Node.js的安装和配置
1. 下载Node.js
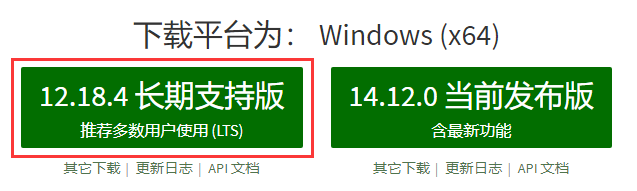
前往Node.js官网(https://nodejs.org/zh-cn/)下载Node.js。

这里给出该版本的百度网盘下载地址。
链接:https://pan.baidu.com/s/1looCOR-uAciZzcazIyM2SA
提取码:rxww
2. 安装Node.js
打开安装程序,一路点击下一步即可。

3. 测试安装是否成功
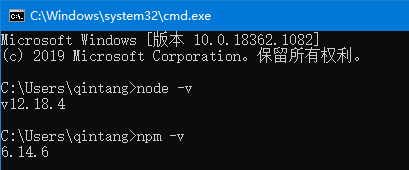
打开cmd,输入node -v和npm -v,出现版本信息则说明安装成功。

4. 配置Node.js
由于在执行npm install webpack -g等模块全局安装命令时,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache文件夹中,不方便管理且占用C盘空间,所以这里需要配置自定义的模块全局安装目录和缓存目录。
4.1 新建文件夹
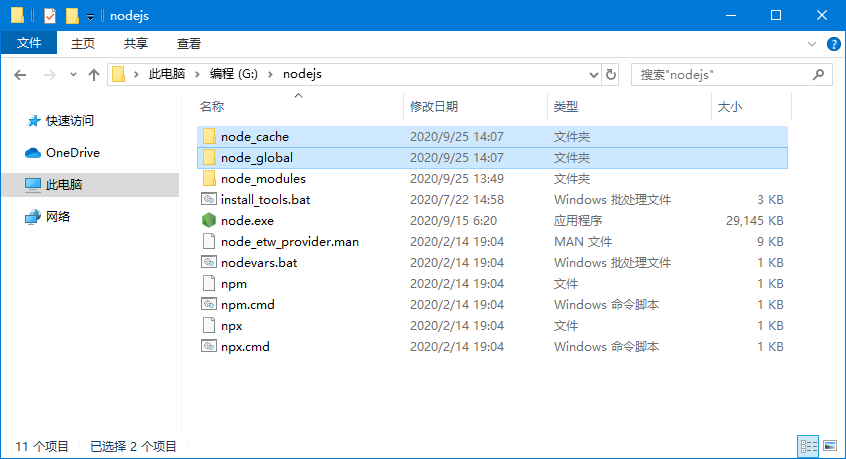
在Node.js安装目录下新建两个文件夹node_global和node_cache。

4.2 执行语句
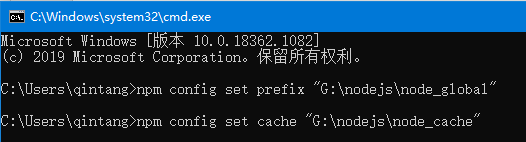
在cmd中执行下面两条语句
npm config set prefix "G:\nodejs\node_global"
npm config set cache "G:\nodejs\node_cache"

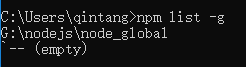
执行完毕后可以查看npm的全局安装位置,如下图所示则说明目录已经改变:

4.3 配置环境变量
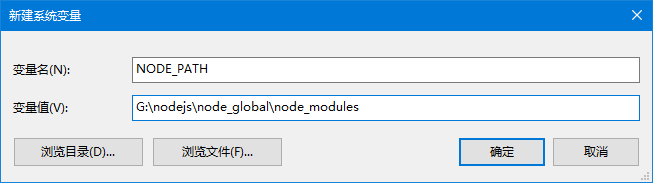
首先,在系统变量中新建一个名为NODE_PATH的变量,变量值为G:\nodejs\node_global\node_modules。

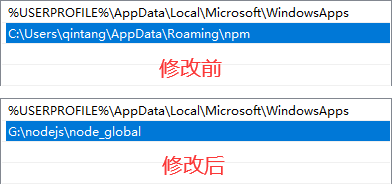
然后,编辑用户变量中的PATH,将相应的npm路径修改为G:\nodejs\node_global。

最后,点击确定退出。
5. 测试
可以通过全局安装webpack来测试node和npm的安装配置情况。但是,在国内直接使用npm来安装模块的速度是非常慢的,这里推荐使用淘宝的npm镜像。
淘宝的npm镜像是一个完整的npmjs.org镜像,可以用其来代替官方版本,目前同步频率为10分钟一次以保证尽量与官方同步。
可以使用淘宝定制的cnpm命令行工具来代替默认的npm。
安装cnpm
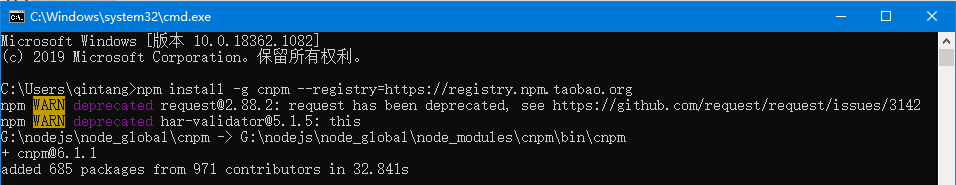
npm install -g cnpm --registry=https://registry.npm.taobao.org

这样就可以使用cnpm来安装模块了
安装webpack
cnpm install -g webpack
cnpm install -g webpack-cli