element 表格组件 实现单独编辑单元格
问题描述:
上一篇文章实现了 表格可编辑功能,但是编辑的话是整行都变成可编辑状态,想要实现单独单元的编辑
通过网上查找,找到大佬封装的代码借鉴一下,侵权请联系
代码:
封装的 EditableCell.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 | <template> <div @dblclick="onFieldClick" class="edit-cell"> <div v-if="!editMode && !showInput" tabindex="0" class="cell-content" :class="{ 'edit-enabled-cell': canEdit }" @keyup.enter="onFieldClick" > <slot name="content"></slot> </div> <component :is="editableComponent" v-if="editMode || showInput" ref="input" @focus="onFieldClick" @keyup.enter.native="onInputExit" v-on="listeners" v-bind="$attrs" v-model="model" > <slot name="edit-component-slot"></slot> </component> </div></template><script>export default { name: "editable-cell", inheritAttrs: false, props: { value: { type: [String, Number], default: "", }, toolTipContent: { type: String, default: "Click to edit", }, toolTipDelay: { type: Number, default: 500, }, toolTipPlacement: { type: String, default: "top-start", }, showInput: { type: Boolean, default: false, }, editableComponent: { type: String, default: "el-input", }, closeEvent: { type: String, default: "blur", }, canEdit: { type: Boolean, default: false, }, }, data() { return { editMode: false, }; }, computed: { model: { get() { return this.value; }, set(val) { this.$emit("input", val); }, }, listeners() { return { [this.closeEvent]: this.onInputExit, ...this.$listeners, }; }, }, methods: { onFieldClick() { if (this.canEdit) { this.editMode = true; this.$nextTick(() => { let inputRef = this.$refs.input; if (inputRef && inputRef.focus) { inputRef.focus(); } }); } }, onInputExit() { this.editMode = false; }, onInputChange(val) { this.$emit("input", val); }, },};</script><style lang="scss" scope>.cell-content { min-height: 40px; padding-left: 5px; padding-top: 10px; border: 1px solid transparent;}.edit-cell { .el-input__inner { height: 66px; line-height: 66px; font-size: 22px; color: #202020; }}</style> |
table 组件调用该组件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <el-table :key="key" :data="temTableData.tableData" :span-method="isMerge ? objectSpanMethod : objectKong" border style=" width: 100%; background: transparent; border-left: 1px solid !important; border-top: 1px solid !important; " :style="$_methods.setStyle(tempTabStyle)" class="source table" :header-cell-style="$_methods.setStyle(tempHederStyle)" :cell-style="$_methods.setStyle(tempTableStyle)" > <template v-for="(item, index) in temTableData.keyList"> <el-table-column :key="index" :prop="item" :label="temTableData.headerTable[index]" > <template #header> <editable-cell v-if="routerFlag" :can-edit="editModeEnabled" v-model="temTableData.headerTable[index]" > <span slot="content">{{ temTableData.headerTable[index] }}</span> </editable-cell> <span v-else>{{ temTableData.headerTable[index] }}</span> </template> <editable-cell v-if="routerFlag" slot-scope="{ row }" :can-edit="editModeEnabled" v-model="row[temTableData.keyList[index]]" > <span slot="content">{{ row[temTableData.keyList[index]] }}</span> </editable-cell> <span v-else>{{ row[temTableData.keyList[index]] }}</span> </el-table-column> </template> </el-table>import EditableCell from "../../components/EditableCell.vue";components: { EditableCell, }, |
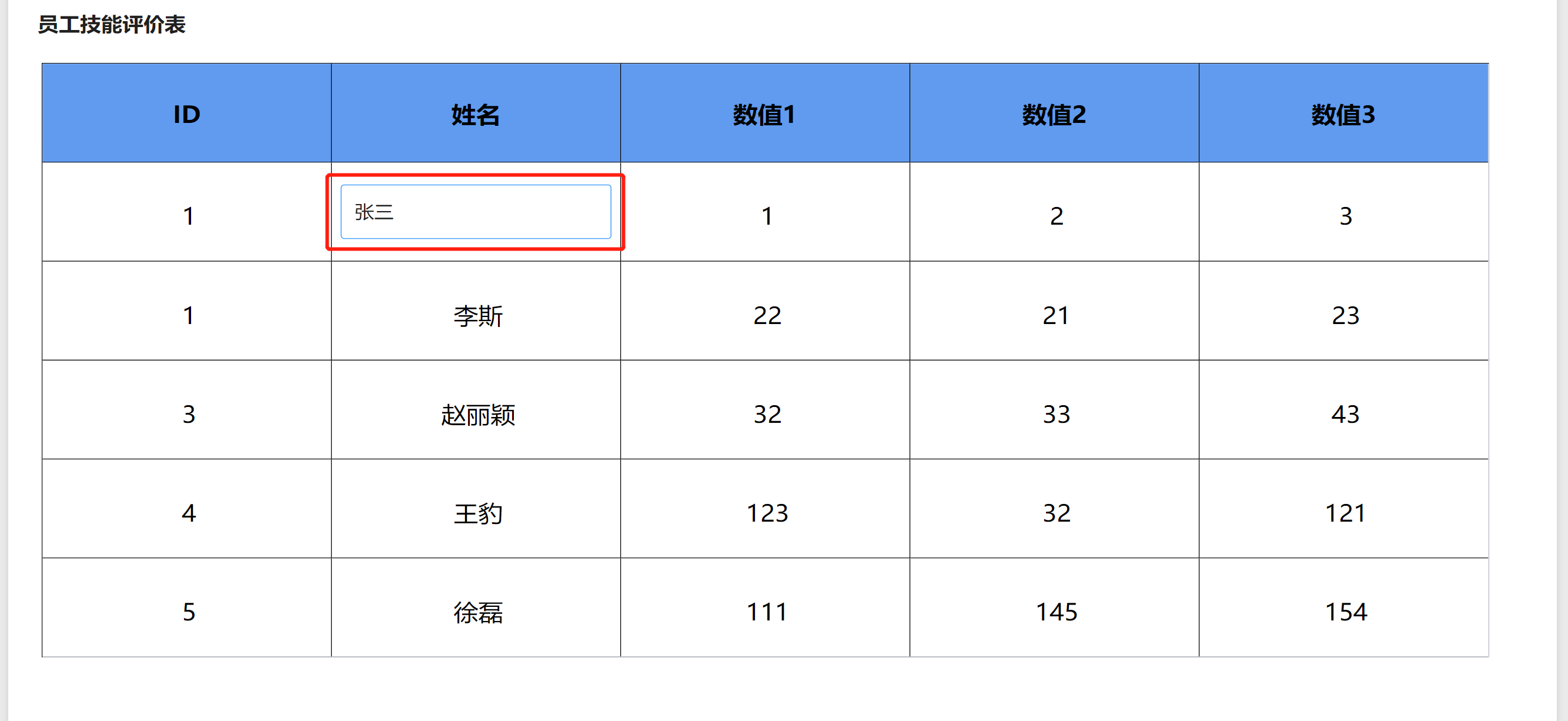
效果图:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律