前端-form表单与CSS
form表单
form表单能够获取用户的输入的内容、选择、上传文件全部发送给后端。
表单属性
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符编码 |
| action | 规定向何处提交表单的地址(URL) |
| autocomplete | 规定浏览器自动完成表单,默认开启 |
| enctype | 规定被提交数据的编码(默认:url-encoded,)提交文件要用formdata |
| method | 规定在提交表单时所用的HTTP方法,默认get |
| name | 规定识别表单的名称 |
| novalidate | 规定浏览器不验证表单 |
| target | 规定action属性中地址的目标 |
<!--例子:注册-->
<h1>欢迎来到注册页面!</h1>
<form action="这里填数据提交的目的地,通常是一个URL地址(IP:port)" method="post">
<p>
<label for="username">username:<input type="text" id="username"></label>
</p>
<p>
<label for="password">password:<input type="password" id="password"></label>
</p>
</form>
action:控制数据提交的目的地
- 不写的情况下,默认提交到当前页面所在的路径。
- 写全路径(https://www.baidu.com),将数据提交给对应路径。
- 只写路径后缀,后面框架上会资源定位到某个位置。
method:控制数据提交的方式
- get:
form表单默认是get请求 - post:提交数据
label标签
通常情况下 input 标签需要结合 label 标签一起使用。
<label for="username">username:<input type="text" id="username"></label>
在label标签中绑定id值,之后点击label标签内的任意位置都可以自动选中输入框。
input标签
input 标签就类似于前端的变形金刚,根据 type 参数的不同,展示不同的功能
所有获取用户输入的标签,都应该有name、value属性
- name:类似于字典中的key
- value:
input输入框获取到的用户输入都会放到input框的value属性中
针对选择框,传到后端的数据,应该设置value值,由value值决定
所有属性:
| 属性值 | 表现形式 |
|---|---|
| text | 普通文本输入框 |
| password | 密文密码输入框 |
| date | 日期输入框 |
| checkbox | 复选框 |
| radio | 单选框 |
| submit | 提交按钮 |
| reset | 重置按钮 |
| button | 普通按钮 |
| hidden | 隐藏输入框 |
| file | 文本选择框 |
重点介绍几个:
- submit:触发提交的动作
- button:普通按钮,没有实际的意义,但是可以通过js绑定事件实现自定义的动作
- reset:清空用户填写的表单信息
- radio:单选,可以通过
checked参数控制默认选择的选项 - file:获取用户上传的文件,需要修改form表单的参数,
method="post",enctype="multipart/form-data" - disable:禁用该输入框
- value:设置默认值,提交数据时候的选项,以
key:value形式提交
select 下拉框标签
select标签中 一个个的 option标签就是一个个的下拉框的选项,
默认是单选,可以给select 标签加一个 multiple 参数就是多选
<p>省份:
<select name="city" id="city">
<option value="">北京</option>
<option value="">上海</option>
<option value="">广东</option>
</select>
</p>
属性说明:
- multipe:默认是单选,添加此参数变为多选
- disabled:禁用,不能修改此框内的内容
- selected:默认选中该选项
- value:提交数据时候的选项,以key:value形式提交
textarea多行文本
用户可输入大段文本内容。
<p>自我介绍:
<textarea name="info" id="" cols="30" rows="10"></textarea>
</p>
属性说明:
- name:名称
- cols:定义可输入行数
- rows:列数
- disabled:禁用
提交
能够触发form表单中提交数据的动作可以有两个标签完成:
- input:
input标签中 type="submit" 参数可以提交 - button:
button标签也可以提交
<input type="submit" value="提交按钮">
<button>提交</button>
Flask 结合form表单 初探
前端用form表单简单些注册页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--例子:注册-->
<h1>欢迎来到注册页面!</h1>
<form action="http://127.0.0.1:5000/index/" method="post" enctype="multipart/form-data">
