vue项目中的element-ui地区级联选择器加详细地址push到对象中不显示的问题
想要实现级联选择器el-cascader和输入框el-input共同组成的详细地址,添加数据时弹出el-drawer嵌套el-form弹窗,然后在el-form添加数据提交后push到el-table里,但是发现el-table里面不显示。
话不多说,直接上代码:
1.添加地址按钮
<el-button type="primary" class="btnAdd" @click="dialog = true">添加订单</el-button>
2.table表格
<el-table> <el-table-column prop="address" label="收货地址"></el-table-column> </el-table>
3.el-drawer弹窗
<el-drawer title="添加订单" :visible.sync="dialog" :before-close="handleClose" custom-class="demo-drawer" ref="drawer" size="35%" > <div class="demo-drawer__content"> <el-form :model="form" ref="form"> <el-form-item label="地址" prop="address" :label-width="formLabelWidth" v-model="form.address"> <el-col :span="12"> <el-cascader style="width: 100%" clearable size="large" :options="regionDatas" ref="cascaderAddr" :props="cateProps" v-model="form.address1" @change="handleChange"></el-cascader> </el-col> <el-col :span="12"> <el-input v-model="form.address2" placeholder="请输入详细地址" clearable maxlength="20" show-word-limit></el-input> </el-col> </el-form-item> </el-form> <div class="demo-drawer__footer"> <el-button @click="resetForm">重 置</el-button> <el-button type="primary" @click="submitForm('form')">确 定</el-button> </div> </div> </el-drawer>
form表单里的样式:

4.在script里引入
import {provinceAndCityData,regionData,provinceAndCityDataPlus,regionDataPlus,CodeToText,TextToCode,} from "element-china-area-data";
5.data里的数据:
data() {
return {
tableData: [],
dialog: false,
form: {
address: "",
address1: [],
address2: "",
},
formLabelWidth: "80px",
regionDatas: regionData,
cateProps: {
value: "value",
label: "label",
children: "children",
},
addtions: [],
};
},
6.methods方法
methods: {
//级联选择器详细数据
handleChange(value) {
this.form.address1 = value;
var name = "";
this.form.address1.map((item) => (name += CodeToText[item] + "")); //将省市区三个拼接一起
this.addtions.names = name;
},
//提交表单
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
this.tableData.push(this.form); //将新增数据push到dataList数组中
this.tableData.forEach(element => {
element.address = this.addtions.names + this.form.address2;// 将级联选择器的地址和input里的详细地址合并赋值给table数据表中
});
this.dialog = false;
this.rewrite();
} else {
console.log("error submit!!");
return false;
}
});
},
handleClose(done) {
this.$confirm("确定要退出吗?")
.then((_) => {
this.dialog = false;
done();
})
.catch((_) => {});
},
// 重置
resetForm(formName) {
this.$nextTick(() => {
this.$refs[formName].resetFields();
});
},
rewrite() {
this.form = {
username: "",
datetime: "",
goods: "",
consignee: "",
phone: "",
remarks: "",
address1: [],
address2: "",
};
},
},
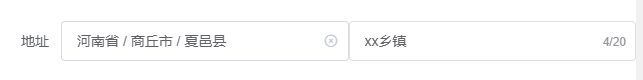
最终效果:




