HTML——HTML学习笔记
1.前端工程师是干什么的?
PC页面
移动端页面
Web开发 = 前端开发 + 后台开发--->web应用(网站)
后台:数据
前台:负责数据展示 + 交互效果
2.需要学习的内容有哪些?
工具部分:ps(处理图片) IDE(开发工具) 标注工具
编程语言: html、css、javascript
3.html、css、JavaScript是干什么的?作用是什么?
html:超文本标记语言,搭建网页结构
css: 层叠样式标,修饰html样式让网页更好看
js: 负责页面的交互效果
4.开发环境的搭建
IDE:集成开发环境 ,写代码的工具,推荐hbuilder
浏览器:IE(不推荐) Chrome(谷歌 推荐) safari(苹果) firefox(火狐)
5.html文档结构
a.html 超文本标记语言 特点:以.html结尾
b.文档格式 通常成对出现
<!DOCTYPE html><!--表示文档内容为html5的版本声明-->
<html>
<head>
<meta charset = "UTF-8"><!--是head标签的儿子,表示文档的编码,相当于告诉浏览器html5对应 的密码本-->
<title>这个是我的第一个网页</title>
</head>
<body>
hello world!
</body>
</html>
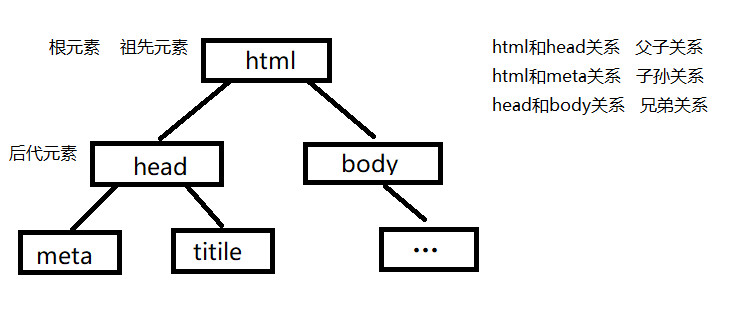
6.html元素之间的关系
html元素包括:开始标签<html>+元素内容+结束标签</html>
父子关系、兄弟关系、子孙关系、后代关系
特点:html元素之间是可以无限嵌套,书写的时候,换行缩进写

7.总结:
html:超文本标记语言,超文本(和纯文本相比功能比较丰富,可以加图片...),标记(标签),整个html文档都是由标签组成
如何能够学好html语言:每个html标签的名称和功能,背,和学习英语26个字母是一样的
8.注释
语法:<!--这里是注释内容-->
特点:注释内容不会被显示到浏览器上
9. <br />标签表示 换行
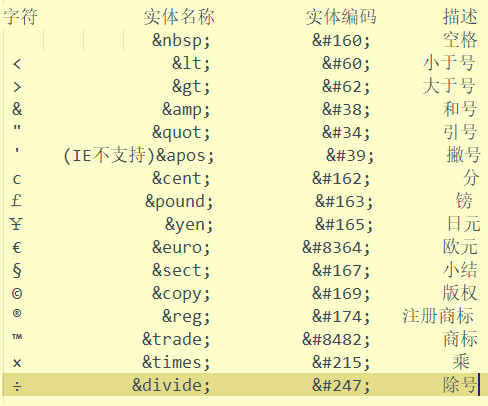
10.字符实体
HTML文档中有些字符具有特殊含义,最明显的就是<和>这两个字符。有时候需要在文档内容中用到这些字符,但是又不想被当做HTML来解析处理。因此,产生了字符实体,也就是html实体。实体是浏览器用来代替特殊字符的一种代码
11.标签:要学好html就必须记住html标签语法及特点
html标签:
语法:<html></html>
特点:包裹所有的其他标签,是html最外层的元素
head标签:表示网页文档头部部分内容
语法:<head></head>
特点:包含有文档编码声明,网页名字等内容
body标签:表示网页文档主题部分内容
语法:<body></body>
特点:所有的网页内容都放在body中
title标签:标题表标签
语法:<title>网页的名字</title>
特点:是head标签的儿子,用于表示网页的名字
div标签:表示一个区块或者区域,你可以把它看成是一个容器,比如说一个竹篮
语法:<div>这里是一个容器</div>
特点:用来把网页分块并且里面可以装任意的html元素,并在div结束后带有换行效果
span标签:和div标签类似
语法:<span></span>
特点:span内容结束后不会换行
h1-h6标签:表示6个级别的标题大小
语法:<h1></h1>
特点:h1到h6,大小逐渐减小
p标签:段落标签,通常用来装一整段文字,在一篇文章中常用
语法:<p></p>
特点:是文字内容具有段落行间距
hr标签:水平分割线标签
语法:<hr />
特点:打印一条水平分割实线
ul-li标签:ul为无序列表标签,li为每个列表项目
语法:<ul>
<li></li>
<li></li>
<li></li>
...
</ul>
特点:常用于制作各种菜单、排行等
ol-li标签:ol为无序列表标签,li为每个列表项目
语法:<ol>
<li></li>
<li></li>
<li></li>
...
</ol>
type属性有"A","1","I","i","a",用于设置有序列表的标记类型
start属性用于列表项从第几项开始
dl-dt-dd标签:dl为自定义列表标签,dt为列表标题,dd为标题项
语法:<dl>
<dt></dt>
<dd></dd>
<dd></dd>
...
</dl>
table标签:table为表格标签,th为表头(内容默认水平居中并加粗),tr为行,td为列
语法:<table>
<tr>
<th></th>
<td></td>
</tr>
</table>
border属性,设置边框
cellpadding属性,设置内容与边框的距离
cellspacing属性,设置单元格与单元格之间的距离
rowspan属性,设置行占据
colspan属性,设置列占据
align属性,设置水平对齐方式
valign属性,设置垂直对齐方式
i em strong hr br标签:i、em标签表示斜体 strong标签表示加粗 hr标签表示水平分割实线 br标签表示换行
语法:<i></i> <em></em>两个同样的效果
<strong></strong>
特点:略
img标签:图片引入标签
语法:<img src="地址.图片格式" alt="这是一张图片" title="图片信息"/>
特点:需要加属性才能展示图片,alt属性在图片没法显示的时候用文字提示用户这里是一张图片
title属性在当鼠标移动到图片上时,用文字提示用户这张图片信息
地址问题:
绝对地址:当前的图片在硬盘上的地址,可移植性差
相对地址:1.图片与代码文档同级的地址访问格式"图片名.图片格式"
2.图片不在同级的地址访问格式"./文件夹/.../图片名.图片格式"
3.图片在代码文档的上一级地址访问格式 "../文件夹/.../图片名.图片格式"
a标签: 超链接标签,可以链接一切资源(包括网址,视频,文字等)
语法:<a href="网址" target="_blank"></a>
特点:需要加属性才能体现功能,target属性中的"_blank"值用于打开链接网址的同时新建一个窗口,原窗口保留
12.html大总结:
1.html是什么?html有什么用?
2.如何去使用html?
a.html结构
b.html元素之间的关系
c.注释,字符实体
d.常用标签(重点) 标签名称及功能
3.HTML是最简单的一门语言



