Vue — 生命周期
一、Vue的生命周期和生命周期的四个阶段
1、生命周期
一个Vue实例从创建到销毁的过程。
2.生命周期的四个阶段
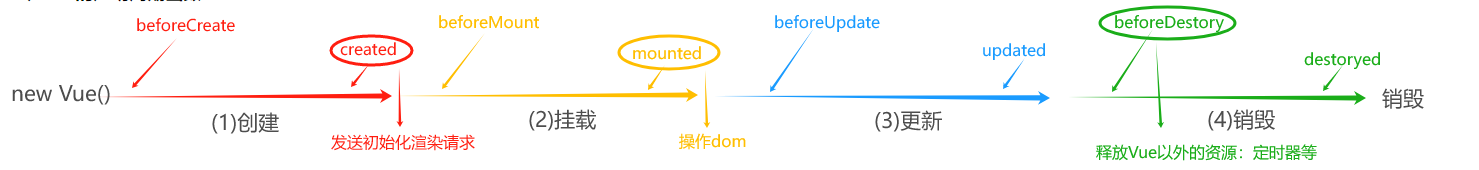
(1)创建 :做一些初始化操作,Vue将普通数据转化为响应式数据;
(2)挂载:渲染模板,结合对应的数据渲染到视图,看到页面的渲染完成则可以认为已经完成了(1)(2)两个阶段;
(3)更新:数据修改,视图自动更新;
(4)销毁:关闭页面,销毁实例。
3.什么时候发送初始化请求比较好?什么时候可以开始操作dom?
(1)越早越好,创建阶段结束才可以
(2)dom渲染出来后,也就是挂载阶段结束才可以
二、Vue的声明周期函数

-
beforeCreate:在实例初始化之后,数据观测 (data observation) 和 event/watcher 事件配置之前被调用。在这个阶段,实例的属性和方法都还未初始化。 -
created:实例已经创建完成后调用。在这个阶段,可以访问实例的数据和方法,但是 DOM 元素还未被挂载。 -
beforeMount:在挂载开始之前被调用。在这个阶段,模板编译已经完成,但是尚未将编译结果挂载到页面上。 -
mounted:在挂载完成之后被调用。在这个阶段,实例已经被挂载到页面上,可以进行 DOM 操作。 -
beforeUpdate:在数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。可以在这里对数据进行修改。 -
updated:在数据更新之后调用,发生在虚拟 DOM 重新渲染和打补丁之后。可以进行 DOM 操作。 -
beforeDestroy:在实例销毁之前调用。在这个阶段,实例仍然完全可用,可以进行清理工作。 -
destroyed:在实例销毁之后调用。在这个阶段,实例已经被销毁,无法再访问实例的数据和方法。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义