Xamarin.ios——First APP
环境:MAC+Xamarin Studio
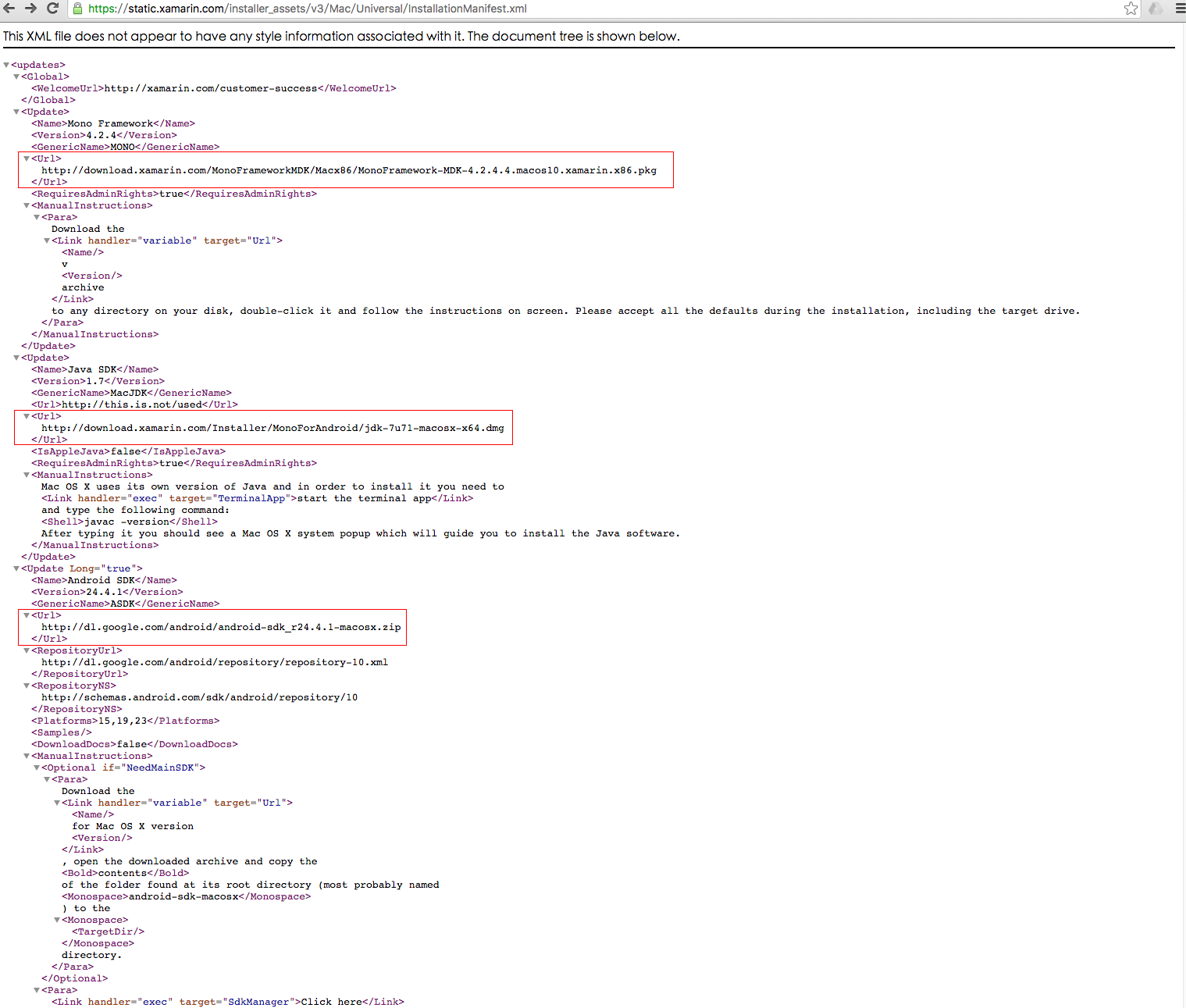
先讲讲安装吧,最普遍的方法就是去Xamarin官网,注册个账号,填写信息啥的开始下载,安装。但,在天朝的网络环境下,在下载android模块的东东时,总会下载失败,但你又没办法跳过。我曾经挂了一个晚上去下载,抱着晚上网络质量应该好点的自我安慰侥幸心理,结果第二天早上来的时候发现,还是下载失败。为了避免各位新人再入坑,和大家说下另外一个下载方法,用Google搜索 xamarin studio download xml,进入网站 https://static.xamarin.com/installer_assets/v3/Mac/Universal/InstallationManifest.xml 中,找链接,分批下载,安装。下面截个图说明下:

