使用gulp对js、css、img进行合并压缩
1 概述
最新使用AngularJS框架做单页面项目,其中包括了很多库的和自已写的js、css、img文件,这些文件都不大,但是数量众多,导致web请求文件过多,一次性加载时比较慢。有尝试过使用异步加载,但因为AngularJS对异步加载不是很好,需要引入第三方库,会更复杂,而且文件数量没有减少,本质上没有变。然后通过尝试合并压缩js/css、压缩img来减少文件数量和文件大小,最终使得加载速度大大提高。下面记录一下整个优化的过程。
2 步骤摘要
(1)安装nodejs
(2)安装gulp及其他插件:gulp-minify-css、gulp-uglify、gulp-imagemin、gulp-concat、gulp-rename
(3)编写gulpfile.js
(4)执行gulp开始合并压缩
(5)引用合并压缩后的JS/CSS文件
3 安装nodejs
环境:window 10, 64位
nodejs版本:node-v6.2.0-x64.msi
直接双击默认安装即可,通过node -v验证是否安装成功。
4 安装gulp及其他插件
通过包管理工具npm安装gulp及其他插件。以下都是CMD命令,都是在UI项目目录下执行。
(1)安装gulp,执行命令npm install gulp --save-dev (项目环境)
(2)安装css压缩插件gulp-minify-css,命令npm install gulp-minify-css --save-dev
(3)安装js压缩插件gulp-uglify,命令npm install gulp-uglify --save-dev
(4)安装img压缩插件gulp-imagemin,命令npm install gulp-imagemin --save-dev
(5)安装html压缩插件gulp-htmlmin,命令npm install gulp-htmlmin --save-dev
(6)安装文件合并插件gulp-concat,命令npm install gulp-concat --save-dev
(7)安装文件重命名插件gulp-rename,命令npm install gulp-rename --save-dev
5 编写gulpfile.js
在UI目录下,新建编写gulpfile.js文件
5.1 引入依赖插件
1 // 引入依赖插件 2 var gulp = require('gulp'); 3 var minifycss = require('gulp-minify-css'); 4 var uglify = require('gulp-uglify'); 5 var img = require('gulp-imagemin'); 6 var htmlmin = require('gulp-htmlmin'); 7 var concat = require('gulp-concat'); 8 var rename = require('gulp-rename');
5.2 合并压缩库的JS文件
1 // 合并压缩库的JS文件 2 gulp.task('minjs_lib', function() { 3 4 return gulp.src(['angular.min.js','angular-sanitize.min.js','angular-translate.min.js','jquery-2.2.2.min.js','jquery.i18n.properties-min-1.0.9.js','jquery.json.min.js','angular-ui-router.js','ui-bootstrap-tpls.js','bootstrap.min.js'],{ cwd: 'rcclib' }) 5 .pipe(concat('libs.js')) 6 .pipe(gulp.dest('public')) 7 .pipe(rename({suffix: '.min'})) 8 .pipe(uglify()) 9 .pipe(gulp.dest('public')); 10 });
5.3 合并压缩业务相关JS文件
1 // 合并压缩业务相关JS文件 2 gulp.task('minjs_my', function() { 3 4 return gulp.src('main/**/*.js') 5 .pipe(concat('my.js')) 6 .pipe(gulp.dest('public')) 7 .pipe(rename({suffix: '.min'})) 8 .pipe(uglify({mangle:false})) 9 .pipe(gulp.dest('public')); 10 });
5.4 合并压缩业务相关CSS
1 // 合并压缩业务相关css 2 gulp.task('mincss_my', function() { 3 4 return gulp.src('main/**/*.css') 5 .pipe(concat('my.css')) 6 .pipe(gulp.dest('public')) 7 .pipe(rename({suffix: '.min'})) 8 .pipe(minifycss()) 9 .pipe(gulp.dest('public')); 10 });
5.5 压缩图片文件
1 // 压缩image 2 gulp.task('minimg_my', function() { 3 4 return gulp.src('res/**/*.{jpg,png,gif}', { base: 'res' }) 5 .pipe(img()) 6 .pipe(gulp.dest('res')); 7 });
5.6 执行任务
1 gulp.task('default', function() { 2 3 gulp.start('minjs_lib', 'minjs_my', 'mincss_my', 'minimg_my'); 4 });
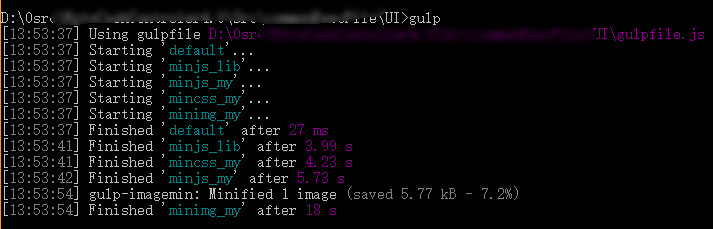
6 执行gulp开始合并压缩
在CMD命令行里,切换到UI目录,执行gulp命令就开始合并压缩过程

7 引用合并压缩后的JS/CSS文件
在index.html页面中引入压缩后的js/css文件
1 <script type="text/javascript" src="public/libs.min.js"></script> 2 <link rel="stylesheet" href="lib/bootstrap/bootstrap.min.css"> 3 4 <script src="public/my.min.js"></script> 5 <link rel="stylesheet" href="public/my.min.css">
8 总结
以下只是个人实验的总结,也是刚接触web前端不久,不一定完全正确,如有误请指出。
(1)AngularJs对异步加载的支持不是很好,不能动态配置路由。
(2)中小项目没有必要使用异步加载,效果不明显,反而使代码复杂化。
(3)通过合并js/css文件减少文件加载,从而减少网络连接,能明显加快加载速度。
(4)html页面进行压缩后,不能正常显示。而且也没有必要进行压缩,因为是需要时再加载,影响不大。


