LOGIN给我们带来了方便
后来才知道,原来,它是在新用户注册的时候自动创建的数据库!搞笑,!但是,怎么自己连接sql 数据库呢??
看看转载的东西吧!很多东西MSDN上都有!我也复制了一些高级的功能!
作为一个开发者,我们清楚大多数的程序都有一个登陆与处理忘记密码等等功能的模块。
现在,使用 Visual Studio 2005,设计登陆页面变得非常简单因为 VS 2005 开发环境的工具箱有了内建的登陆分组,这个分组有各种跟登陆功能相关的控件。

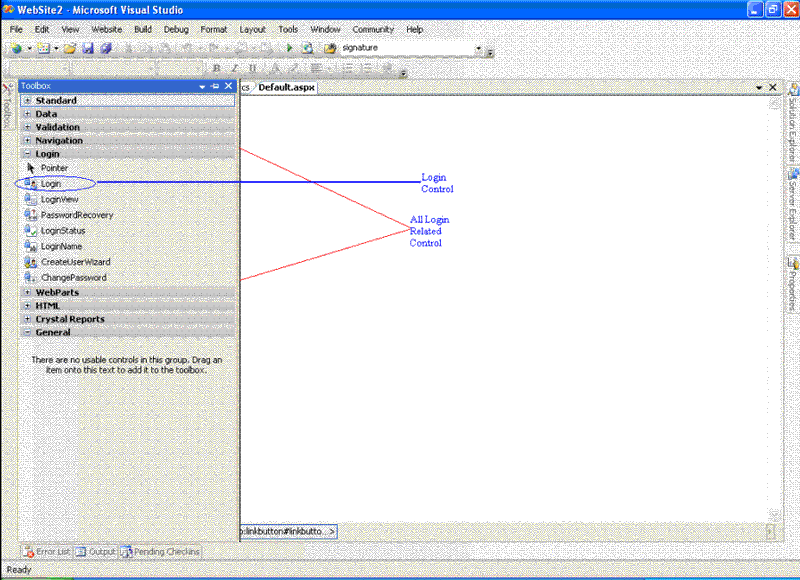
图1.1:工具箱中的登陆分组

图1.2:登陆分组的所有控件
下面我们将看到在 C#.Net 中如何使用 Login 控件。接下来的代码将会解释如果使用数据库来验证用户身份。
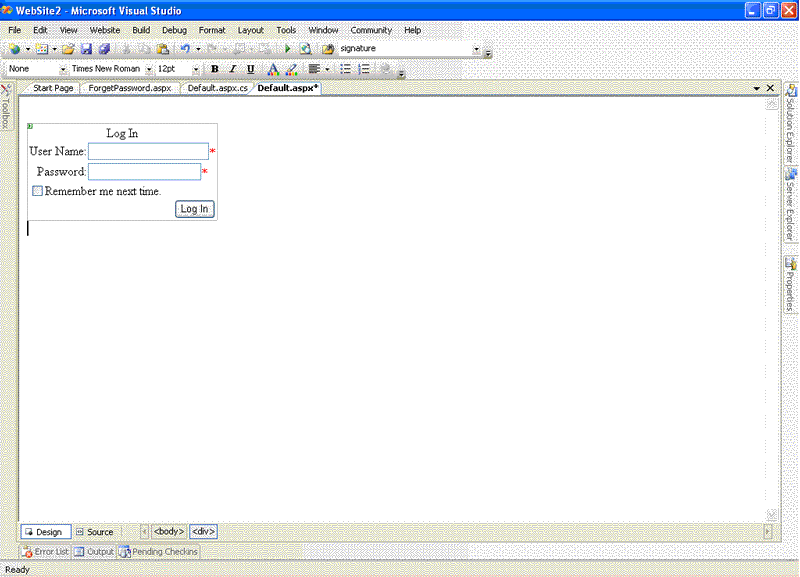
第一步:-在拖拽 Login 控件到页面上这样在设计视图中它会看起来像一个登陆页面。

