JS中级六
元素的属性
div.attributes是所有标签属性构成的数据集合
div.classlist是所有class名构成的数组集合
在classlist的原型链上可以看的add()和move()
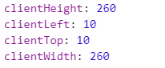
1.client系列

clientWidth/cliemtHeight是设置的宽和高,加上内边距(没有边框)
clientLeft/clientTop是设置的边框值
2.offset系列

offsetWidth/offsetHeight是设置的宽高加上内边距
offsetLeft/offsetTop是元素外边距离父级(由position:absolute)的内边距的距离
offsetTop参照物由父级身上的prosition:absolute/fixd决定的,如果父级元素没有就逐层向上查找直到body。
Offset 往往和我们做元素的运动有关
- offset必须和position配合使用往往这个值还必须是absolute。
- offsetLeft 有初始值 在标准浏览器下是8px 低版本没有。
-

Document.body 获取的是文档中的body标签
Document.documentElement 获取的是文档中根节点
Document.body.clientWidth
Document.documentElement.clientWidth
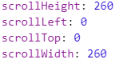
3.scroll系列

scrollWidth/scrollHeight:就是我们设置的宽高加上内边距(内容没有溢出的前提下)如果超出了范围就按内容而定
scrollTop/scrollLeft 滚动条卷走的高度和宽度
如果我们设置了小数,都会向上取整



