MVVM模式下WPF动态绑定展示图片
MVVM模式下WPF动态展示图片,界面选择图标,复制到项目中固定目录下面,保存到数据库的是相对路径,再次读取的时候是根据数据库的相对路径去获取项目中绝对路径的图片展示。
首先在ViewModel中
//属性定义 BitmapImage _ImageSource; /// <summary> /// 显示的图标 /// </summary> public BitmapImage ImageSource { get { return _ImageSource; } set { _ImageSource = value; NotifyOfPropertyChange("ImageSource"); } } string _ImagePath; /// <summary> /// 显示的图标路径 /// </summary> public string ImagePath { get { return _ImagePath; } set { _ImagePath = value; NotifyOfPropertyChange("ImagePath"); } }
//初始化数据
//编辑的时候绑定数据
public GroupInfoViewModel(sys_Right_Group groupInfo, OperType type) { if (type == OperType.Edit || type == OperType.Show) { IsAdd = false; TitleName = "编辑分组"; RightGroup = groupInfo; ImagePath = groupInfo.ImagePath; GetImgData(groupInfo.ImagePath); } } /// <summary> /// 获取图片数据 /// </summary> /// <param name="imgPath">相对路径</param> private void GetImgData(string imgPath) { if (string.IsNullOrEmpty(imgPath)) return; try {
string fileName = System.Environment.CurrentDirectory + imgPath; //获取文件的绝对路径 byte[] buf; if (!PathToByte(fileName, out buf)) { MessageHelper.ShowAutoCloseWarning("获取图标失败"); return; } ImageSource =ByteToImage(buf); } catch (Exception ex) { throw ex; } }
//界面选择图片按钮事件 /// <summary> /// 修改图片 /// </summary> public void ChangedIcon() { try { OpenFileDialog open = new OpenFileDialog(); open.Filter = string.Format("照片|*.jpg;*.jpeg;*.png;*.gif;*.bmp"); if (open.ShowDialog() == true) { var path = open.FileName; //检查图标目录,绝对路径下面 string NewPath = System.Environment.CurrentDirectory + @"\Images\Tile\Group\"; string newFile = NewPath + Path.GetFileName(path); if (!System.IO.Directory.Exists(NewPath)) { System.IO.Directory.CreateDirectory(NewPath); } File.Copy(path, newFile, true); //复制文件到目录绝对路径文件夹 FileInfo info = new FileInfo(newFile); //新文件 if (info.Length > MenuViewModel.UserImageMaxLength) { MessageHelper.ShowAutoCloseWarning(string.Format("图标不能大于{0}M", MenuViewModel.UserImageMaxLength / 1024 / 1024)); return; } byte[] buf; if (!PathToByte(path, out buf)) { MessageHelper.ShowAutoCloseWarning("修改失败"); return; } ImageSource = ByteToImage(buf); ImagePath = @"\Images\Tile\Group\" + Path.GetFileName(path); //显示相对路径 } } catch (Exception ex) { throw ex; } }
点击保存的时候再把相对路径保存到数据库RightGroup.ImagePath = ImagePath;
//公共帮助方法 //把图片文件转换为byte数组 public static bool PathToByte(string path, out byte[] buffer) { FileStream fs = new FileStream(path, FileMode.Open, FileAccess.Read); try { buffer = new byte[fs.Length]; fs.Read(buffer, 0, (int)fs.Length); return true; } catch (Exception ex) { buffer = null; return false; } finally { if (fs != null) { //关闭资源 fs.Close(); } } } //把byte数组转化为BitmapImage public static BitmapImage ByteToImage(byte[] buf) { BitmapImage bmp = new BitmapImage(); bmp.BeginInit(); bmp.StreamSource = new MemoryStream(buf); bmp.EndInit(); return bmp; }
View 界面绑定代码:
<Button Grid.Row="0" Grid.Column="0" Content="选择图片" cm:Message.Attach="[Click]=[ChangedIcon()]" Style="{StaticResource BtnOperationStyle}" Height="20" Width="70"></Button> <Grid Grid.Row="0" Grid.Column="1" Background="LightGray"> <Image Height="120" Width="150" Stretch="Fill" Source="{Binding ImageSource,Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"></Image> </Grid> <Label Grid.Row="1" Grid.Column="0" Style="{StaticResource GridColumnLabelStyle}" Content="路径:"></Label> <TextBox Grid.Row="1" Grid.Column="1" Style="{StaticResource StyleForTextBox}" Text="{Binding ImagePath,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Height="30" TextAlignment="Center" IsReadOnly="True"></TextBox>
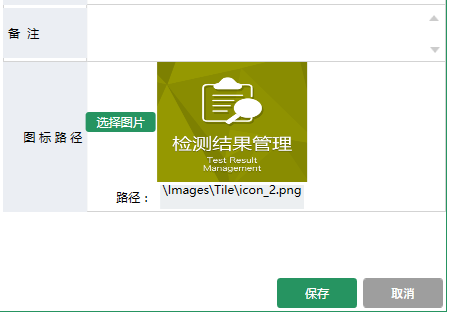
界面效果:

念念不忘,必有回响。技术成就梦想!





