原生JavaScript操作DOM的方法
使用原生的JavaScript操作DOM主要有下面的几种需求:
- 获取元素
- 添加元素
- 删除元素
- 更改元素
下面结合代码来说明使用原生JavaScript实现上面的需求。
HTML结构:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Node And Element</title> </head> <body> <div class="first"> one <p id="myPara">1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> </div> </body> </html>
1. 获取元素
主要使用querySelector()和querySelectorAll()。前者返回匹配的第一个元素,后者返回匹配的元素数组(NodeList),接收的参数是CSS选择器。
var paraElement = document.querySelectorAll('p') ; var divElement = document.querySelector('div#first') ;
2. 插入元素
使用insertAdjacentHTML()。是html元素的方法。可以向指定位置插入指定的html内容。
element.insertAdjacentHTML(position, text);
参数:
position
相对调用这个方法的element在DOM中的位置,有四种值可选:
- 'beforebegin': Before the element itself.
element之前(兄弟元素)
- 'afterbegin': Just inside the element, before its first child.
element之内(第一个子元素之前)
- 'beforeend': Just inside the element, after its last child.
element之内(最后一个子元素之后)
- 'afterend': After the element itself
element之后(兄弟元素)
text
字符串形式的html内容
divElement.insertAdjacentHTML('beforeend','<p>6</p>') ;
3. 删除元素
有两种方式可以实现元素的删除:
(1) Node.remove()
可以直接删除某个节点
注意:这是一个实验性质的API,请不要在生产环境中使用。
(2) Node.removeChild()
删除某个节点的子节点
Node.removeChild(child)
参数:
child
待删除的Node的子节点
Node
child节点的父节点
返回值
被删除的子元素
使用这个方法,首先要获取被删除节点的父节点。
var firstParaElement = document.querySelector('p#myPara') ; var parentNode = firstParaElement.parentNode ; parentNode.removeChild(firstParaElement) ;
因此我们可以封装一个用于删除指定节点的方法:
function removeElement(node) {
var parent = node.parentNode ;
parent.removeChild(node) ;
}
4. 修改元素
修改元素主要使用元素(Element)的innerHTML和innerText属性。
Element.innerHTML
用来获取或者设置包含在Element内部的html或者xml内容。
HTMLElement.innerText
用来获取元素内部渲染后的文本内容,包括后代元素的文本内容。
var paraElement = document.querySelectorAll('p') ;
var divElement = document.querySelector('div#first') ;
console.log(divElement.innerHTML) ;
console.log(divElement.innerText) ;
div节点的innerHTML属性:
one
<p id="myPara">1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
div节点的innerText属性:
one
1
2
3
4
5
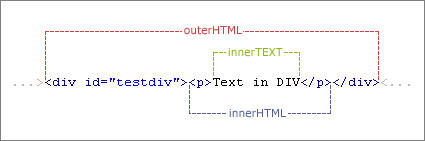
一张图解释innerHTML和innerText区别:

结论:
(1) 获取
获取元素内部的文本,可以使用innerHTML或者innerText,如果元素内部还有子元素,那么innerText还可以获取子元素的文本内容,但是不会获取标签。
只有innerHTML可以获取全部内容。
(2) 设置
如果我只想设置文本内容,那么使用innerHTML或者innerText都可以。如果想设置html内容,那么只能使用innerHTML。