<p>
<label for="username">username:<input type="text" id="username"></label>
</p>
<p>
<label for="password">password:<input type="password" id="password"></label>
</p>
<p>性别:
<label for="">男 <input type="radio" name="gender" value="male" checked></label>
<label for="">女 <input type="radio" name="gender" value="female"></label>
</p>
<p>生日:
<input type="date">
</p>
<p>爱好:
<label for="">
篮球 <input type="checkbox" name="hobby" value="basketball">
足球 <input type="checkbox" name="hobby" value="football">
乒乓球 <input type="checkbox" name="hobby" value="pingpang" checked>
</label>
</p>
<p>省份:
<select name="city" id="">
<option value="1" selected="selected">北京</option>
<option value="2">上海</option>
<option value="3">广东</option>
</select>
</p>
<p>自我介绍:
<textarea name="info" id="" cols="30" rows="10"></textarea>
</p>
<p>文件:
<input type="file" name="myfile">
</p>
<p>隐藏框:
<input type="hidden">
</p>
<p>
<input type="button" value="普通按钮">
<input type="reset" value="重置按钮">
<input type="submit" value="提交按钮">
<button>提交</button>
</p>
</form>
</body>
</html>
Flask 插件安装
pip3 install Flask
# coding=utf-8
Flask代码
from flask import Flask, request
app = Flask(__name__)
@app.route('/index/', methods=['GET', 'POST']) # 装饰的函数就能够接收这两种请求
def index():
print(request.form) # 获取前端form表单提交过来的数据
return '收到了'
app.run() # Flask默认端口 5000
写好上述代码后,右键运行,在html表单的action属性中输入 127.0.0.1:5000/index
在给我们的简单的登录注册html页面 form表单的标签加上 name、value,提交之后,在服务端打印看到:
127.0.0.1 - - [13/Nov/2019 20:00:06] "GET /index/ HTTP/1.1" 200 -
ImmutableMultiDict([('gender', 'male'), ('hobby', 'basketball'), ('hobby', 'football'), ('hobby', 'pingpang'), ('city', '2'), ('info', '你好 ,我叫秦')])
127.0.0.1 - - [13/Nov/2019 20:06:40] "POST /index/ HTTP/1.1" 200 -
接收文件需指定
要指定 enctype="multipart/form-data" 来接收文件
CSS介绍以及基本选择器
层叠样式表,定义元素显示的样式,控制html标签样式。
浏览器按照我们定义的样式表格式,对文档进行格式化(渲染)。
css的注释:
/*css的注释*/
/*通常我们在写css的时候,都会单独写一个cs文件,里面只有css代码,然后通过link外部引用css文件实现网页渲染*/
/*通用样式*/
/*导航条样式*/
/*轮播图样式*/
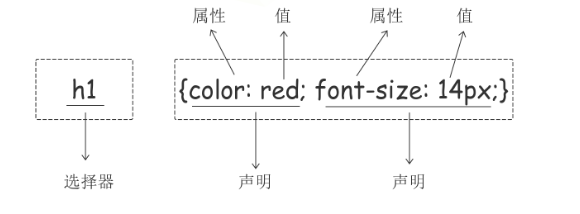
CSS的语法结构:
选择器 {属性:属性值}

CSS的三种引入方式:
-
通过link标签引入外部的css文件(最正规的用法)
<head> <meta charset="UTF-8"> <title>网页栏名字</title> <link rel="stylesheet" href="css学习.css"> </head> -
直接在html页面上的head标签内,通过style标签书写css代码
<head> <meta charset="UTF-8"> <title>网页栏名字</title> <style> h1 { background-color: red; } </style> </head> <body> <h1>一级标题</h1> </body> -
行内样式,在行内标签内通过style参数书写
<h1 style="background-color: red">一级标题</h1>
我们在渲染网页的时候,要怎么渲染,渲染的步骤?
