JavaScript数据类型
2020-04-02 14:26 覃振鸿 阅读(196) 评论(0) 编辑 收藏 举报变量的数据类型

案例
<script>
// int num = 10; java
// var num; // 这里的num 我们是不确定属于哪种数据类型的
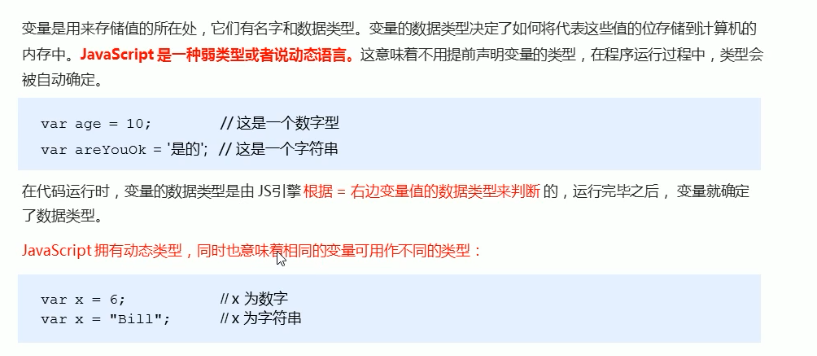
var num = 10; // num 属于数字型
// js 的变量数据类型是只有程序在运行过程中,根据等号右边的值来确定的
var str = 'pink'; // str 字符串型
// js是动态语言 变量的数据类型是可以变化的
var x = 10; // x 是数字型
x = 'pink'; // x 字符串型
</script>


数字型案例
<script>
var num = 10; // num 数字型
var PI = 3.14 // PI 数字型
// 1. 八进制 0 ~ 7 我们程序里面数字前面加0 表示八进制
var num1 = 010;
console.log(num1); // 010 八进制 转换为 10进制 就是 8
var num2 = 012;
console.log(num2);
// 2. 十六进制 0 ~ 9 a ~ f #ffffff 数字的前面加 0x 表示十六进制
var num3 = 0x9;
console.log(num3);
var num4 = 0xa;
console.log(num4);
// 3. 数字型的最大值
console.log(Number.MAX_VALUE);
// 4. 数字型的最小值
console.log(Number.MIN_VALUE);
// 5. 无穷大
console.log(Number.MAX_VALUE * 2); // Infinity 无穷大
// 6. 无穷小
console.log(-Number.MAX_VALUE * 2); // -Infinity 无穷大
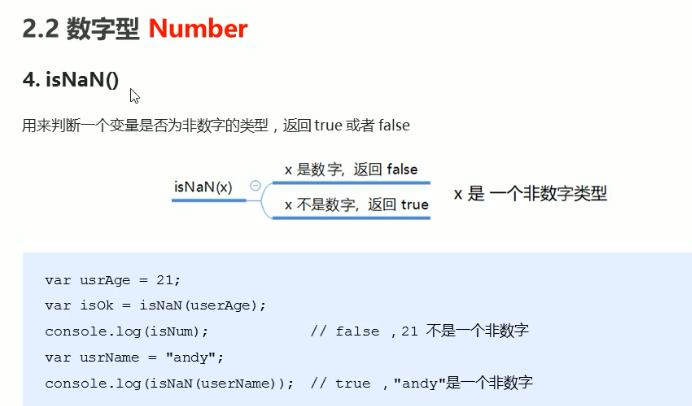
// 7. 非数字
console.log('pink老师' - 100); // NaN
</script>


字符串案例
<script>
// 'pink' 'pink老师' '12' 'true'
var str = '我是一个"高富帅"的程序员';
console.log(str);
// 字符串转义字符 都是用 \ 开头 但是这些转义字符写道引号里面
var str1 = "我是一个'高富帅'的\n程序员";
console.log(str1);
</script>
获取字符串长度和拼接字符串

<script>
// 1. 检测获取字符串的长度 length
var str = 'my name is andy';
console.log(str.length); // 15
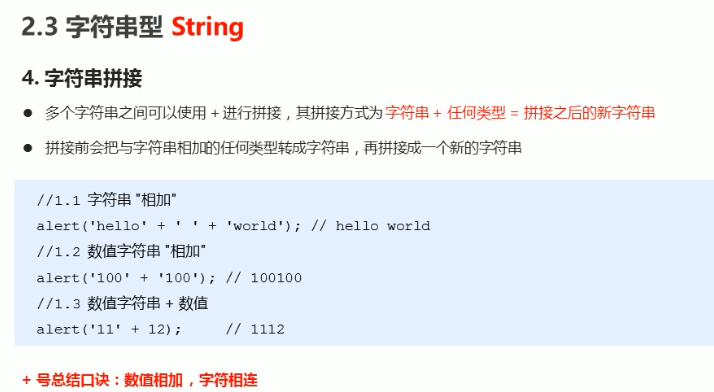
// 2. 字符串的拼接 + 只要有字符串和其他类型相拼接 最终的结果是字符串类型
console.log('沙漠' + '骆驼'); // 字符串的 沙漠骆驼
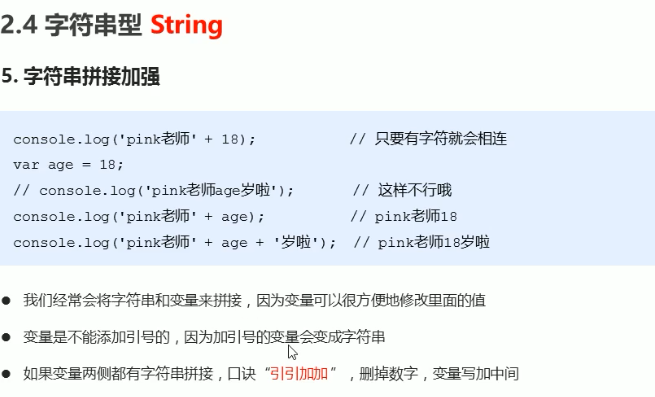
console.log('pink老师' + 18); // 'pink老师18'
console.log('pink' + true); // pinktrue
console.log(12 + 12); // 24
console.log('12' + 12); // '1212'
</script>