OK,Xamrin Studio下载安装应该没啥问题了,再去App Store下载最新的Xcode,环境就算大功告成了。
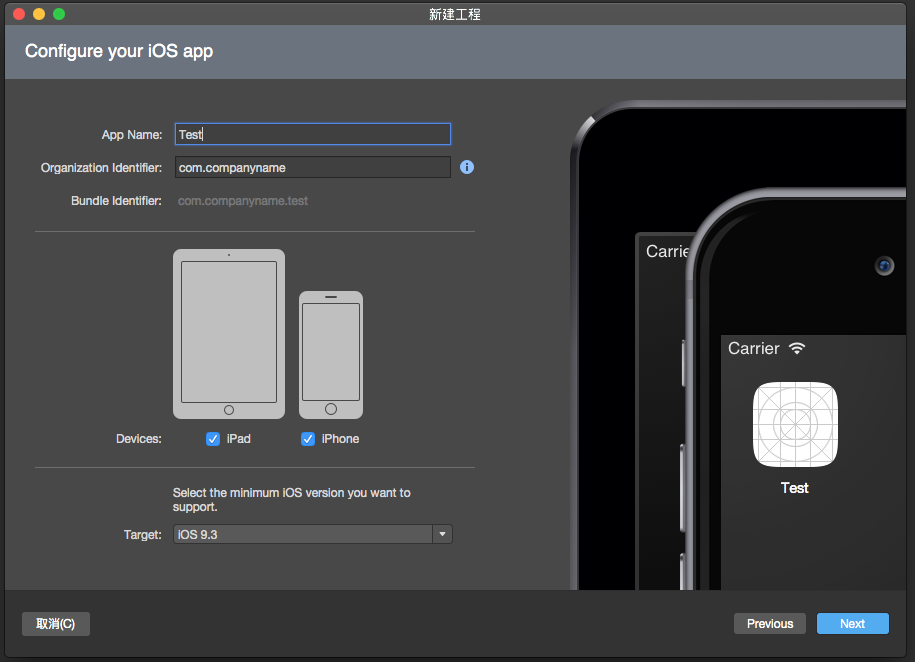
好,接下来,开始我们的第一个工程。这里我们选择Single View App

填好App Name,就建好一个IOS项目了

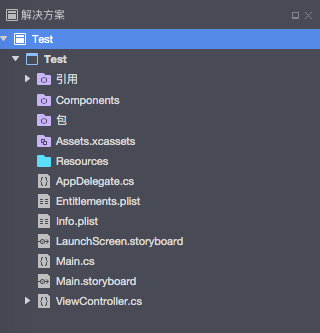
新建工程的目录如下:

