js 原型链
概念
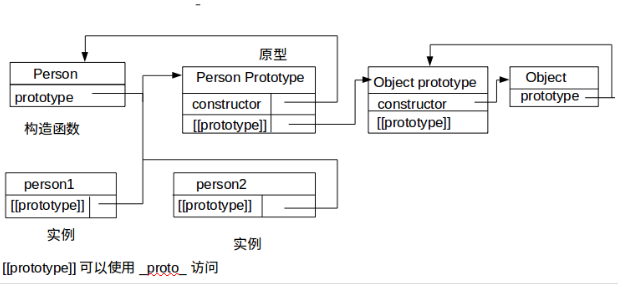
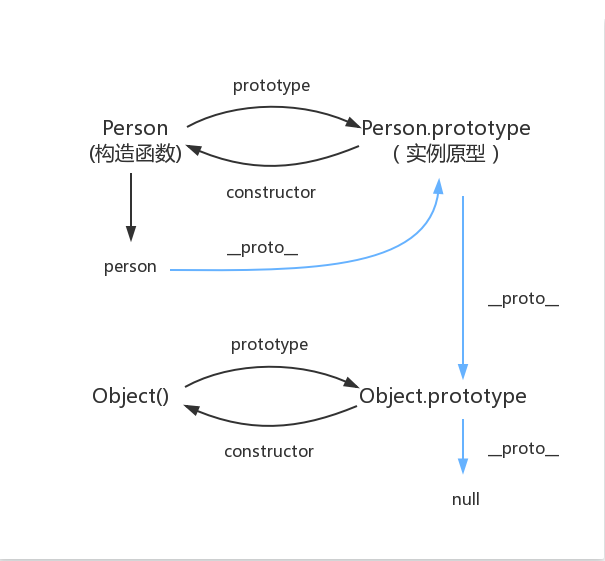
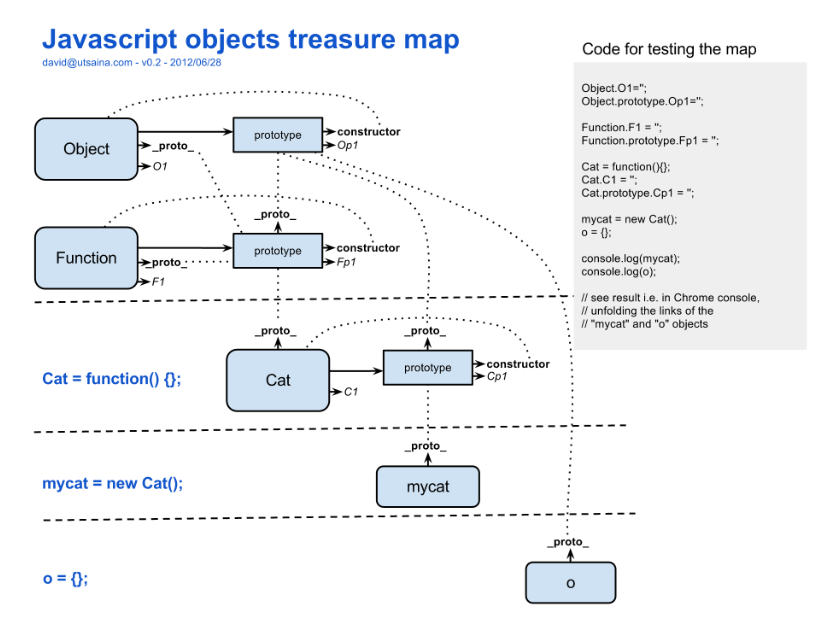
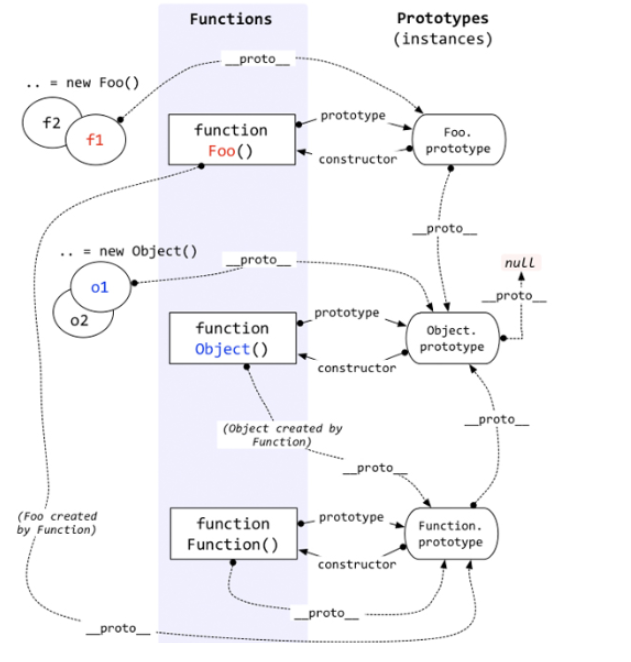
每个函数对象(构造函数constructor)都有一个原型对象属性(prototype),实例对象没有,指向prototype {}对象,原型对象都包含一个指向构造函数的指针。实例对象包含一个指向原型对象的内部指针[[prototype]],在浏览器和Node中实现为__proto__。一图胜千言,直接上图