图1.3:设计视图下的 Login 控件
第二步:一旦 UI 设置好了就该转到代码部分来看如何给控件写代码了。
为这个控件编写响应代码,我们首先要处理 Login1_Authenticate 事件。
双击 Login 控件将会生成如下代码:
protectedvoidLogin1_Authenticate(objectsender, AuthenticateEventArgs e)
{
boolAuthenticated =false;
Authenticated = SiteLevelCustomAuthenticationMethod(Login1.UserName, Login1.Password);
e.Authenticated = Authenticated;
if(Authenticated ==true)
{
Response.Redirect("Home.aspx");
}
}
privateboolSiteLevelCustomAuthenticationMethod(stringUserName,stringPassword)
{
boolboolReturnValue =false;
// Insert code that implements a site-specific custom
// authentication method here.
// This example implementation always returns false.
stringstrConnection = "server=dtpxp-skumari;database=master;uid=sa;pwd=;";
SqlConnection Connection =newSqlConnection(strConnection);
String strSQL = "Select * From Employee";
SqlCommand command =newSqlCommand(strSQL, Connection);
SqlDataReader Dr;
Connection.Open();
Dr=command.ExecuteReader();
while(Dr.Read())
{
if((UserName == Dr["name"].ToString()) & (Password == Dr["Password"].ToString()))
{
boolReturnValue =true;
}
Dr.Close();
returnboolReturnValue;
}
}
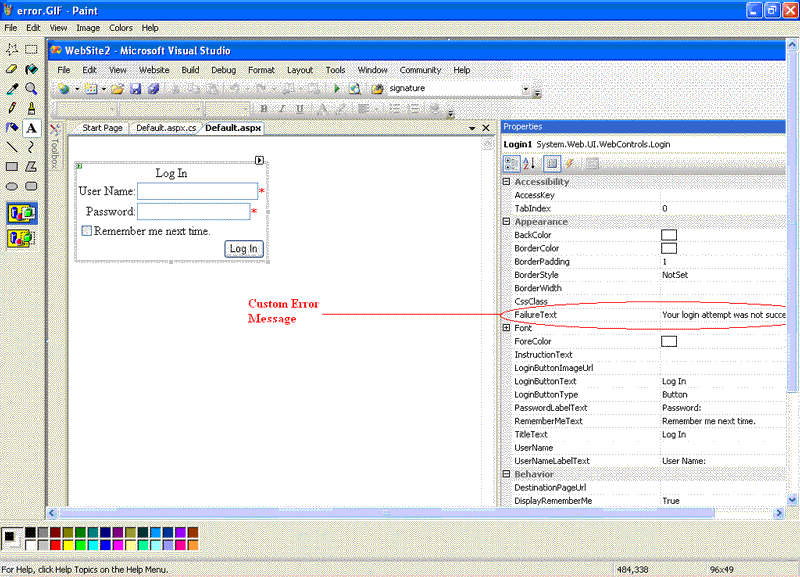
Login 控件有一个名为 FailureText 的属性可以用来设置自己的登陆失败提示信息。

图1.4:自定义错误信息
一旦通过了身份验证,程序将根据 DestinationPageUrl 属性转向首页。DestinationPageUrl 是 Login 控件用来设置身份验证成功之后转向的属性。如果验证失败将会给出错误信息提示。下面是一个用户自定义 FailureText 属性来设置出错提示信息截图。

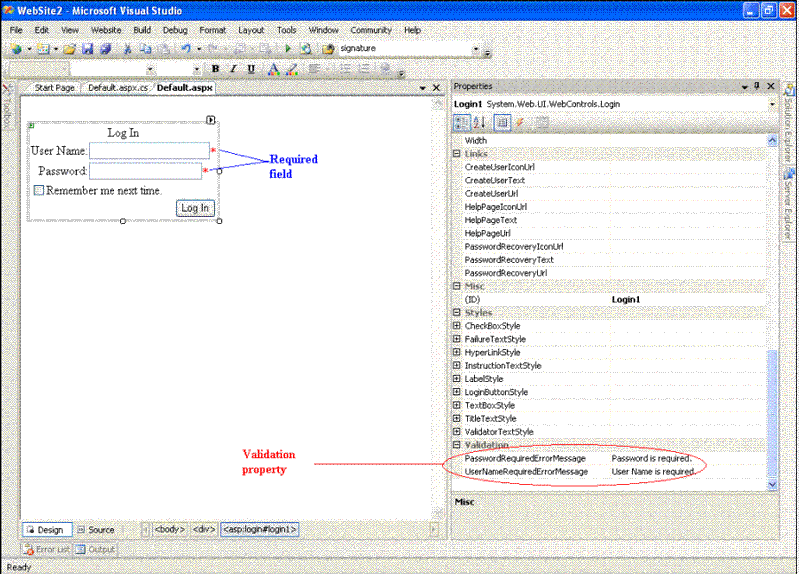
图1.5:登陆出错
关于内建的验证机制:Login 控件有一个内建的验证机制作为属性提供给开发者。当您在设计视图拖拽控件您将会发现 username 与 password 文本框被标记了 * 号 - 意味着这些部分是必须要填写的。