OK,这样的项目是可以直接运行了,但是APP上什么内容也没有,一片白。接下来,我们弄点东东到APP上去。IOS开发,有两种方式可以进行控件布局。一种是在storyboard上,拖拉控件定位。一种是手撕代码,写控件。
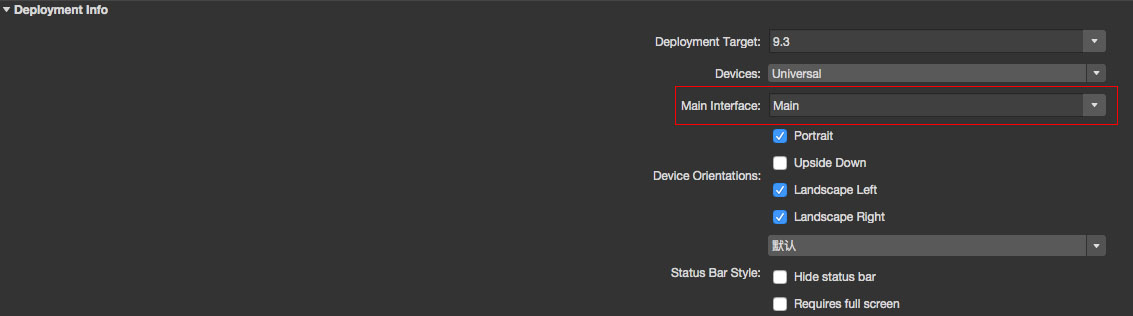
首先我们来讲第一种方式,利用storyboard进行布局。新建的项目,默认是storyboard方式的布局。我们所看到的一片白,就是Main.storyboard显示出来的。为什么会显示Main.storyboard上的布局呢,这和Info.plist中的设置有关,具体位置在下图中的红线标出来的位置。
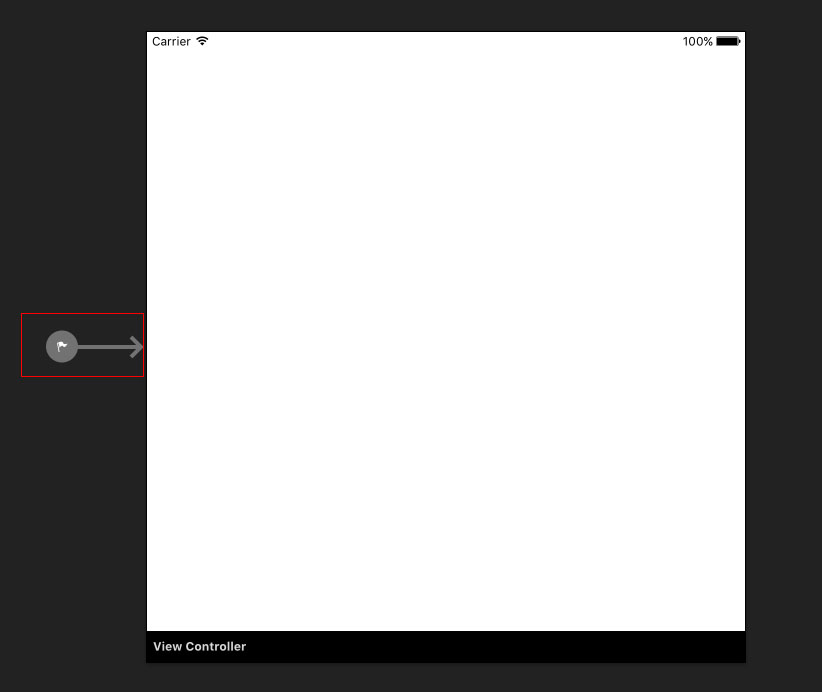
好,接下来,我们打开Main.storyboard文件,如下左图所示,其中红色矩形框出来的箭头,可以理解为起点,该箭头指向某个ViewController,APP就会以该ViewController作为LaunchScreen后首先显示的页面,设置的方式有两种,一种简单粗暴,直接拖拽;一种设置属性,选择ViewController,勾选下面右图红框内的属性即可。


接下来,我们实现一个简单的功能,点击Button,改变View的background color。我们拖拽一个Button至View中,双击该Button,回车确定该事件的书写位置,即可创建该事件的方法,是不是和winform很像。
public partial class ViewController : UIViewController
{
bool isWhite = true;
protected ViewController(IntPtr handle) : base(handle)
{
}
partial void UIButton10_TouchUpInside(UIButton sender)
{
if (isWhite)
{
this.View.BackgroundColor = UIColor.Red;
isWhite = false;
}
else
{
this.View.BackgroundColor = UIColor.White;
isWhite = true;
}
}
}
当然,也可以手撕一个事件,在storyboard上,Button属性中,给Button的Name赋值button。
public partial class ViewController : UIViewController
{
bool isWhite = true;
protected ViewController(IntPtr handle) : base(handle)
{
}
public override void ViewDidLoad()
{
base.ViewDidLoad();
button.TouchDown+=(o,s)=>
{
if (isWhite)
{
this.View.BackgroundColor = UIColor.Red;
isWhite = false;
}
else
{
this.View.BackgroundColor = UIColor.White;
isWhite = true;
}
};
}
}
有心的同学可能会问了,一个storyboard是如何与.CS文件关联的呢?答案也在storyboard中,ViewController属性中的class选项便是与.CS文件关联的关键。
还有同学会问了,我这个button只是设置了storyboard中的Button的name呀,怎么可以直接在类文件中直接用了,答案在类文件下的.designer.cs中

这样,我们就算完成了第一个APP。



