Django实现简单的图书管理系统
目录
今天写的这个图书管理系统,可是培养用Django思维写项目的开始 。
Django写图书管理系统
目标要求:
- 分别展示出出版社页面,书籍页面和作者页面
- 一个出版社可以出版多本书籍(一对多)
- 一个作者可以写多本书,一本书也可有多个作者(多对多)
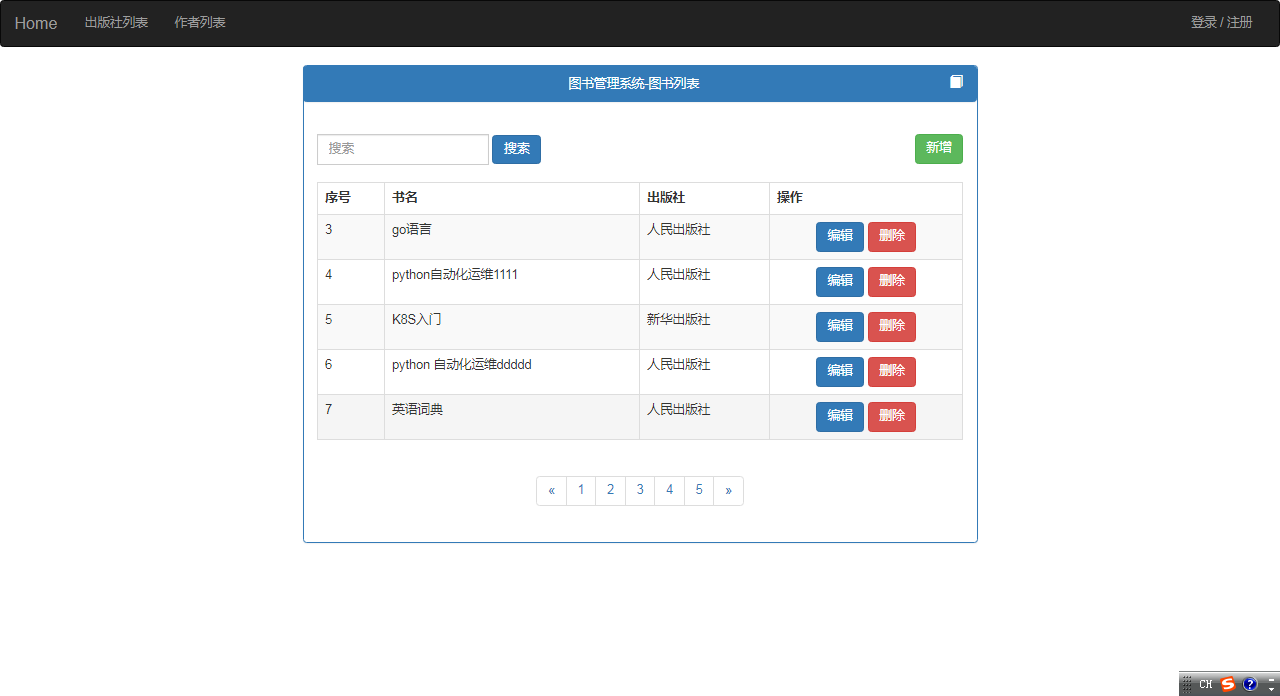
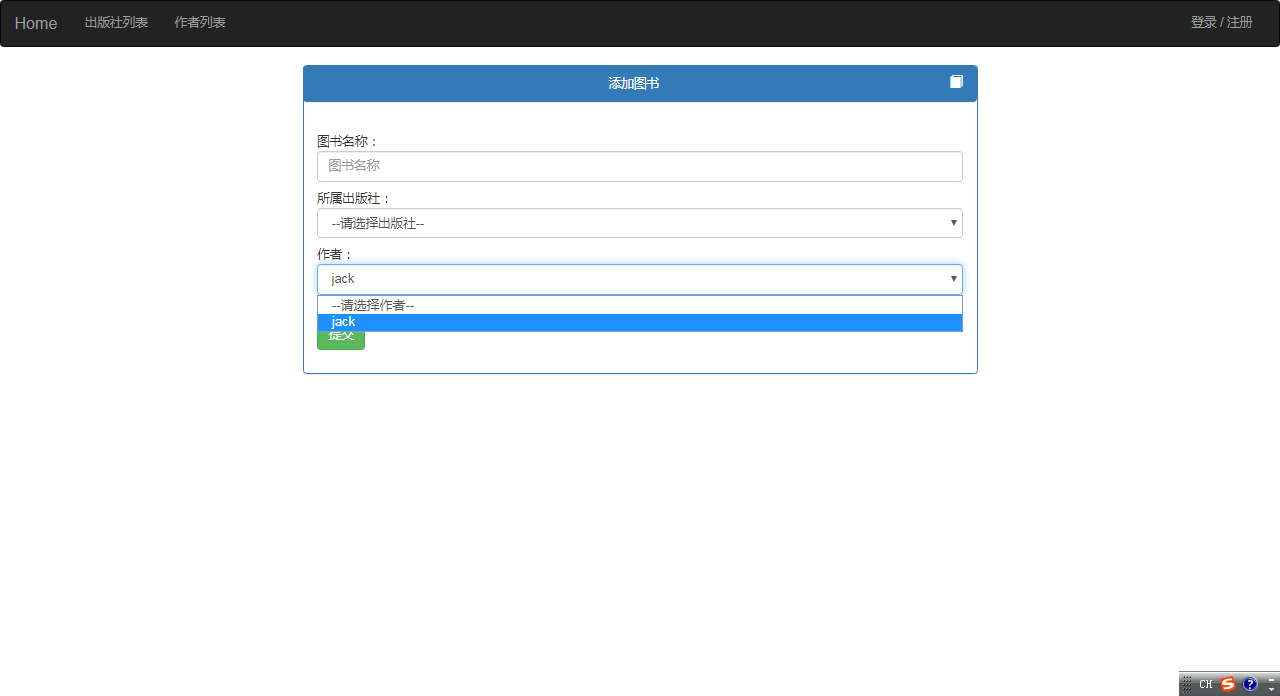
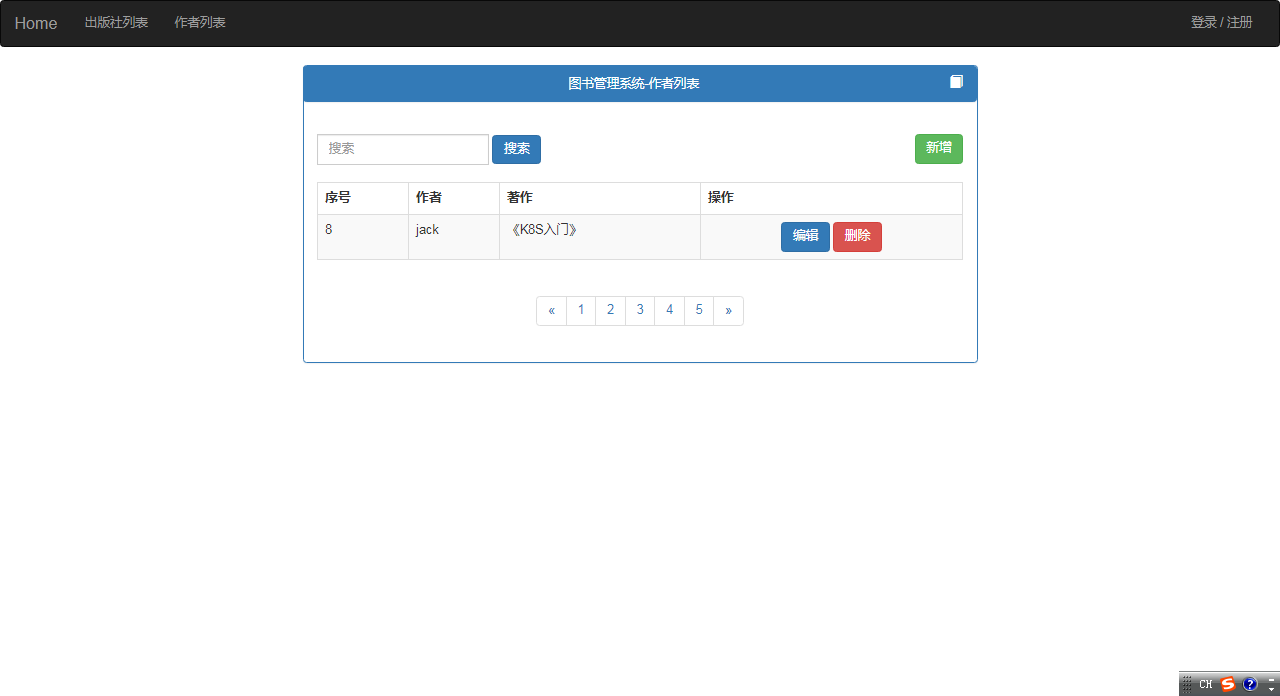
功能截图






创建Django项目
开始项目
在终端下写入如下指令
Django-admin startproject library
cd library
python3 manage.py startapp app01
以上操作你也可以在Pycharm上进行,完全没有问题
创建数据库,自己创建叫 library的数据库名,配置改掉
配置文件
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config'
]
# 'django.middleware.csrf.CsrfViewMiddleware',
'DIRS': [os.path.join(BASE_DIR,'templates')],
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'library',
'USER':'root',
'PASSWORD':'123',
'HOST':'192.168.32.130',
'CHARTSET':'utf8',
}
}
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static')
]
建立路由关系
