JSON.stringify语法解析(自己留存)
语法: JSON.stringify(value [, replacer] [, space])
value:是必选字段。就是你输入的对象,比如数组,类等。 replacer:这个是可选的。它又分为2种方式,一种是数组,第二种是方法。
情况一:replacer为数组时,通过后面的实验可以知道,它是和第一个参数value有关系的。一般来说,系列化后的结果是通过键值对来进行表示的。 所以,如果此时第二个参数的值在第一个存在,那么就以第二个参数的值做key,第一个参数的值为value进行表示,如果不存在,就忽略。
情况二:replacer为方法时,那很简单,就是说把系列化后的每一个对象(记住是每一个)传进方法里面进行处理。
space:就是用什么来做分隔符的。
1)如果省略的话,那么显示出来的值就没有分隔符,直接输出来 。
2)如果是一个数字的话,那么它就定义缩进几个字符,当然如果大于10 ,则默认为10,因为最大值为10。
3)如果是一些转义字符,比如“\t”,表示回车,那么它每行一个回车。
4)如果仅仅是字符串,就在每行输出值的时候把这些字符串附加上去。当然,最大长度也是10个字符。 下面用实例说明;
1)只有第一个参数的情况下
//1
var student = new Object();
student.name = "Lanny";
student.age = "25";
student.location = "China";
var json = JSON.stringify(student);
alert(json);
//alert(student);

有些人可能会怀疑JSON.stringify的作用。那假如,我们不要这个函数,而直接alert(student),结果如下:

这次意识到JSON.stringify的作用了吧。
2)第二个参数存在,并且第二个参数还是function的时候
//2
var students = new Array() ;
students[0] = "onepiece";
students[1] = "naruto";
students[2] = "bleach";
var json = JSON.stringify(students,switchUpper);
function switchUpper(key, value) {
return value.toString().toUpperCase();
}
alert(json);
/*下面这种方式也可以
var json = JSON.stringify(students, function (key,value) { return value.toString().toUpperCase()});
alert(json);
*/
运行结果如下:

3)第二个参数存在,并且第二个参数不是function,而是数组的时候
//3
var stuArr1 = new Array() ;
stuArr1[0] = "onepiece";
stuArr1[1] = "naruto";
stuArr1[2] = "bleach";
var stuArr2 = new Array();
stuArr2[0] = "1";
stuArr2[1] = "2";
var json = JSON.stringify(stuArr1,stuArr2)
alert(json);
运行结果如下:

第二个参数被忽略了,只是第一个参数被系列化了。
4)如果第一个参数是对象,第二个参数是数组的情况
//4
var stuObj = new Object();
stuObj.id = "20122014001";
stuObj.name = "Tomy";
stuObj.age = 25;
var stuArr = new Array();
stuArr[0] = "id";
stuArr[1] = "age";
stuArr[2] = "addr";//这个stuObj对象里不存在。
var json = JSON.stringify(stuObj,stuArr);
//var json = JSON.stringify(stuObj,stuArr,1000);
//var json = JSON.stringify(stuObj,stuArr,'\t');
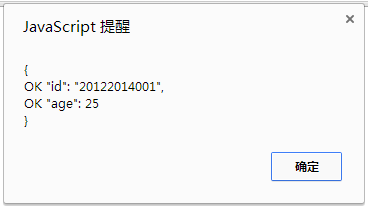
//var json = JSON.stringify(stuObj,stuArr,'OK ');
alert(json);
运行结果如下:

第三个参数为数字时候的输出结果:

第三个参数为转义字符\t的时候输出的结果:

第三个参数为字符串时候的输出结果:

参考资料:
http://www.jb51.net/article/29893.htm




