百度富文本编辑器的使用
问题描述: 使用富文本时,需要做到使用公司自己的自定义表情,于是研究一番百度富文本,记录一下百度富文本的使用方法(基于Vue)
(1)需要下载富文本插件
1 | vue-ueditor-wrap |
(2)下载百度生成的压缩包,git地址(https://github.com/fex-team/ueditor),我们用的是 utf8-jsp 压缩包,将其解压在 public 文件下,压缩包地址如下图(左),解压包放置如下图(右)


注:如果是 vue-cli2 则把文件放在 status 文件夹下面
(3)在Vue 项目中使用:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | import VueUeditorWrap from 'vue-ueditor-wrap'<vue-ueditor-wrap :key="1" v-model="msg" :config="myConfig" editor-id="editor_one"></vue-ueditor-wrap>msg: '你好啊', //获取富文本中的信息 以HTML 格式发送 myConfig: { autoHeightEnabled: false, initialFrameHeight: 220, initialFrameWidth: '100%', UEDITOR_HOME_URL: '/ueditor/', serverUrl: 'http://testnbbs.zhulong.com/process_f/controller.php?action=config&&noCache=1608278260191', // 这个为图片上传的地址 需要后台进行配置 不然 图片上传不会成功 enableAutoSave: true // 开启从草稿箱恢复功能需要手动设置固定的 editorId,否则组件会默认随机一个,如果页面刷新,下次渲染的时候 editorId 会重新随机,导致无法加载草稿箱数据 }, |
(4)基本上,到上面那一步,就能出线一个富文本编辑器了,但是可能你会用不到这么多,所以可以自定义功能,具体文件位置在 public\ueditor\ueditor.config
(5) 如果需要自定义表情,那么只需要更改下面文件就行:public\ueditor\dialogs\emotion
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" ><html xmlns="http://www.w3.org/1999/xhtml"><head> <title></title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <meta name="robots" content="noindex, nofollow"/> <script type="text/javascript" src="../internal.js"></script> <link rel="stylesheet" type="text/css" href="emotion.css"></head><body><div id="tabPanel" class="wrapper"> <div id="tabHeads" class="tabhead"> <span><var id="lang_input_choice"></var></span> <span><var id="lang_input_Tuzki"></var></span> <!-- <span><var id="lang_input_lvdouwa"></var></span> <span><var id="lang_input_BOBO"></var></span> <span><var id="lang_input_babyCat"></var></span> <span><var id="lang_input_bubble"></var></span> <span><var id="lang_input_youa"></var></span> --> </div> <div id="tabBodys" class="tabbody"> <div id="tab0"></div> <div id="tab1"></div> <!