在用户通过链接访问你的网站的时候,对于用户来说这是一个链接地址,对于程序来时其实是一个函数,通过这个函数才找到数据库中的对象,对象的方法和整个的前端页面
文件路径:和settings同目录下
"""library URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/1.11/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: url(r'^$', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.conf.urls import url, include
2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls'))
"""
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^$',views.login), # 默认匹配的
# 登录/注册
url(r'^login/',views.login),
url(r'^register/',views.register),
# 出版社列表
url(r'^publisher_list',views.publisher_list),
url(r'^add_publisher/',views.add_publisher),
url(r'^edit_publisher/',views.edit_publisher),
url(r'^del_publisher/',views.del_publisher),
# 图书列表
url(r'^book_list/',views.book_list),
url(r'^add_book/',views.add_book),
url(r'^edit_book/',views.edit_book),
url(r'^del_book/',views.del_book),
# 作者列表
url(r'^author_list/',views.author_list),
url(r'^add_author/',views.add_author),
url(r'^edit_author/',views.edit_author),
url(r'^del_author/',views.del_author),
]
开始写Django项目
找到app01这个文件夹,也就是项目应用的主文件夹下面有modes.py 文件,这个文件就是我们用来存放类和对象的文件,这里需要用到ORM(对象关系映射)
from django.db import models
# Create your models here.
# 用户信息
class User(models.Model):
username = models.CharField(max_length=64)
password = models.CharField(max_length=64)
# 出版社表
class Publisher(models.Model):
name = models.CharField(max_length=254)
# 图书表 图书属于一个出版社,一个出版社可以有多本书,一对多的关系
class Book(models.Model):
name = models.CharField(max_length=64)
publisher = models.ForeignKey(to=Publisher) # 在django中创建外键
# 作者表
class Author(models.Model):
name = models.CharField(max_length=64)
# 一个作者可以对应多本书,一本书可以有多个作者,多对多
# 在数据库中 自动创建第四张表 :author_book
book = models.ManyToManyField(to=Book)
