事件四
解决函数内this的指向
1.可以在函数外提前声明变量_this/that=this
2.通过apply和call来修改函数内的this的指向
(1)二者区别:用法是一样的,就是参数形式不一样 fn.call(obj,a,b)/fn.apply(obj,[a,b])
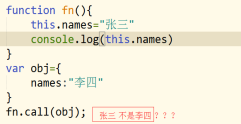
(2)二者代表的是将函数内的this换成obj之后然后把fn调用
3.bind修改函数内的this
fn.bind(obj,a,b)只是替换了this但是不调用fn,返回的还是函数
 相当于写成
相当于写成
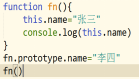
为什么用了call之后里面的names还是张三不是李四?
fn.call(obj)是继承了obj中的所有属性,只要是继承的都可以看出是公有的,天生自带的是私有的,在使用的时候,私有的有就不会找公有的。
变量交换
var a=4;
var b=3;
var n=null;
n=a;
a=b;
b=n;
console.log(a,b)
找出数组中的最大项
1.借助math中max
Math.max.apply(null,a) 返回值是最大值
2.借助数组中的sort()
var fn=function(a,b){
return a-b
}
var s=a.sort(function(a,b){return a-b})
console.log(s[s.length-1])
3.假设法
var min=a[0] //假设第一个就是我们需要的最小值
var num=null;
for(var i=1;i<a.length;i++){
if(min>a[i]){
num=min;
min=a[i];
a[i]=num
}
}
4.冒泡排序
var arr=[45,26,15,54,36,8,4];
var num=null
for(var j=arr.length-1;j>=0;j--){
for(var i=0;i<=j;i++){
if(arr[i]>arr[i+1]){
num=arr[i];
arr[i]=arr[i+1];
arr[i+1]=num
}
}
}
对数组排序的方法
1.借助array中的sort(function(a,b){return a-b})
2.冒泡排序
Math
js自带的类 function、array、number、boolean、string、date、math、regexp
math数值对象
数学中的弧度和角度
1.math.pI() 弧度的π
2.math.sqrt() 返回平方根
3.math.abs(x) 返回绝对值
4.math.ceil(x) 返回x的上舍入
5.math.floor(x) 返回x的上舍入
6.math.max(a,b,c,d) 返回a、b、c、d中的最大值(a、b、c、d必须是数字)
7.math.min(a,b,c,d) 返回a、b、c、d中的最大值(a、b、c、d必须是数字)
8.math.random() 返回0-1的随机数
9.math.round() 返回对x的四舍五入的值
10.math.sin(x) 返回x的正弦值 对边比斜边
11.math.cos(x) 返回x的余弦值 邻边比斜边
12.math.tan(x) 返回x的正切值 对边比邻边
13.math.asin(x)
14.math.atan(x)