-- <div id="tab2"></div> <div id="tab3"></div> <div id="tab4"></div> <div id="tab5"></div> <div id="tab6"></div> --> </div></div><div id="tabIconReview"> <img id='faceReview' class='review' src="../../themes/default/images/spacer.gif"/></div><script type="text/javascript" src="emotion.js"></script><script type="text/javascript"> var emotion = { // tabNum:7, //切换面板数量 // SmilmgName:{ tab0:['j_00', 84], tab1:['t_00', 40], tab2:['w_00', 52], tab3:['B_00', 63], tab4:['C_00', 20], tab5:['i_f', 50], tab6:['y_00', 40] }, //图片前缀名 // imageFolders:{ tab0:'jx2/', tab1:'tsj/', tab2:'ldw/', tab3:'bobo/', tab4:'babycat/', tab5:'face/', tab6:'youa/'}, //图片对应文件夹路径 // imageCss:{tab0:'jd', tab1:'tsj', tab2:'ldw', tab3:'bb', tab4:'cat', tab5:'pp', tab6:'youa'}, //图片css类名 // imageCssOffset:{tab0:35, tab1:35, tab2:35, tab3:35, tab4:35, tab5:25, tab6:35}, //图片偏移 // SmileyInfor:{ // tab0:['Kiss', 'Love', 'Yeah', '啊!', '背扭', '顶', '抖胸', '88', '汗', '瞌睡', '鲁拉', '拍砖', '揉脸', '生日快乐', '大笑', '瀑布汗~', '惊讶', '臭美', '傻笑', '抛媚眼', '发怒', '打酱油', '俯卧撑', '气愤', '?', '吻', '怒', '胜利', 'HI', 'KISS', '不说', '不要', '扯花', '大心', '顶', '大惊', '飞吻', '鬼脸', '害羞', '口水', '狂哭', '来', '发财了', '吃西瓜', '套牢', '害羞', '庆祝', '我来了', '敲打', '晕了', '胜利', '臭美', '被打了', '贪吃', '迎接', '酷', '微笑', '亲吻', '调皮', '惊恐', '耍酷', '发火', '害羞', '汗水', '大哭', '', '加油', '困', '你NB', '晕倒', '开心', '偷笑', '大哭', '滴汗', '叹气', '超赞', '??', '飞吻', '天使', '撒花', '生气', '被砸', '吓傻', '随意吐'], // tab1:['Kiss', 'Love', 'Yeah', '啊!', '背扭', '顶', '抖胸', '88', '汗', '瞌睡', '鲁拉', '拍砖', '揉脸', '生日快乐', '摊手', '睡觉', '瘫坐', '无聊', '星星闪', '旋转', '也不行', '郁闷', '正Music', '抓墙', '撞墙至死', '歪头', '戳眼', '飘过', '互相拍砖', '砍死你', '扔桌子', '少林寺', '什么?', '转头', '我爱牛奶', '我踢', '摇晃', '晕厥', '在笼子里', '震荡'], // tab2:['大笑', '瀑布汗~', '惊讶', '臭美', '傻笑', '抛媚眼', '发怒', '我错了', 'money', '气愤', '挑逗', '吻', '怒', '胜利', '委屈', '受伤', '说啥呢?', '闭嘴', '不', '逗你玩儿', '飞吻', '眩晕', '魔法', '我来了', '睡了', '我打', '闭嘴', '打', '打晕了', '刷牙', '爆揍', '炸弹', '倒立', '刮胡子', '邪恶的笑', '不要不要', '爱恋中', '放大仔细看', '偷窥', '超高兴', '晕', '松口气', '我跑', '享受', '修养', '哭', '汗', '啊~', '热烈欢迎', '打酱油', '俯卧撑', '?'], // tab3:['HI', 