编写核心逻辑函数
同样是app01文件夹下的views.py这个文件,上面的urls.py文件中的函数都是从这个文件中引入的,这个文件是最主要的文件
from django.shortcuts import render,HttpResponse,redirect
from app01 import models
# Create your views here.
user_info = False
# 注册
def register(request):
if request.method == "POST":
username = request.POST.get("username")
password = request.POST.get("password")
models.User.objects.create(username=username,password=password)
return redirect('/login/')
return render(request,'register.html')
# 登录
def login(request):
login_status = ''
global user_info
if request.method == 'POST':
username = request.POST.get("username")
password = request.POST.get("password")
user_obj = models.User.objects.filter(username=username)
if not user_obj:
return HttpResponse('没有此用户')
if password == user_obj[0].password:
user_info = True
return redirect('/book_list/')
else:
return HttpResponse('密码错误')
return render(request,'login.html')
# 出版社视图函数
def publisher_list(request):
if not user_info:
return redirect('/login/')
# 查询全部的记录
publisher_list = models.Publisher.objects.all()
# 渲染到前端页面
return render(request,"publisher_list.html",{'publisher_list':publisher_list})
# 新增出版社
def add_publisher(request):
if not user_info:
return redirect('/login/')
if request.method == "POST":
publisher_name = request.POST.get('publisher_name')
models.Publisher.objects.create(name=publisher_name)
return redirect('/publisher_list/')
return render(request,'add_publisher.html')
# 编辑出版社
def edit_publisher(request):
if not user_info:
return redirect('/login/')
id = request.GET.get("id")
plisher_obj = models.Publisher.objects.filter(id=id)
if request.method == "POST":
publisher_name = request.POST.get("publisher_name")
models.Publisher.objects.filter(id=id).update(name=publisher_name)
return redirect('/publisher_list/')
return render(request,'edit_publisher.html',{"plisher_obj":plisher_obj[0]})
# 删除出版社
def del_publisher(request):
id = request.GET.get("id")
models.Publisher.objects.filter(id=id).delete()
return redirect('/publisher_list/')
# 图书列表
def book_list(request):
if not user_info:
return redirect('/login/')
book_list = models.Book.objects.all()
return render(request,'book_list.html',{"book_list":book_list})
# 新增图书
def add_book(request):
if not user_info:
return redirect('/login/')
publisher_list = models.Publisher.objects.all()
# author_list = models.Author.objects.all()
author_list = models.Author.objects.all()
if request.method == "POST":
book_name = request.POST.get("book_name")
publisher_id = request.POST.get("publisher_id")
# author_id = request.POST.get("author_id")
models.Book.objects.create(name=book_name,publisher_id=publisher_id)
# book_obj = models.Book.objects.first()
# print(book_obj)
return redirect('/book_list/')
return render(request,'add_book.html',{"publisher_list":publisher_list,"author_list":author_list})
# 编辑图书
def edit_book(request):
if not user_info:
return redirect('/login/')
book_id = request.GET.get("book_id")
book_obj = models.Book.objects.filter(id=book_id)
# book_name = book_obj[0].name
publisher_list = models.Publisher.objects.all()
if request.method == "POST":
book_name = request.POST.get("book_name")
publisher_id = request.POST.get("publisher_id")
models.Book.objects.filter(id=book_id).update(name=book_name,publisher_id=publisher_id)
return redirect('/book_list/')
return render(request,'edit_book.html',{"book_obj":book_obj[0],"publisher_list":publisher_list})
# 删除图书
def del_book(request):
if not user_info:
return redirect('/login/')
book_id = request.GET.get("book_id")
models.Book.objects.filter(id=book_id).delete()
return redirect('/book_list/')
# 作者列表
def author_list(request):
if not user_info:
return redirect('/login/')
author_list = models.Author.objects.all()
return render(request,'author_list.html',{"author_list":author_list})
# 新增作者
def add_author(request):
if not user_info:
return redirect('/login/')
# book_list = models.Book.objects.all()
if request.method == "POST":
author_name = request.POST.get("author_name")
models.Author.objects.create(name=author_name)
return redirect('/author_list/')
return render(request,'add_author.html')
# 编辑作者
def edit_author(request):
if not user_info:
return redirect('/login/')
author_id = request.GET.get("author_id")
author_obj = models.Author.objects.filter(id=author_id)
book_list = models.Book.objects.all()
if request.method == "POST":
author_name = request.POST.get("author_name")
book_id = request.POST.getlist("book_id")
author_obj[0].name = author_name
author_obj[0].book.set(book_id)
author_obj[0].save()
# models.Author.objects.filter(id=author_id).update(name=author_name)
return redirect('/author_list/')
return render(request,'edit_author.html',{"author_obj":author_obj[0],"book_list":book_list})
# 删除作者
def del_author(request):
if not user_info:
return redirect('/login/')
author_id = request.GET.get("author_id")
models.Author.objects.filter(id=author_id).delete()
return redirect('/author_list/')
写前端页面
前端页面基本上是一直在重复的页面,注意几个与后端建立连接的地方
add_author.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
{#导航条#}
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/book_list/">Home</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/publisher_list/">出版社列表</a></li>
<li><a href="/author_list/">作者列表</a></li>
<li class="dropdown"></li>
</ul>
<form class="navbar-form navbar-left">
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="/login/">登录 / 注册</a></li>
