前端基础之HTML
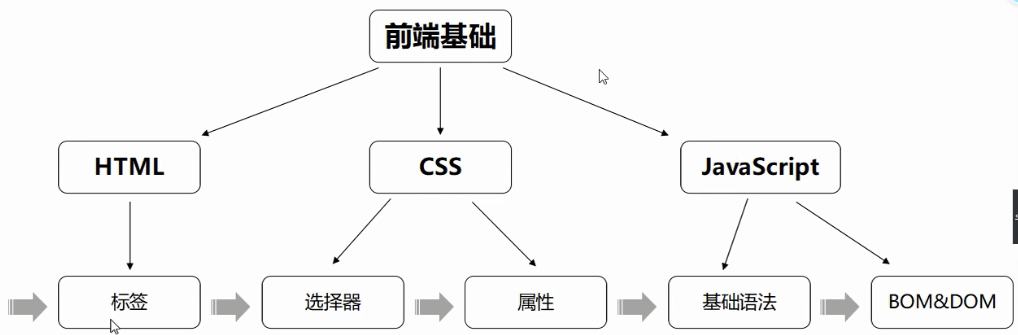
前端学习之路
什么是前端:任何与用户直接打交道的操作界面都是前端
什么是后端:幕后的数据操作者,不和用户打交道



Web服务本质
四个字:请求 + 响应
浏览器中输入网址,回车的时候发生了哪些事?(面试题)
- 朝指定的服务器发送请求
- 服务器接收到请求并处理
- 返回相应的响应
- 浏览器接收响应展示在网页中
那么 客户端请求的方式有什么呢?
请求方式
-
get请求
朝指定的服务器要资源
比如说访问
www.baidu.comget请求也可以携带数据,跟在url的后面:
ip:port?xxx=yyy&zzz=qqq 1. get能够携带的参数大小有限制,1KB左右很小 2. 数据直接可见,显示在地址栏,不安全,不能携带敏感信息 -
post请求
朝指定的服务器发送、提交数据
比如说 登录功能
HTTP协议
什么是HTTP协议呢?
**http协议 **:超文本传输协议。规定了服务器与浏览器数据传输的数据格式
我们直接用浏览器去连接我们的套接字服务端,如果你直接send二进制数据,浏览器会报错,但是已经接收到了我们发送的内容,只是读不懂我们发送的内容,那么我们必须有一套公用协议,这就是httpp协议。
统一接口的思想:就比如很多语言可以连接数据库,我们就统一使用SQL语句,不管谁来都要使用SQL。只要通过浏览器访问服务端都要遵循这套协议,除非你开发自己客户端和服务端,比如QQ,是你自己的一个东西,那么你想怎么搞都行。
HTTP协议四大特性
-
基于 TCP/IP 协议作用于应用层之上的协议
-
基于请求响应
-
无状态
是指服务端对于客户端每次发送的请求都认为它是一个新的请求,上一次会话和下一次会话没有联系,服务端不会保存用户的状态。
-
无连接
指的是每次连接只处理一个请求,服务端处理完客户端一次请求,等客户端做出回应之后便断开连接。
PS:针对无连接,有时候需要连接,websocket相当于HTTP协议的一个大的补丁,它支持长时间的连接,比如企业的通讯工具,聊天室等都使用websocket
HTTP协议数据格式
请求数据格式:
- 请求首行(标识HTTP协议版本和请求方式)
- 请求头(一大堆K,V键值对)
- \r\n (注意这里必须有一行空白行,重点)
- 请求体(携带一些敏感信息,比如密码,身份证号)
响应数据格式:
- 响应首行(标识HTTP协议版本和响应状态码)
- 响应头(一大堆K,V键值对)
- \r\n (注意这里必须有一行空白行,重点)
- 响应体(返回给浏览器页面的数据,通常响应体都是html页面)
HTTP协议响应状态码
用一段简单的数字来表示一些负载的状态或提示信息
- 1XX:服务端已经成功接收了数据正在处理,你可以继续提交额外的数据
- 2XX:服务端成功响应你想要的数据(请求成功200)
- 3XX:重定向(当你在访问一个需要登录之后才能访问的页面你会发现窗口会自动跳到登录页面 301 302)
- 4XX:请求错误,资源不存在404,请求不合法或权限不够403
- 5XX:服务器内部错误 500
什么是HTML?