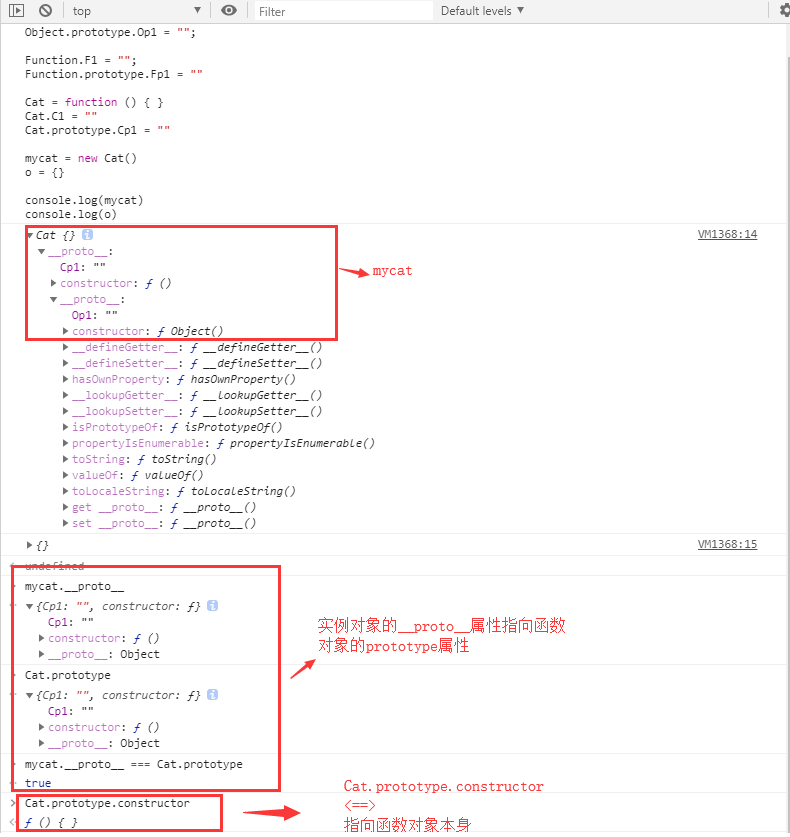
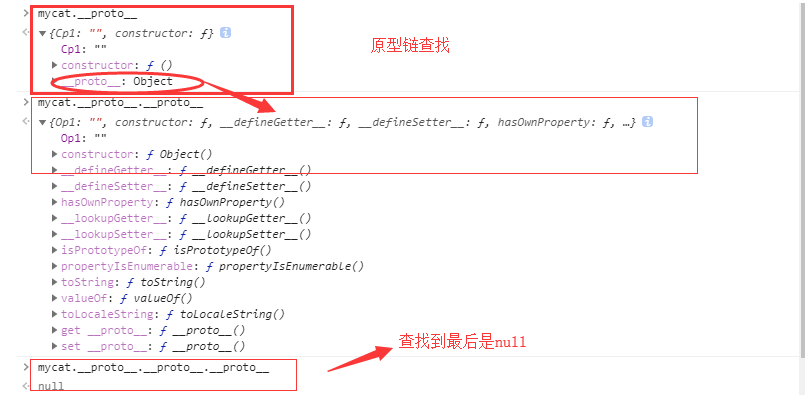
在浏览器中看最后一张图的输出
console.log(mycat)
/*
-Cp1: ""
constructor:f()
__proto__: native code
*/
mycat.__proto__
// {Cp1: "", constructor: f(),__proto__: Object}
Cat.prototype
// {Cp1: "", constructor: f(),__proto__: Object}
console.log(mycat.__proto__ === Cat.prototype) // true
Cat.prototype.constructor
// f () {} ==> 指向函数对象本身(构造函数)

mycat.__proto__ // 函数对象
mycat.__proto__.__proto__ // Objec 函数对象
mycat.__proto__.__proto__.__proto__ // null

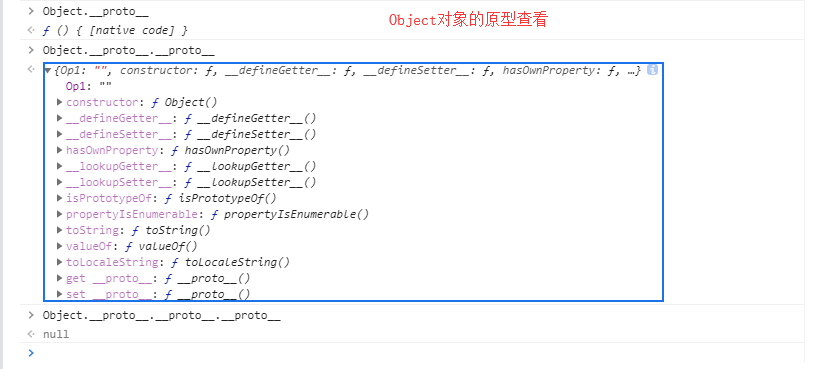
Object.__proto__ // Function.prototype
Object.__proto__.__proto__ // 等价与 Function.prototype.__proto__
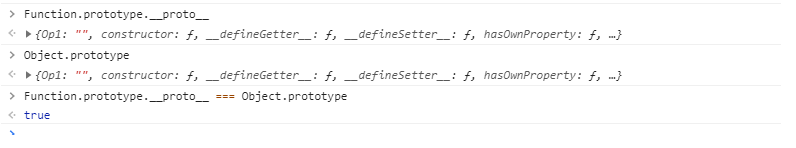
Object.__proto === Function.prototype
Function.prototype.__proto__ === Object.prototype





 浙公网安备 33010602011771号
浙公网安备 33010602011771号