DOM遍历
DOM遍历,其实就是"查找元素"的意思
如 使用getElementById() 等方法获取一个元素,然后又想得到这个元素的父元素,子元素 甚至是下一个兄弟元素,这就是DOM遍历
JavaScript中,DOM遍历,分三种情况
查找父元素
查找子元素
查找兄弟元素
查找父元素
语法:
obj.parentNode
obj是一个DOM对象,指的是使用getElementById() getElementsByTagName()等方法获取的元素
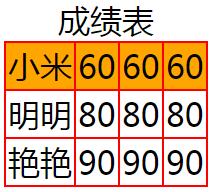
在下面这个例子中,需要实现的效果是,随便点击一个单元格时,就会为该单元格所在的行设置样式,也就是说要找到当前td元素的父元素tr
如果使用querySeletor() 和 querySelectorAll() 是没办法实现的
何时用类数组,何时不用类数组 ,记住:凡是单数的就不用,例如parentNode只有一个,就无需类数组
<style>
table {
border-collapse: collapse;
}
table,
tr,
td {
border: solid red 1px;
}
</style>
window.onload = function () {
var oTd = document.getElementsByTagName("td");
//遍历每一个td
for (var i = 0; i < oTd.length; i++) {
//为每一个td添加点击事件
oTd[i].onclick = function () {
//获得当前td的父元素 tr
var oParent = this.parentNode;
//为当前父元素添加样式
oParent.style.backgroundColor = "orange";
}
}
}
<table>
<caption>成绩表</caption>
<tr>
<td>小米</td>
<td>60</td>
<td>60</td>
<td>60</td>
</tr>
<tr>
<td>明明</td>
<td>80</td>
<td>80</td>
<td>80</td>
</tr>
<tr>
<td>艳艳</td>
<td>90</td>
<td>90</td>
<td>90</td>
</tr>
</table>
查找子元素
可以使用下面两组方式来获得父元素中的所有子元素或某个子元素
childNodes firstChild lastChild
children firstElementChild lastElementChild
childNodes 获取所有的子节点, 包括元素节点以及文本节点
children 获取所有的元素节点,但不包括文本节点
childNodes 与 childred的比较
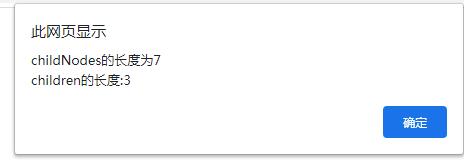
childNodes.length 获取的是子节点的长度 ,含元素节点和文本节点,
如下面例子3个元素节点和4个文本节点,li元素之间每一次换行都是一个空白节点,javascript会把这些空白节点当做文本节点来处理
children.length 获取元素节点的长度,如例子结果是3
window.onload = function () {
var oUl = document.getElementById("list");
var childNodesLen = oUl.childNodes.length;
var childrenLen = oUl.children.length;
alert("childNodes的长度为" + childNodesLen + "\n" +
"children的长度:" + childrenLen);
}
<ul id="list">
<li>HTML</li>
<li>CSS</li>
<li>jQuery</li>
</ul>

<script>
//下面这种写法点击删除键,要点2次才能删除一个li
//因为两个元素之间的换行空格 也是一个文本节点
//所以第一次点击是删除文本节点,第二次点击删除是才是li元素
//解决方法,将li元素间的空格去掉 或使用nodeType来判断
window.onload = function () {
var oBtn = document.getElementById("btn");
var oUl = document.getElementById("list");
oBtn.onclick = function () {
oUl.removeChild(oUl.lastChild);
}
}
//使用nodeType来判断
window.onload = function () {
var oBtn = document.getElementById("btn");
var oUl = document.getElementById("list");
oBtn.onclick = function () {
//如果oUl.lastChild.nodeType == 3 ,那执行removeChild()两次
//第一次删除空白节点,第二次删除元素
//如果oUl.lastChild.nodeType 的值不为3,则执行removeChild()一次
if (oUl.lastChild.nodeType == 3) {
oUl.removeChild(oUl.lastChild);
oUl.removeChild(oUl.lastChild);
} else {
oUl.removeChild(oUl.lastChild);
}
}
}
//将li元素间的空格去掉 直接使用 oUl.removeChild(oUl.lastElementChild);
//lastElementChild 获取最后一个子元素节点
//firstElementChild 获取第一个子元素节点
//如获取任意一个子元素节点,可以使用children[i]
window.onload = function () {
var oBtn = document.getElementById("btn");
var oUl = document.getElementById("list");
oBtn.onclick = function () {
oUl.removeChild(oUl.lastElementChild);
}
}
</script>
<ul id="list">
<li>HTML</li>
<li>CSS</li>
<li>jQuery</li>
</ul>
<input id="btn" type="button" value="删除" />
查找兄弟元素
可以使用下面两组方式来获取得兄弟元素
previousSibling //查找前一个兄弟节点
nextSibling //查找后一个兄弟节点
//以上方式,查出来的可能是文本节点(一般是空白节点)
//以下方式,只操作元素节点 建议使用
previousElementSibling //查找前一个兄弟元素节点
nextElementSibling //查找后一个兄弟元素节点
window.onload = function () {
var oUl = document.getElementById("list");
var oBtn = document.getElementById("btn");
oBtn.onclick = function () {
//把第三个列表项前一个兄弟元素删除
var preElement = oUl.children[2].previousElementSibling;
oUl.removeChild(preElement);
};
}
<ul id="list">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
</ul>
<input id="btn" type="button" value="删除" />



 浙公网安备 33010602011771号
浙公网安备 33010602011771号