超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言,搭建网页骨架,使用标签来描述网页,不是一种编程语言
HTML的注释
一般情况下html的注释 用来划分区域。
<!--单行注释-->
<!--
多行注释
多行注释
...
-->
<!--导航条开始-->
...
<!--导航条结束-->
<!--侧边栏开始-->
...
<!--侧边栏结束-->
HTML的文档结构
最基本的HTML文档
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>定义标题</title>
</head>
<body>
网页文字内容
</body>
</html>
<!DOCTYPE html>:声明为HTML5文档。<html> </html>:文档的开始和结束标记。<head> </head>:定义了HTML文档的开头部分,给浏览器看的。<title> </title>:定义了网页的标题,在浏览器标题栏显示。<body> </body>:网页内容,给用户看。
注意:对于中文网页需要使用 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为
前端标签以及分类
第一种分类:单标签 和 双标签
- 双标签,自闭合标签(h1~h6、a、p、div、span、table、ul、ol、dl)
- 单标签(br、hr、img、input)
第二种分类:块级标签 和 行内标签
- 块级标签,独占浏览器一行(div、p、h1~h6)
- 行内标签,文本自身多大就占多大(span、b、s、i、u)
PS:
- 块级标签内可以嵌套其他块级标签和行内标签
- P标签虽然是块级标签,但是内部不能嵌套任何块级标签,只能嵌套行内标签
- 行内标签不能嵌套行内和块级标签
标签通常应该有三个属性:
- id:每个标签都应该有id值,唯一,不能重复
- class:类属性,每个标签可以有多个属性,拥有多个样式
- style:支持在标签内直接写css代码,属于行内样式,优先级最高
head标签
| 标签 | 意义 |
|---|---|
<title></title> |
定义网页标题 |
<style></style> |
定义内部样式表 |
<script><script/> |
应以JS代码或引入外部JS文件 |
<link/> |
引入外部样式表文件或网站图标 |
<meta/> |
定义网页原信息 |
例如 定义网页原信息:
引用外部js文件代码
<script src="first.js"></script>
<meta name="keywords" content="定义搜索的关键字">
<meta name="description" content="定义网站的描述信息">
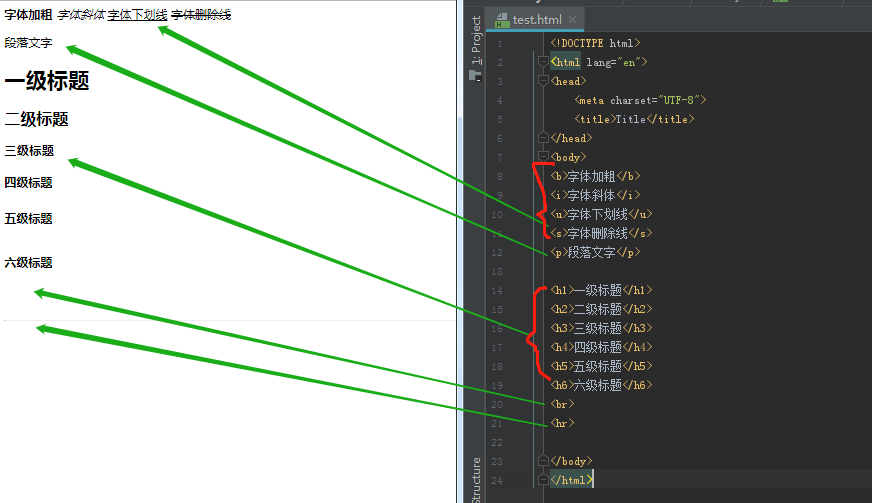
body标签
| 标签 | 意义 |
|---|---|
| b | 加粗 |
| i | 斜体 |
| u | 下划线 |
| s | 删除 |
| p | 段落标签 |
| h1~h6 | 标题标签 |
| br | 换行 |
| hr | 水平线 |

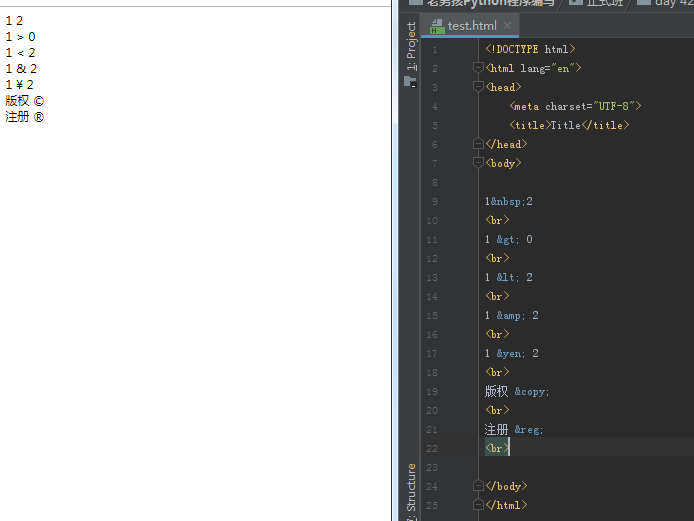
特殊符号
| 内容 | 对应代码 |
|---|---|
| 空格 | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| 版权 | © |
| 注册 | ® |

div标签和span标签
div 标签用来定义一个块级元素
span 标签用来定义行内元素
这两个标签是前期构建网页的基本骨架。
a 标签