'KISS', '不说', '不要', '扯花', '大心', '顶', '大惊', '飞吻', '鬼脸', '害羞', '口水', '狂哭', '来', '泪眼', '流泪', '生气', '吐舌', '喜欢', '旋转', '再见', '抓狂', '汗', '鄙视', '拜', '吐血', '嘘', '打人', '蹦跳', '变脸', '扯肉', '吃To', '吃花', '吹泡泡糖', '大变身', '飞天舞', '回眸', '可怜', '猛抽', '泡泡', '苹果', '亲', '', '骚舞', '烧香', '睡', '套娃娃', '捅捅', '舞倒', '西红柿', '爱慕', '摇', '摇摆', '杂耍', '招财', '被殴', '被球闷', '大惊', '理想', '欧打', '呕吐', '碎', '吐痰'], // tab4:['发财了', '吃西瓜', '套牢', '害羞', '庆祝', '我来了', '敲打', '晕了', '胜利', '臭美', '被打了', '贪吃', '迎接', '酷', '顶', '幸运', '爱心', '躲', '送花', '选择'], // tab5:['微笑', '亲吻', '调皮', '惊讶', '耍酷', '发火', '害羞', '汗水', '大哭', '得意', '鄙视', '困', '夸奖', '晕倒', '疑问', '媒婆', '狂吐', '青蛙', '发愁', '亲吻', '', '爱心', '心碎', '玫瑰', '礼物', '哭', '奸笑', '可爱', '得意', '呲牙', '暴汗', '楚楚可怜', '困', '哭', '生气', '惊讶', '口水', '彩虹', '夜空', '太阳', '钱钱', '灯泡', '咖啡', '蛋糕', '音乐', '爱', '胜利', '赞', '鄙视', 'OK'], // tab6:['男兜', '女兜', '开心', '乖乖', '偷笑', '大笑', '抽泣', '大哭', '无奈', '滴汗', '叹气', '狂晕', '委屈', '超赞', '??', '疑问', '飞吻', '天使', '撒花', '生气', '被砸', '口水', '泪奔', '吓傻', '吐舌头', '点头', '随意吐', '旋转', '困困', '鄙视', '狂顶', '篮球', '再见', '欢迎光临', '恭喜发财', '稍等', '我在线', '恕不议价', '库房有货', '货在路上'] // } tabNum:2, //切换面板数量 SmilmgName:{ tab0:['', 45], tab1:['', 45] }, //图片前缀名 imageFolders:{ tab0:'lan/', tab1:'red/'}, //图片对应文件夹路径 imageCss:{tab0:'lan', tab1:'red'}, //图片css类名 imageCssOffset:{tab0:60, tab1:60}, //图片偏移 SmileyInfor:{ tab0:["男-惊讶", "男-流泪", "男-害羞", "男-闭嘴", "男-睡", "男-发怒", "男-得意", "男-抓狂", "男-吐", "男-偷笑", "男-困", "男-流汗", "男-咒骂", "男-疑问", "男-嘘", "男-晕", "男-衰", "男-再见", "男-猪头", "男-拥抱", "男-爱心", "男-心碎", "男-强", "男-弱", "男-抠鼻", "男-鼓掌", "男-左哼哼", "男-右哼哼", "男-哈欠", "男-鄙视", "男-委屈", "男-阴险", "男-亲亲", "男-可怜", "男-勾引", "男-NO", "男-OK", "男-爱你", "男-蛋糕", "男-给力", "男-哈哈", "男-大哈哈", "男-蜡烛", "男-礼物", "男-胜利"], tab1:["女-惊讶", "女-流泪", "女-害羞", "女-闭嘴", "女-睡", "女-发怒", "女-得意", "女-抓狂", "女-吐", "女-偷笑", "女-困", "女-流汗", "女-咒骂", "女-疑问", "女-嘘", "女-晕", "女-衰", "女-再见", "女-猪头", "女-拥抱", "女-爱心", "女-心碎", "女-强", "女-弱", "女-抠鼻", "女-鼓掌", "女-左哼哼", "女-右哼哼", "女-哈欠", "女-鄙视", "女-委屈", "女-阴险", "女-亲亲", "女-可怜", "女-勾引", "女-NO", "女-OK", "女-爱你", "女-蛋糕", "女-给力", "女-哈哈", "女-大哈哈", "女-蜡烛", "女-礼物", "女-胜利"] } };</script></body></html> |
(5)当然需要配置和自带表情一样格式的图片:public\ueditor\dialogs\emotion/images
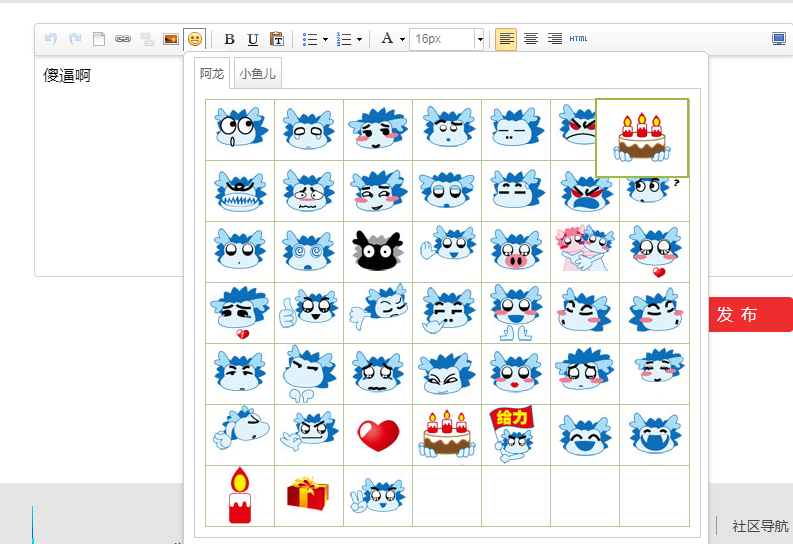
配置好之后,那么就可以看到如下效果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具