antd vue 解决a-select下拉菜单跟随页面滚动
问题描述: antd a-select 下拉菜单 会跟着滚动一块走

官方原话:getPopupContainer菜单渲染父节点。默认渲染到 body 上,如果你遇到菜单滚动定位问题,试试修改为滚动的区域,并相对其定位
解决方案 : 这样就ok了
:getPopupContainer="triggerNode => triggerNode.parentNode"
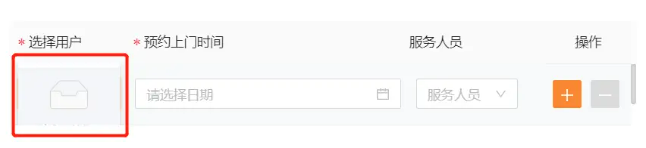
2.当表格里出现select时,就会出现以下情况

解决方案: 手动指定到对应节点上
给父级定义个 id="tableBox" 属性
// select 属性上绑定
:getPopupContainer="() => getPopupContainerEl"
// data 里定义
data() {
return {
getPopupContainerEl: document.body // 先给个默认值
}
}
// mounted 里重新赋值
mounted() {
this.$nextTick(() => {
// 这一步重新赋值的原因是,因为没有获取dom,等页面渲染完在获取
this.getPopupContainerEl = document.getElementById('tableBox')
})
},