超链接标签,指的是从一个网页指向另一个目标网站的连接关系,
-
跳转功能
href参数控制跳转的地址
默认在当前窗口跳转,可以指定 新建窗口打开
target = "_self" 当前窗口跳转
target = "_blank" 新建窗口打开
<a href="https://www.baidu.com" target="_blank">点我点我点我</a> -
锚点功能
给a标签设置id值,然后在href中书写对应的a标签id值,点击即可跳转到对应的位置。
<a href="" id="a1">文章开头</a> <div style="background-color: red;height: 1000px"></div> <div style="background-color: green;height: 1000px"></div> <div style="background-color: orange;height: 1000px"></div> <a href="" id="a2">文章中部</a> <div style="background-color: red;height: 1000px"></div> <div style="background-color: green;height: 1000px"></div> <div style="background-color: orange;height: 1000px"></div> <a href="#a2">回到中部</a> <br> <a href="#a1">回到顶部</a>
img 图片标签
参数:
-
src:源图片地址
-
alt:当图片加载不出来的时候展示的提示信息
-
title:鼠标悬浮上去之后展示的提示信息
-
width 和 height:默认等比例缩放,只需设置一个参数即可。
<img src="http://b-ssl.duitang.com/uploads/item/201208/30/20120830173930_PBfJE.jpeg" alt="图片不见了" title="鼠标悬浮在这里的文字信息" width="10">
列表标签
无序列表
ul
li
type 参数:
- disc(实心圆点,默认)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)
<ul type="circle">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
有序列表
ol
li
type 参数:
- 1:数字列表,默认
- A:大写字母
- a:小写字母
- I:大写罗马数字
- i:小写罗马数字
<ol type="A">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
标题列表
dl
dt
dd
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容2</dd>
</dl>
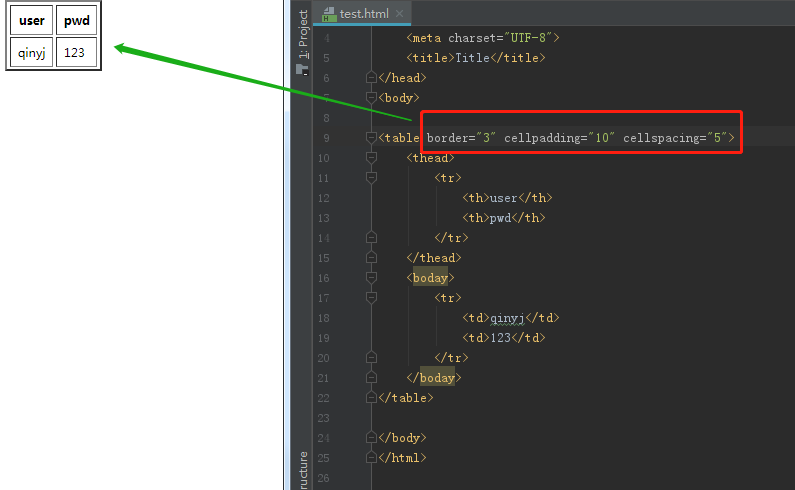
表格标签
展示数据 一般用到表格标签
<table>
<thead>
<tr>
<th>user</th>
<th>pwd</th>
</tr>
</thead>
<boday>
<tr>
<td>qinyj</td>
<td>123</td>
</tr>
</boday>
</table>
- tr:表示一行数据
- th td:都是文本
属性:
- border:表格边框
- cellpadding:内边距
- cellspacing:外边距
- width:像素,百分比
- rowspan:单元格竖跨多少行
- colspan:单元格横跨多少列(即合并单元格)