<li class="dropdown">
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-primary">
<div class="panel panel-heading panel-primary text-center ">添加作者信息
<span class="glyphicon glyphicon-book pull-right"></span>
</div>
<div class="panel-body">
<form action="" method="post" class="form-horizontal">
<p>
作者:<input type="text" class="form-control" name="author_name" placeholder="作者">
</p>
<br>
<p>
<input type="submit" value="提交" class="btn-success btn">
</p>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
add_book.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
{#导航条#}
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/book_list/">Home</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/publisher_list/">出版社列表</a></li>
<li><a href="/author_list/">作者列表</a></li>
<li class="dropdown"></li>
</ul>
<form class="navbar-form navbar-left">
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="/login/">登录 / 注册</a></li>
<li class="dropdown">
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-primary">
<div class="panel panel-heading panel-primary text-center ">添加图书
<span class="glyphicon glyphicon-book pull-right"></span>
</div>
<div class="panel-body">
<form action="" method="post" class="form-horizontal">
<p>
图书名称:<input type="text" class="form-control" name="book_name" placeholder="图书名称">
</p>
<p>
所属出版社:
<select name="publisher_id" class="form-control">
<option value="--请选择出版社--" selected="selected">--请选择出版社--</option>
{% for publisher in publisher_list %}
<option value="{{ publisher.id }}">{{ publisher.name }}</option>
{% endfor %}
</select>
</p>
<p>
作者:
<select name="author_id" class="form-control">
<option value="--请选择作者--" selected="selected">--请选择作者--</option>
{% for author in author_list %}
<option value="{{ author.id }}">{{ author.name }}</option>
{% endfor %}
</select>
</p>
<br>
<p>
<input type="submit" value="提交" class="btn-success btn">
</p>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
add_publisher.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
{#导航条#}
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/book_list/">Home</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/publisher_list/">出版社列表</a></li>
<li><a href="/author_list/">作者列表</a></li>
<li class="dropdown"></li>
</ul>
<form class="navbar-form navbar-left">
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="/login/">登录 / 注册</a></li>
<li class="dropdown">
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-primary">
<div class="panel panel-heading panel-primary text-center ">添加出版社
<span class="glyphicon glyphicon-book pull-right"></span>
</div>
<div class="panel-body">
<form action="" method="post" class="form-horizontal">
<p>
出版社名称:<input type="text" class="form-control" name="publisher_name" placeholder="出版社名称">
</p>
<p>
<input type="submit" value="提交" class="btn-success btn">
</p>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
author_list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
{#导航条#}
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/book_list/">Home</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/publisher_list/">出版社列表</a></li>
<li><a href="/author_list/">作者列表</a></li>
<li class="dropdown"></li>
</ul>
<form class="navbar-form navbar-left">
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="/login/">登录 / 注册</a></li>
<li class="dropdown">
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-primary">
<div class="panel panel-heading panel-primary text-center ">图书管理系统-作者列表
<span class="glyphicon glyphicon-book pull-right"></span>
</div>
<div class="panel-body">
<!--搜索按钮-->
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputAmount">搜索</label>
<div class="input-group">
<input type="text" class="form-control" id="exampleInputAmount" placeholder="搜索">
</div>
</div>
<button type="submit" class="btn btn-primary">搜索</button>
<!--新增按钮-->
<a href="/add_author/" class="btn btn-success pull-right">新增</a>
</form>
<br>
<table class="table-hover table-bordered table-striped table">
<thead>
<tr>
<th>序号</th>
<th>作者</th>
<th>著作</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for author in author_list %}
<tr>
<td>{{ author.id }}</td>
<td>{{ author.name }}</td>
<td>{% for book in author.book.all %}
{% if forloop.last %}
《{{ book.name }}》
{% else %}
《{{ book.name }}》
{% endif %}
{% empty %}
暂无著作
{% endfor %}
</td>
<td class="text-center">
<a href="/edit_author/?author_id={{ author.id }}" class="btn btn-primary">编辑</a>
<a href="/del_author/?author_id={{ author.id }}" class="btn btn-danger" onclick="return confirm('是否确认删除')">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
{# 分页开始#}
<nav aria-label="Page navigation" class="text-center">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
{# 分页结束#}
</div>
</div>
</div>
</div>
</div>
</body>
</html>
book_list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
{#导航条#}
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/book_list/">Home</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/publisher_list/">出版社列表</a></li>
<li><a href="/author_list/">作者列表</a></li>
<li class="dropdown"></li>
</ul>
<form class="navbar-form navbar-left">
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="/login/">登录 / 注册</a></li>
<li class="dropdown">
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-primary">