布尔值,undefine和空值(null)

案例
<script>
var flag = true; // flag 布尔型
var flag1 = false; // flag1 布尔型
console.log(flag + 1); // true 参与加法运算当1来看
console.log(flag1 + 1); // false 参与加法运算当 0来看
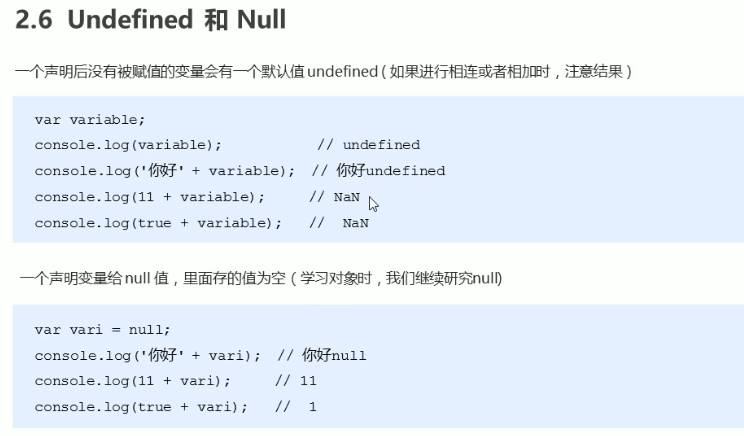
// 如果一个变量声明未赋值 就是 undefined 未定义数据类型
var str;
console.log(str);
var variable = undefined;
console.log(variable + 'pink'); // undefinedpink
console.log(variable + 1); // NaN undefined 和数字相加 最后的结果是 NaN
// null 空值
var space = null;
console.log(space + 'pink'); // nullpink
console.log(space + 1); // 1
</script>
获取变量的数据类型
<script>
var num = 10;
console.log(typeof num); // number
var str = 'pink';
console.log(typeof str); // string
var flag = true;
console.log(typeof flag); // boolean
var vari = undefined;
console.log(typeof vari); // undefined
var timer = null;
console.log(typeof timer); // object
// prompt 取过来的值是 字符型的
var age = prompt('请输入您的年龄');
console.log(age);
console.log(typeof age);
</script>


<script>
// var age = prompt('请输入您的年龄');
// 1. parseInt(变量) 可以把 字符型的转换为数字型 得到是整数
// console.log(parseInt(age));
console.log(parseInt('3.14')); // 3 取整
console.log(parseInt('3.94')); // 3 取整
console.log(parseInt('120px')); // 120 会去到这个px单位
console.log(parseInt('rem120px')); // NaN
// 2. parseFloat(变量) 可以把 字符型的转换为数字型 得到是小数 浮点数
console.log(parseFloat('3.14')); // 3.14
console.log(parseFloat('120px')); // 120 会去掉这个px单位
console.log(parseFloat('rem120px')); // NaN
// 3. 利用 Number(变量)
var str = '123';
console.log(Number(str));
console.log(Number('12'));
// 4. 利用了算数运算 - * / 隐式转换
console.log('12' - 0); // 12
console.log('123' - '120');
console.log('123' * 1);
</script>

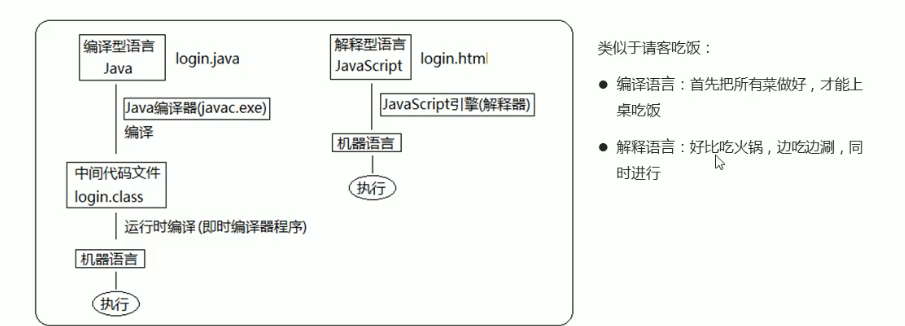
扩展(解释型语言和编译型语言)