
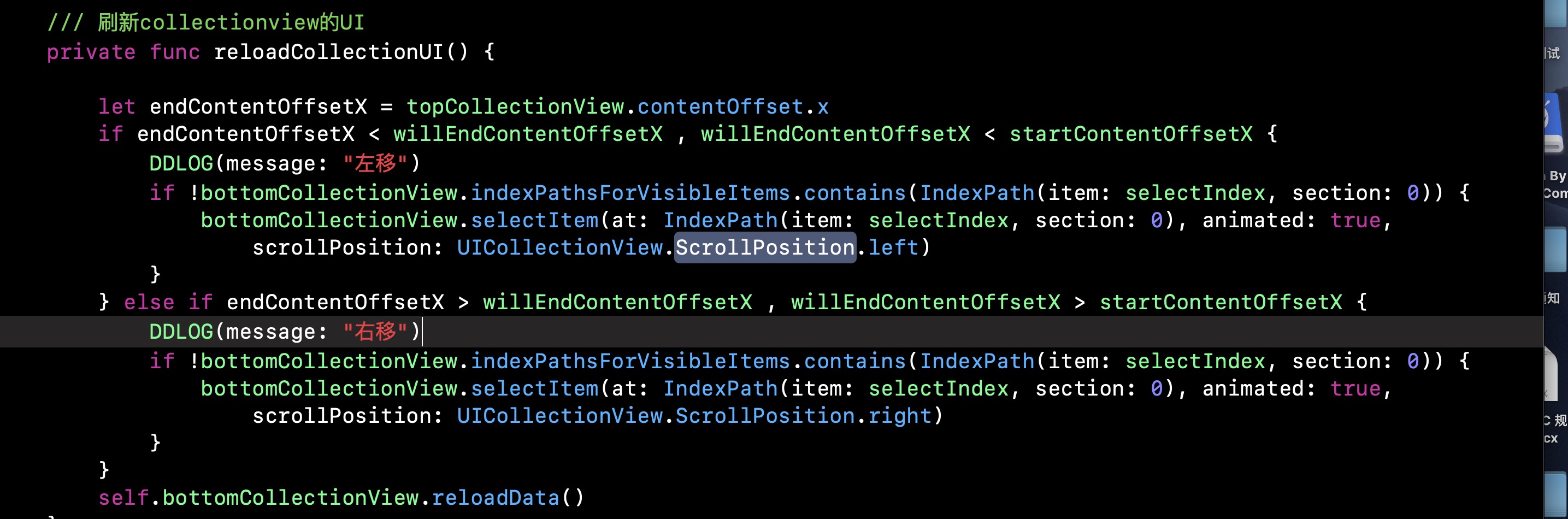
核心代码
1.

2.

3.
界面代码VFL
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 | /* 浏览作品view*/import UIKit/** * 图片浏览器(大图和缩略图) */class JYBrowseWorksView: UIView { /// 数据源参数(外界传入) var dataArray:[WorkImagesProtocol] = [] { didSet{ self.topCollectionView.reloadData() self.bottomCollectionView.reloadData() if dataArray.isEmpty { self.topCollectionView.backgroundView = self.emptyView bottomCollectHeight?.constant = 0 self.topCollectionView.backgroundColor = UIColor(hexColor: "F9F9F9") }else{ self.topCollectionView.backgroundView = nil bottomCollectHeight?.constant = 70 self.topCollectionView.backgroundColor = UIColor.white } } } /// 照片比例类型(默认1:1) var photoSizeType: JYMyCenterPhotoHeightType = .squareType { didSet{ self.collectionHeightConstraint?.constant = photoSizeType.photoHeight if photoSizeType == .rectangleType { self.collectionMegrainConstraint?.constant = 72 }else { self.collectionMegrainConstraint?.constant = 24 } } } /// 当前显示的图片索引 private var selectIndex:Int = 0 { didSet{ self.reloadCollectionUI() } } /// 空页面 private let emptyView = JYZDEmptyView(emptyAreement: JYEmptyViewStruct(emptyType: .noImageEmptyType, offsetY: -70, titleTipStr: "暂无作品", buttonTitleStr: nil)) /// 底部相册的高度约束 private var bottomCollectHeight: NSLayoutConstraint? /// 可分页滑动collectionView private lazy var topCollectionView : UICollectionView = { let layout = UICollectionViewFlowLayout() layout.scrollDirection = .horizontal layout.itemSize = CGSize(width: JY_DEVICE_WIDTH, height: self.photoSizeType.photoHeight) let collectionView = UICollectionView(frame: .zero, collectionViewLayout: layout) collectionView.translatesAutoresizingMaskIntoConstraints = false collectionView.backgroundColor = UIColor.white collectionView.isPagingEnabled = true collectionView.showsVerticalScrollIndicator = false collectionView.showsHorizontalScrollIndicator = false return collectionView }() /// 可选择点中的collectionview private var bottomCollectionView : UICollectionView = { let layout = UICollectionViewFlowLayout() layout.scrollDirection = .horizontal layout.itemSize = CGSize(width: 70, height: 70) let collectionView = UICollectionView(frame: .zero, collectionViewLayout: layout) collectionView.translatesAutoresizingMaskIntoConstraints = false collectionView.backgroundColor = UIColor.white collectionView.showsVerticalScrollIndicator = false collectionView.showsHorizontalScrollIndicator = false return collectionView }() /// topcollectionView 开始滑动时的位移 private var startContentOffsetX : CGFloat = 0 /// topcollectionView 将要停止滑动时的位移 private var willEndContentOffsetX : CGFloat = 0 /// 控制高度的约束 private var collectionHeightConstraint: NSLayoutConstraint? /// 控制距离的约束 private var collectionMegrainConstraint: NSLayoutConstraint? override init(frame: CGRect) { super.init(frame: frame) self.translatesAutoresizingMaskIntoConstraints = false self.configerUI() } required init?(coder aDecoder: NSCoder) { fatalError("init(coder:) has not been implemented") } /// 刷新collectionview的UI private func reloadCollectionUI() { let endContentOffsetX = topCollectionView.contentOffset.x if endContentOffsetX < willEndContentOffsetX , willEndContentOffsetX < startContentOffsetX { DDLOG(message: "左移") if !bottomCollectionView.indexPathsForVisibleItems.contains(IndexPath(item: selectIndex, section: 0)) { bottomCollectionView.selectItem(at: IndexPath(item: selectIndex, section: 0), animated: true, scrollPosition: UICollectionView.ScrollPosition.left) } } else if endContentOffsetX > willEndContentOffsetX , willEndContentOffsetX > startContentOffsetX { DDLOG(message: "右移") if !bottomCollectionView.indexPathsForVisibleItems.contains(IndexPath(item: selectIndex, section: 0)) { bottomCollectionView.selectItem(at: IndexPath(item: selectIndex, section: 0), animated: true, scrollPosition: UICollectionView.ScrollPosition.right) } } self.bottomCollectionView.reloadData() }}// MARK: - UICollectionViewDelegate,UICollectionViewDataSource,UICollectionViewDelegateFlowLayoutextension JYBrowseWorksView : UICollectionViewDelegate,UICollectionViewDataSource,UICollectionViewDelegateFlowLayout { func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int { return self.dataArray.count } func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell { let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "JYBrowseWorksCollectionCell", for: indexPath) as! JYBrowseWorksCollectionCell cell.configerCellData(imageData: dataArray[indexPath.row]) if collectionView == bottomCollectionView { let select = selectIndex == indexPath.row ? true : false cell.configerSelectCell(isSelect: select) }else {// cell.imageView.contentMode = .scaleAspectFit// cell.clipsToBounds = false } return cell } func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumInteritemSpacingForSectionAt section: Int) -> CGFloat { if collectionView == topCollectionView { return 0.0001 } return 10 } func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacingForSectionAt section: Int) -> CGFloat { if collectionView == topCollectionView { return 0 } return 10 } func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, insetForSectionAt section: Int) -> UIEdgeInsets { if collectionView == topCollectionView { return UIEdgeInsets.zero } return UIEdgeInsets(top: 0, left: 10, bottom: 0, right: 10) } func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath) { if collectionView == bottomCollectionView { selectIndex = indexPath.row topCollectionView.scrollToItem(at: IndexPath(item: indexPath.row, section: 0), at: UICollectionView.ScrollPosition.left, animated: true) } } /// 滑动顶部collectionview,底部collectionview显示顶部当前显示的图片 /// /// - Parameter scrollView: scrollView description func scrollViewDidEndDecelerating(_ scrollView: UIScrollView) { if scrollView == topCollectionView { let x = scrollView.contentOffset.x let i:Int = Int(x/UIScreen.main.bounds.size.width) self.selectIndex = i } } /// 获取将要滑动时位移 /// 用于判断滑动方向 /// - Parameter scrollView: scrollView description func scrollViewWillBeginDragging(_ scrollView: UIScrollView) { if scrollView == topCollectionView { startContentOffsetX = scrollView.contentOffset.x } } /// 获取将要结束时 topCollectionView 的位移 /// 用于判断 滑动方向 /// - Parameters: /// - scrollView: scrollView description /// - velocity: velocity description /// - targetContentOffset: targetContentOffset description func scrollViewWillEndDragging(_ scrollView: UIScrollView, withVelocity velocity: CGPoint, targetContentOffset: UnsafeMutablePointer<CGPoint>) { if scrollView == topCollectionView { willEndContentOffsetX = scrollView.contentOffset.x } }}// MARK: - UI布局extension JYBrowseWorksView { private func configerUI() { topCollectionView.delegate = self topCollectionView.dataSource = self bottomCollectionView.delegate = self bottomCollectionView.dataSource = self topCollectionView.register(JYBrowseWorksCollectionCell.classForCoder(), forCellWithReuseIdentifier: "JYBrowseWorksCollectionCell") bottomCollectionView.register(JYBrowseWorksCollectionCell.classForCoder(), forCellWithReuseIdentifier: "JYBrowseWorksCollectionCell") self.addSubview(topCollectionView) self.addSubview(bottomCollectionView) let vd:[String:UIView] = ["topCollectionView":topCollectionView,"bottomCollectionView":bottomCollectionView] self.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "|[topCollectionView]|", options: [], metrics: nil, views: vd)) self.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "|[bottomCollectionView]|", options: [], metrics: nil, views: vd)) self.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "V:|[topCollectionView]", options: [], metrics: nil, views: vd)) self.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "V:[bottomCollectionView]|", options: [], metrics: nil, views: vd)) self.collectionHeightConstraint = topCollectionView.heightAnchor.constraint(equalToConstant: JY_DEVICE_WIDTH) self.collectionHeightConstraint?.isActive = true self.collectionMegrainConstraint = bottomCollectionView.topAnchor.constraint(equalTo: topCollectionView.bottomAnchor, constant: 24) self.collectionMegrainConstraint?.isActive = true bottomCollectHeight = bottomCollectionView.heightAnchor.constraint(equalToConstant: 70) bottomCollectHeight?.isActive = true }} |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现