<div class="panel panel-heading panel-primary text-center ">图书管理系统-图书列表
<span class="glyphicon glyphicon-book pull-right"></span>
</div>
<div class="panel-body">
<!--搜索按钮-->
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputAmount">搜索</label>
<div class="input-group">
<input type="text" class="form-control" id="exampleInputAmount" placeholder="搜索">
</div>
</div>
<button type="submit" class="btn btn-primary">搜索</button>
<!--新增按钮-->
<a href="/add_book/" class="btn btn-success pull-right">新增</a>
</form>
<br>
<table class="table-hover table-bordered table-striped table">
<thead>
<tr>
<th>序号</th>
<th>书名</th>
<th>出版社</th>
{# <th>作者</th>#}
<th>操作</th>
</tr>
</thead>
<tbody>
{% for book in book_list %}
<tr>
<td>{{ book.id }}</td>
<td>{{ book.name }}</td>
<td>{{ book.publisher.name }}</td>
{# <td>{{ book.author.name }}</td>#}
<td class="text-center">
<a href="/edit_book/?book_id={{ book.id }}" class="btn btn-primary">编辑</a>
<a href="/del_book/?book_id={{ book.id }}" class="btn btn-danger" onclick="return confirm('是否确认删除')">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
{# 分页开始#}
<nav aria-label="Page navigation" class="text-center">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
{# 分页结束#}
</div>
</div>
</div>
</div>
</div>
</body>
</html>
edit_author.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
{#导航条#}
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/book_list/">Home</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/publisher_list/">出版社列表</a></li>
<li><a href="/author_list/">作者列表</a></li>
<li class="dropdown"></li>
</ul>
<form class="navbar-form navbar-left">
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="/login/">登录 / 注册</a></li>
<li class="dropdown">
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-primary">
<div class="panel panel-heading panel-primary text-center ">编辑作者信息
<span class="glyphicon glyphicon-book pull-right"></span>
</div>
<div class="panel-body">
<form action="" method="post" class="form-horizontal">
<p>
作者:<input type="text" class="form-control" name="author_name" value="{{ author_obj.name }}">
</p>
<p>
著作:
<select name="book_id" class="form-control" multiple>
{% for book in book_list %}
{% if book in author_obj.book.all %}
<option value="{{ book.id }}" selected="selected">{{ book.name }}</option>
{% else %}
<option value="{{ book.id }}">{{ book.name }}</option>
{% endif %}
{% endfor %}
</select>
</p>
<p>
<input type="submit" value="提交" class="btn-success btn">
</p>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
edit_book.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
{#导航条#}
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/book_list/">Home</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/publisher_list/">出版社列表</a></li>
<li><a href="/author_list/">作者列表</a></li>
<li class="dropdown"></li>
</ul>
<form class="navbar-form navbar-left">
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="/login/">登录 / 注册</a></li>
<li class="dropdown">
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-primary">
<div class="panel panel-heading panel-primary text-center ">编辑图书信息
<span class="glyphicon glyphicon-book pull-right"></span>
</div>
<div class="panel-body">
<form action="" method="post" class="form-horizontal">
<p>
图书名称:<input type="text" class="form-control" name="book_name" value="{{ book_obj.name }}">
</p>
<p>
所属出版社:
<select name="publisher_id" class="form-control">
<option value="--请选择出版社--">--请选择出版社--</option>
{% for publisher in publisher_list %}
{% if publisher == book_obj.publisher %}
<option value="{{ publisher.id }}" selected="selected">{{ publisher.name }}</option>
{% else %}
<option value="{{ publisher.id }}">{{ publisher.name }}</option>
{% endif %}
{% endfor %}
</select>
</p>
<p>
<input type="submit" value="提交" class="btn-success btn">
</p>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
edit_publisher.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
{#导航条#}
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/book_list/">Home</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/publisher_list/">出版社列表</a></li>
<li><a href="/author_list/">作者列表</a></li>
<li class="dropdown"></li>
</ul>
<form class="navbar-form navbar-left">
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="/login/">登录 / 注册</a></li>
<li class="dropdown">
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-primary">
<div class="panel panel-heading panel-primary text-center ">编辑出版社
<span class="glyphicon glyphicon-book pull-right"></span>
</div>
<div class="panel-body">
<form action="" method="post" class="form-horizontal">
<p>
出版社名称:<input type="text" class="form-control" name="publisher_name" value="{{ plisher_obj.name }}">
</p>
<p>
<input type="submit" value="提交" class="btn-success btn">
</p>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
{#导航条#}
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/book_list/">Home</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/publisher_list/">出版社列表</a></li>
<li><a href="/author_list/">作者列表</a></li>
<li class="dropdown"></li>
</ul>
<form class="navbar-form navbar-left">
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="/login/">登录 / 注册</a></li>
<li class="dropdown">
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-primary">
<div class="panel panel-heading panel-primary text-center ">请先登录,欢迎登录!
