border-radius:50%和100%的区别
border-radius 值类型-百分比
border-radius的值是百分比的话,就相当于盒子的宽度和高度的百分比。
我们知道在一个正方形内做一个面积最大的圆形,这个圆的半径就为正方形边长的一半。所以border-radius为50%时,则会形成圆。那么可能有人就会问,border-radius为100%时,对应圆的半径长度不就是正方形的宽高么,这种情况下,为什么还是会形成一个和值为50%一样的圆形呢。
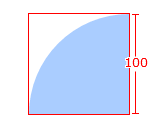
其实这是W3C对于重合曲线有这样的规范:如果两个相邻角的半径和超过了对应的盒子的边的长度,那么浏览器要重新计算保证它们不会重合。下面我们假定一个宽高为100px的正方形A。此时设置border-top-left-radius=100%;则正方形A会变成一个半径为100px的四分之一圆弧。

然后我们再给border-top-right-radius=100%。此时相邻的角的半径已经超过了对应的盒子的边的长度。浏览器需要重新计算。重新计算的规则是同时缩放两个圆角的半径知道他们刚好符合这个方形。 也就是说如果相邻圆角的半径都被设置成了大于50%,那浏览器会根据图形的实际情况做一些计算。保证圆角能够刚好适应图形。

建议+举例
- 建议使用border-radius = 50% 来避免浏览器不必要的计算。
- 值得注意的是在涉及到与圆角相关动画的情况下,值为50%和100%,在动画效果上会有不同。
- 举例:http://jsbin.com/ruzizo/edit?html,css,output
本博客所记录的文章,主要是从网络收集的,有一些因为经过多次转载,所以出处已经不知,若是侵权,请通知我,我及时修改。本博客主要是用来记录我对所写文章的理解,若有错误,请大家指点,相互学习!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号