AJAX
1、概念
AJAX:异步的JavaScript和XML
2、AJAX作用:
(1)与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据。
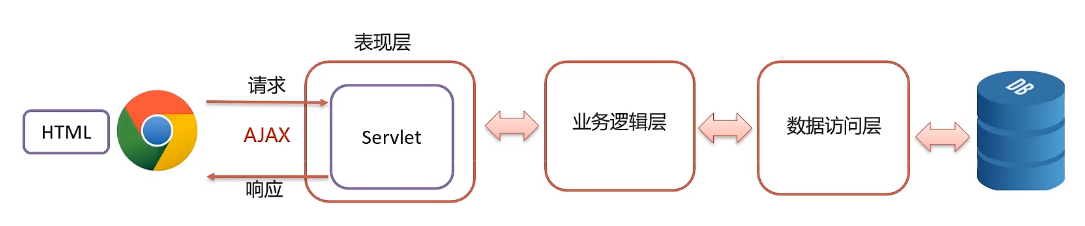
使用了AJAX和服务器进行通信,就可以使用HTML+AJAX来替换JSP页面了。这种方式就能够实现前后端分离,如下图所示。

(2)异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用校验,等等......
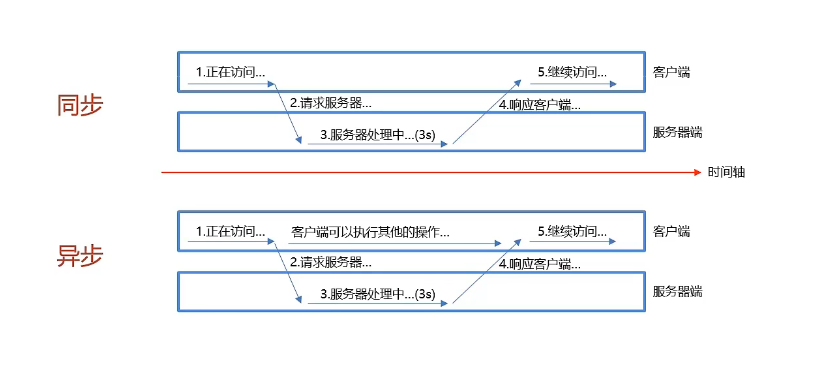
同步和异步的区别如下图所示:

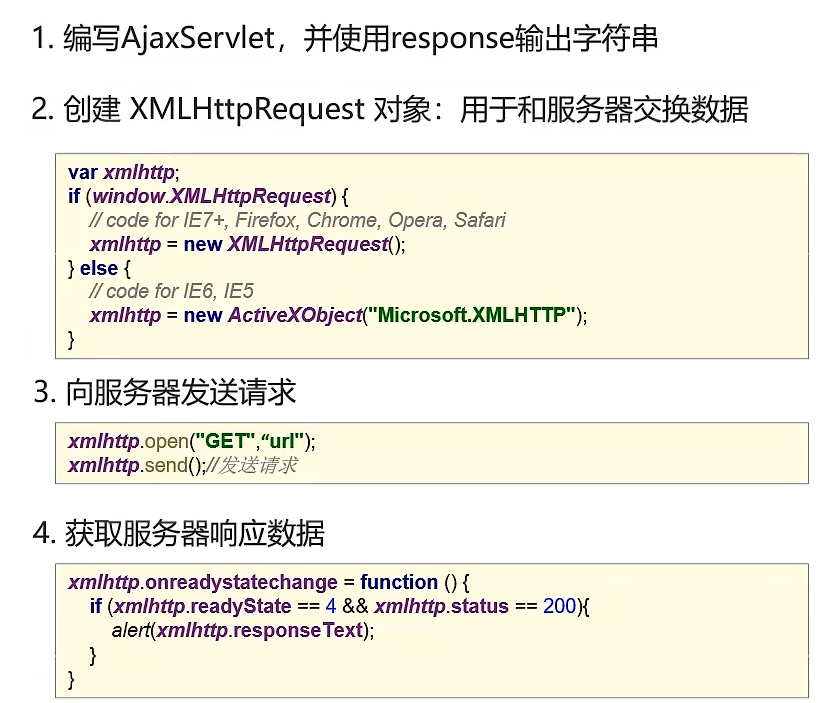
3、AJAX的使用
上面的这些代码模板可以在W3school的AJAX板块能够找到,其他的根据自己的需要修改即可。
注意:向服务器发送请求中的参数url要写全路径,因为在实际开发中前后端分离后两者不在同一个服务器上,因此不能写相对路径,要写全路径。
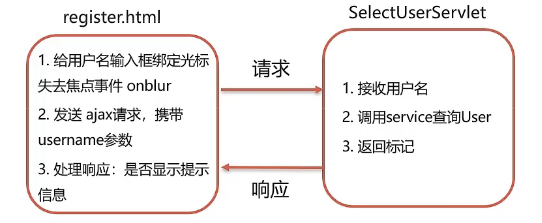
4、案例:使用AJAX验证用户名是否存在
具体流程如下图所示:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现