React — react配置@路径
通常情况下,@ 路径是作为一个别名来使用,用于指向项目的根目录。这样做的好处是可以简化模块导入时的路径书写,使代码更加清晰和易读。
别名路径配置
1.路径解析配置(webpack),把@/ 解析为 src/
(1)下载插件 craco
npm i -D @craco/craco
(2)项目根目录下创建配置文件 craco.config.js (配置文件名字强制要求)
(3)配置文件中添加路径解析配置
const path = require('path') module.exports = { webpack : { alias : { //别名配置 '@' : path.resolve(__dirname,'src') } } }
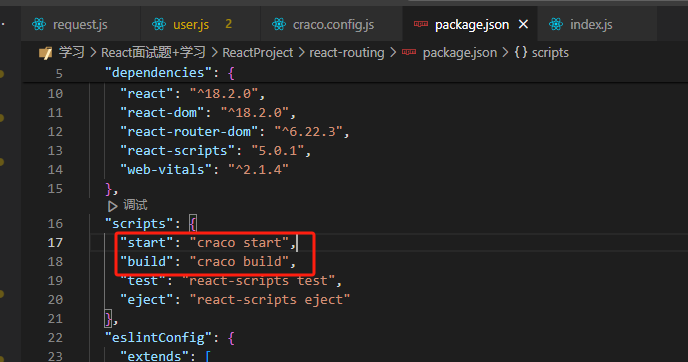
(4)包文件中配置启动和打包命令

2.路径联想配置(VScode),VScode在输入@/ 时,自动联想对应src/ 下的目录
(1)在根目录新建jsconfig.json文件
(2)配置
{ "compilerOptions": { "baseUrl": "./", "paths": { "@/*" :["src/*"] } } }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通