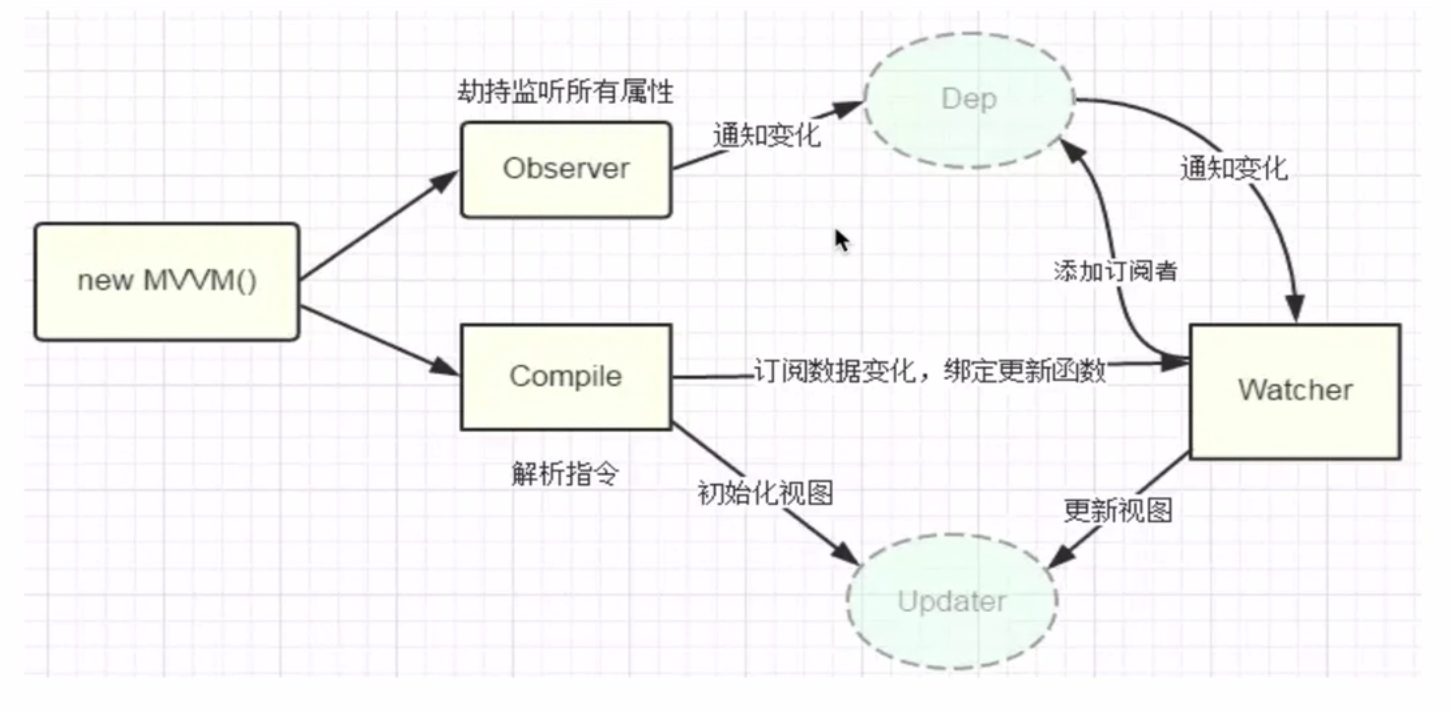
以上是纯响应式原理的分析和总结,下面配一张流程图: