js的防抖+节流
函数防抖
在事件触发n秒后再执行回调,如果在这n秒内又被触发,则重新计时。
看一个例子
//模拟一段ajax请求
function ajax(content) {
console.log('ajax request :%s %s' ,content,
new Date(new Date() + 8 * 3600 * 1000).toJSON().substr(0, 19).replace('T', ' '))
}
let inputa = document.getElementById('unDebounce')
inputa.addEventListener('keyup', function (e) {
ajax(e.target.value)
})
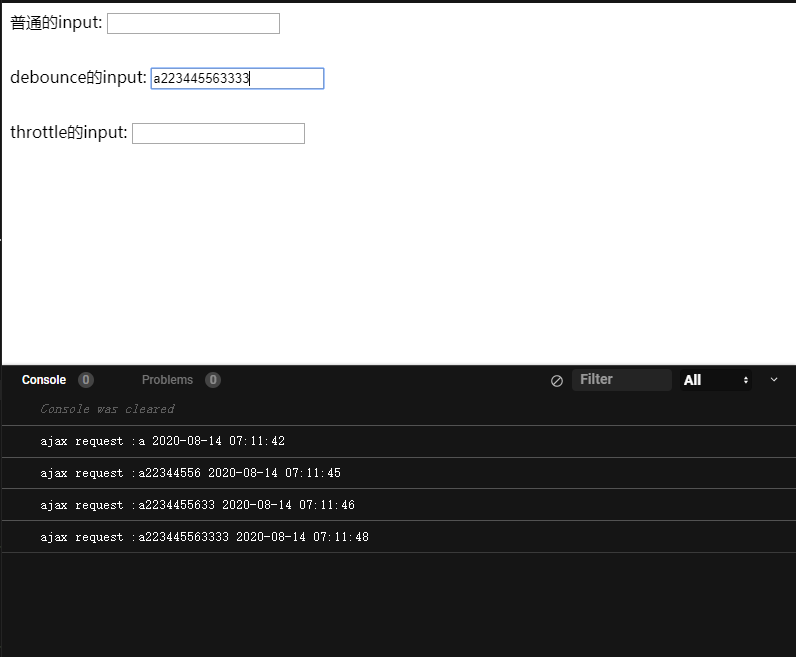
运行结果:

可以看到,我们只要按下键盘,就会触发这次ajax请求。不仅从资源上来说是很浪费的行为,而且实际应用中,用户也是输出完整的字符后,才会请求。下面我们优化一下:
function debounce(fun, delay) {
return function (args) {
let that = this
let _args = args
clearTimeout(fun.id)
fun.id = setTimeout(function () {
fun.call(that, _args)
}, delay)
}
}
let inputb = document.getElementById('debounce')
let debounceAjax = debounce(ajax, 500)
inputb.addEventListener('keyup', function (e) {
debounceAjax(e.target.value)
})
运行结果:

可以看到,我们加入了防抖以后,当你在频繁的输入时,并不会发送请求,只有当你在指定间隔内没有输入时,才会执行函数。如果停止输入但是在指定间隔内又输入,会重新触发计时。 再看一个例子:
let biu = function () {
console.log('biu biu biu',
new Date(new Date() + 8 * 3600 * 1000).toJSON().substr(0, 19).replace('T', ' '))
}
let boom = function () {
console.log('boom boom boom',
new Date(new Date() + 8 * 3600 * 1000).toJSON().substr(0, 19).replace('T', ' '))
}
setInterval(debounce(biu,500),1000)
setInterval(debounce(boom,2000),1000)

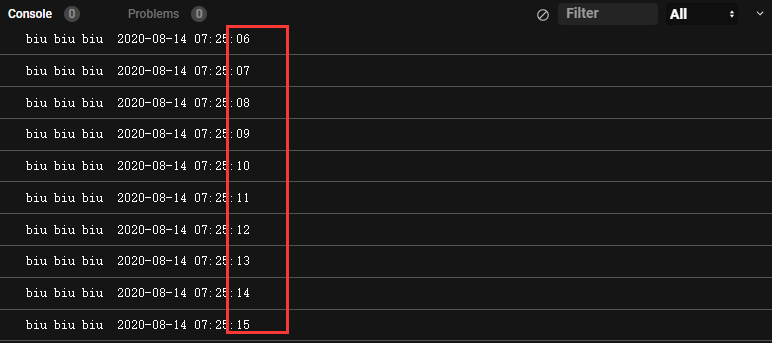
这个就很好的解释了,如果在时间间隔内执行函数,会重新触发计时。biu会在第一次1.5s执行后,每隔1s执行一次,而boom一次也不会执行。因为它的时间间隔是2s,而执行时间是1s,所以每次都会重新触发计时
函数防抖就是法师发技能的时候要读条,技能读条没完再按技能就会重新读条。
函数节流
规定在一个单位时间内,只能触发一次函数。如果这个单位时间内触发多次函数,只有一次生效。
- 定时器+时间戳实现
在节流函数内部使用开始时间last、当前时间now与delay来计算剩余时间remaining,当remaining<=0时表示该执行事件处理函数了(保证了第一次触发事件就能立即执行事件处理函数和每隔delay时间执行一次事件处理函数)。如果还没到时间的话就设定在remaining时间后再触发 (保证了最后一次触发事件后还能再执行一次事件处理函数)。当然在remaining这段时间中如果又一次触发事件,那么会取消当前的计时器,并重新计算一个remaining来判断当前状态。
// 此处实现,第一次会立即触发
function throttle(fun, delay) {
let last, deferTimer
return function (args) {
let that = this
let _args = arguments
let now = +new Date()
if (last && now < last + delay) {
clearTimeout(deferTimer)
deferTimer = setTimeout(function () {
last = now
fun.apply(that, _args)
}, delay)
}else {
// 立即触发第一次请求
last = now
fun.apply(that,_args)
}
}
}
let throttleAjax = throttle(ajax, 1000)
let inputc = document.getElementById('throttle')
inputc.addEventListener('keyup', function(e) {
throttleAjax(e.target.value)
})

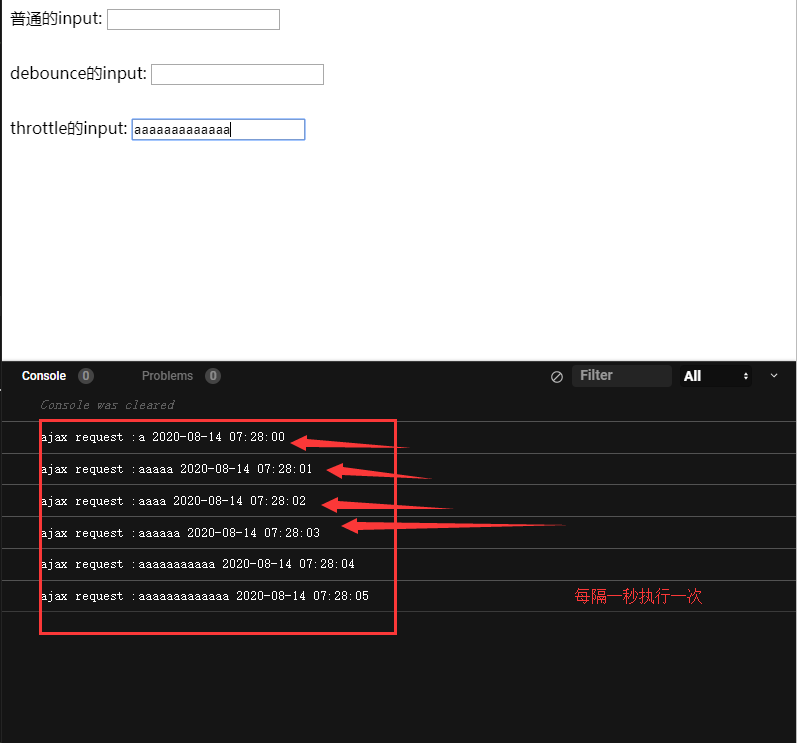
可以看到,我们在不断输入时,ajax会按照我们设定的时间,每1s执行一次。
此处的实现是时间戳+定时器实现,有一些要注意的地方

- 时间戳实现
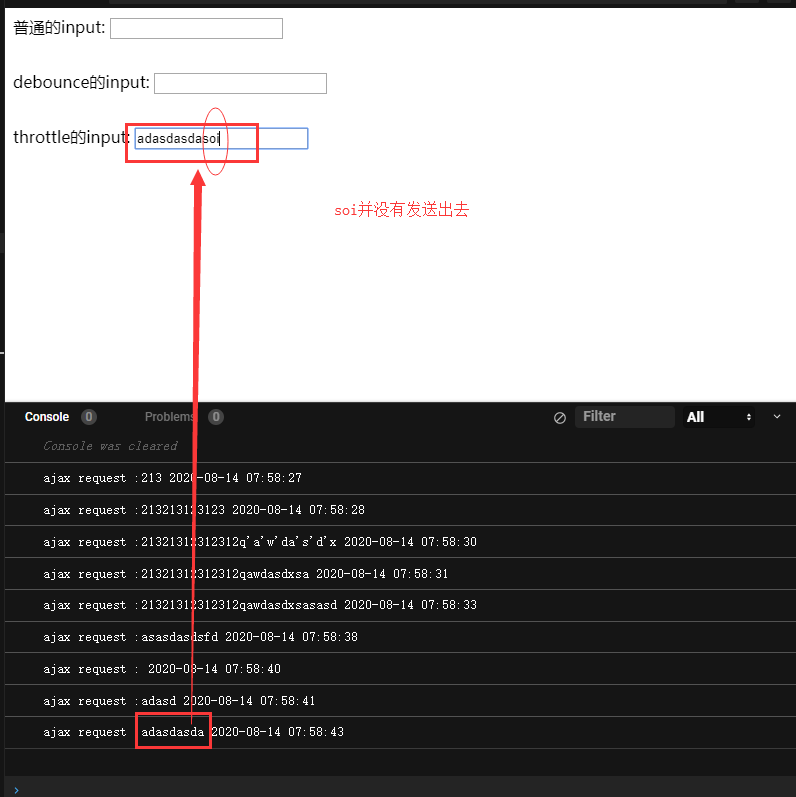
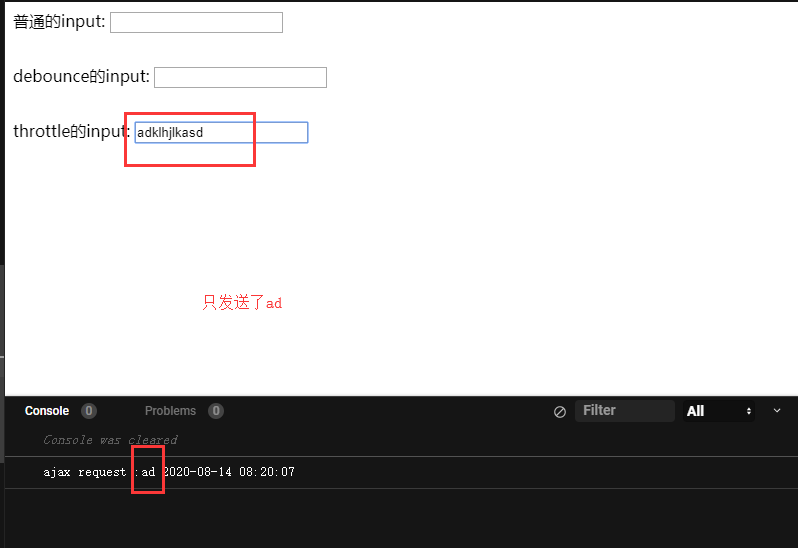
// 时间戳实现(第一次会立即触发,但是有缺点,最后一次触发后面会有数据发送不出去)
function throttle(func, delay) {
let prev = Date.now();
return function() {
let context = this;
let args = arguments;
let now = Date.now();
if (now - prev >= delay) {
func.apply(context, args);
prev = Date.now();
}
}
}
问题如下图:

定时器实现
当触发事件的时候,我们设置一个定时器,再次触发事件的时候,如果定时器存在,就不执行,直到delay时间后,定时器执行执行函数,并且清空定时器,这样就可以设置下个定时器。当第一次触发事件时,不会立即执行函数,而是在delay秒后才执行。而后再怎么频繁触发事件,也都是每delay时间才执行一次。当最后一次停止触发后,由于定时器的delay延迟,可能还会执行一次函数。
// 定时器实现
function throttle(func, delay) {
let timer = null;
return function() {
let context = this;
let args = arguments;
if (!timer) {
timer = setTimeout(function() {
func.apply(context, args);
timer = null;
}, delay);
}
}
}
也会有时间戳实现的问题

结合刚刚biubiubiu的例子:
let biubiu = function () {
console.log('biu biu biu',
new Date(new Date() + 8 * 3600 * 1000).toJSON().substr(0, 19).replace('T', ' '))
}
setInterval(throttle(biubiu,1000),10)

不管我们设定的执行时间间隔多小,总是1s内只执行一次。
函数节流就是fps游戏的射速,就算一直按着鼠标射击,也只会在规定射速内射出子弹
总结
- 函数防抖和函数节流都是防止某一时间频繁触发,但是这两者之间的原理却不一样。
- 函数防抖是某一段时间内只执行一次,而函数节流是间隔时间执行。
结合应用场景
- debounce
- search搜索联想,用户在不断输入值时,用防抖来节约请求资源。
- window触发resize的时候,不断的调整浏览器窗口大小会不断的触发这个事件,用防抖来让其只触发一次
- throttle
- 鼠标不断点击触发,mousedown(单位时间内只触发一次)
- 监听滚动事件,比如是否滑到底部自动加载更多,用throttle来判断