<span class="glyphicon glyphicon-book pull-right"></span>
</div>
<div class="panel-body">
<form action="" method="post">
<p>
用户名:<input type="text" name="username" placeholder="用户名" class="form-control">
</p>
<p>
密码:<input type="password" name="password" placeholder="密码" class="form-control">
</p>
<div class="pull-left">
<input type="submit" value="提交" class="btn btn-primary">
</div>
<p class="pull-right">没有账号?<a href="/register/">立即注册</a></p>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
publisher_list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
{#导航条#}
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/book_list/">Home</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/publisher_list/">出版社列表</a></li>
<li><a href="/author_list/">作者列表</a></li>
<li class="dropdown"></li>
</ul>
<form class="navbar-form navbar-left">
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="/login/">登录 / 注册</a></li>
<li class="dropdown">
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-primary">
<div class="panel panel-heading panel-primary text-center ">图书管理系统-出版社列表
<span class="glyphicon glyphicon-book pull-right"></span>
</div>
<div class="panel-body">
<!--搜索按钮-->
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputAmount">搜索</label>
<div class="input-group">
<input type="text" class="form-control" id="exampleInputAmount" placeholder="搜索">
</div>
</div>
<button type="submit" class="btn btn-primary">搜索</button>
<!--新增按钮-->
<a href="/add_publisher/" class="btn btn-success pull-right">新增</a>
</form>
<br>
<table class="table-hover table-bordered table-striped table">
<thead>
<tr>
<th>序号</th>
<th>出版社</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for publisher in publisher_list %}
<tr>
<td>{{ publisher.id }}</td>
<td>{{ publisher.name }}</td>
<td class="text-center">
<a href="/edit_publisher/?id={{ publisher.id }}" class="btn btn-primary">编辑</a>
<a href="/del_publisher/?id={{ publisher.id }}" class="btn btn-danger" onclick="return confirm('是否确认删除')">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
{# 分页开始#}
<nav aria-label="Page navigation" class="text-center">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
{# 分页结束#}
</div>
</div>
</div>
</div>
</div>
</body>
</html>
register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
{#导航条#}
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/book_list/">Home</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/publisher_list/">出版社列表</a></li>
<li><a href="/author_list/">作者列表</a></li>
<li class="dropdown"></li>
</ul>
<form class="navbar-form navbar-left">
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="/login/">登录 / 注册</a></li>
<li class="dropdown">
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-primary">
<div class="panel panel-heading panel-primary text-center ">欢迎注册!
<span class="glyphicon glyphicon-book pull-right"></span>
</div>
<div class="panel-body">
<form action="" method="post">
<p>
用户名:<input type="text" name="username" placeholder="用户名" class="form-control">
</p>
<p>
密码:<input type="password" name="password" placeholder="密码" class="form-control">
</p>
<p>
确认密码:<input type="password" name="password" placeholder="密码" class="form-control">
</p>
<p>
<input type="submit" value="提交" class="btn btn-primary">
</p>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
源码
源码已经上传至github:https://github.com/bongmu/library.git



