兼容cli3的vue-element-admin
使用的是

"name": "vue-admin-template",
"version": "4.4.0",
下载地址: https://github.com/PanJiaChen/vue-admin-template/
默认安装后是不兼容IE11的,需要单独配置。
vue-admin-template-master\src\main.js
中新加
import 'core-js/stable';
import 'regenerator-runtime/runtime';
vue-admin-template-master\babel.config.js
修改成
module.exports = { presets: [ // https://github.com/vuejs/vue-cli/tree/master/packages/@vue/babel-preset-app ['@vue/app',{ useBuiltIns: 'entry', polyfills: [ 'es.promise', 'es.symbol' ] }]], 'env': { 'development': { // babel-plugin-dynamic-import-node plugin only does one thing by converting all import() to require(). // This plugin can significantly increase the speed of hot updates, when you have a large number of pages. // https://panjiachen.github.io/vue-element-admin-site/guide/advanced/lazy-loading.html 'plugins': ['dynamic-import-node'] } } }
还有 vue.config.js
新加
config.module.rule("elementUI").test(/\.js$/)
.include
.add(resolve('./node_modules/sockjs-client'))
.end().use("babel-loader").loader("babel-loader").end();
上面就完成了配置,就能正常在IE中访问了
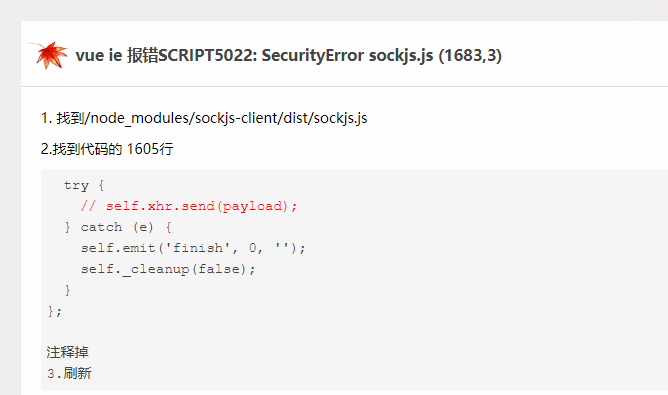
在IE访问还是会报下面错,但页面没影响。 不需要那个错误可以注释掉下面代码

1 如果不加
import 'core-js/stable';
import 'regenerator-runtime/runtime';
会报错页面空白:(加上不用重启,保存后浏览器会自动刷新就好了)

2-不改babel.config.js会报下面错误,页面没影响
3-如果在vue.config.js新加解析,会报错,页面空白