我们需要先学习如何查找标签,然后通过标签来修改样式
基本选择器
- 元素(标签)选择器:标签
- id选择器:#id
- 类选择器:.类名
- 通用选择器:*
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定义网页标题</title>
<style>
/*让页面所有的span变成红色,标签选择器*/
span {
color: red;
}
/*id 选择器 标签选择器 #id值*/
#first_div span {
color: green;
}
/*类选择器 .类值*/
.first_p {
color: red;
}
/*通用选择器 **/
* {
color: red;
}
</style>
</head>
<body>
<p class="first_p">第一个P标签</p>
<span>第一个span标签</span>
<div id="first_div">第一个div标签
<span>第一个div标签里的span标签</span>
</div>
<p>第二个P标签
<span>第二个P标签里的span标签</span>
</p>
普通文本内容
<a href="">我是链接,点我点我</a>
</body>
</html>
组合选择器
- 后代选择器:标签 空格 后者标签,前者的标签下面的所有后者的标签样式全都修改。
- 儿子选择器:> 选择标签下面的第一个标签
- 弟弟选择器:~同级别的下面所有的标签,其他不修改
- 毗邻选择器:+紧挨着的标签样式会修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定义网页标题</title>
<style>
/*后代选择器,只要在标签内部都算作该标签的后代*/
div span {
color: red;
}
/*儿子选择器*/
div>span {
color: green;
}
/*弟弟选择器*/
div~span {
color: yellow;
}
/*毗邻选择器,紧挨着的同级别下面的那一个*/
div+p {
color: crimson;
}
</style>
</head>
<body>
<span>span</span>
<span>span</span>
<div>div
<span>div里面的span</span>
<p>div里面的p
<span>div里面的p里面的span</span>
</p>
<span>div里面最下面的span</span>
</div>
<p>ppp</p>
<span>span</span>
<p>ppp</p>
<span>span</span>
</body>
</html>
属性选择器
- 任何标签都有自己的默认的属性,id 和 class
- 标签还支持自定义任何多的属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定义网页标题</title>
<style>
/*含有某个属性的标签*/
/*含有某个属性名并且属性值是...的标签*/
/*找P标签并且含有某个属性名并且属性值是...的标签*/
[password] {
color: red;
}
[username] {
background-color: red;
}
p[username] {
color: green;
}
div[password] {
color: yellow;
}
</style>
</head>
<body>
<p username="qinyj"> PPP</p>
<p username="jack"> PPP</p>
<span password="123">span</span>
<div password="456">div</div>
</body>
</html>
分组与嵌套
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定义网页的标题</title>
<style>
/*如果说我们想对文本内容,特定的一些文字做一些样式修改,那么这些文字又有很多属性和id*/
/*那么这时候我们可以用分组嵌套来对样式做修改*/
#d1,.c1,.c2 {
color: red;
}
</style>
</head>
<body>
<div id="d1">div</div>
<span class="c1">span</span>
<p class="c2">
p
</p>
</body>
</html>
#d1,.c1,.c2:三个标签内容的属性都选中,以 “,” 隔开,做样式的修改
伪类选择器
a 标签有四种状态:
- 没有被点击过
- 鼠标悬浮在上面
- 点击之后不松手
- 点击之后再回去
我们将input框鼠标点进去之后的那个状态 叫做 input获取焦点,即聚焦(focus)
鼠标一出去之后的状态叫做input框失去焦点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定义网页的标题</title>
<style>
/*a {*/
/*font-size: 20px;*/
/*}*/
/*a 标签有四种状态:*/
/*1. 没有被点击过*/
/*2. 鼠标悬浮在上面*/
/*3. 点击之后不松手*/
/*4. 点击之后再回去*/
/*a标签内容,连接态*/
a:link {
color: red;
}
/*访问过后的状态,需要注意的是visited要放在link下面,hover上面*/
a:visited {
color: pink;
}
/*鼠标悬浮的时候的颜色*/
a:hover {
color: black;
}
/*鼠标点击的时候*/
a:active {
color: orange;
}
/*输入框背景色*/
input:focus {
background-color: orange;
}
/*鼠标悬浮在文字上的颜色*/
span:hover {
background-color: pink;
}
</style>
</head>
<body>
<a href="https://www.aliyun.com/?utm_content=se_1003074876">点我点我</a>
<input type="text">
<span>span</span>
</body>
</html>
伪元素选择器
可以通过 CSS 添加文本内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*设置第一个字体大小*/
p:first-letter {
font-size: 100px;
}
/*开头添加内容 和 文字的颜色*/
p:before {
content: "*";
color: red;
}
/*结尾添加内容 和 文字的颜色*/
p:after {
content: "?";
color: blue;
}
</style>
</head>
<body>
<p>
窗前明月光,
<br>
疑是地上霜,
<br>
举头望明月,
<br>
低头思故乡。
<br>
</p>
</body>
</html>
选择器优先级
选择器相同的情况下,引入方式不同
就近原则,谁离标签更近,就渲染谁的
选择器不同的情况下,
行内选择器 > id选择器 > 类选择器 > 元素选择器。





