docker中部署django项目~~Dockfile方式和compose方式
1. 背景: 本机win10上,后端django框架代码与前端vue框架代码联调通过。
2. 目的: 在centos7系统服务器上使用docker容器部署该项目。
3. 方案一:仅使用基础dockerfile逐步搭建部署;
方案二: 使用compose配置应用程序需要的所有服务,一键部署运行;
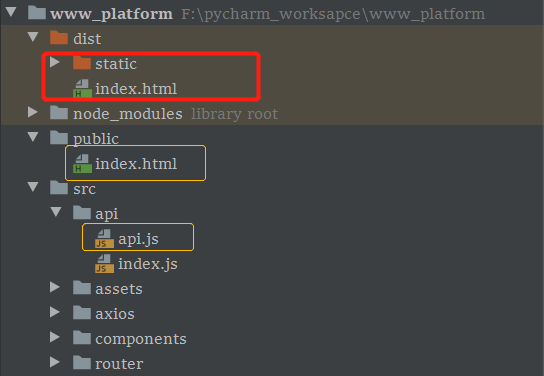
4. 准备文件结构如下:1为后端django项目代码,2为前端build后的代码;

一、脚本文件准备过程
1. django目录下test_platform 工程项目下:
- 需修改/test_platform/settings.py 中 DEBUG=False,正式环境需关闭debug,避免信息泄露;
- 需修改/test_platform/settings.py 中 DATABASES 中 'host':'db',db为数据库容器的名称,同一网络下,可通过容器名相互访问;
- 需修改/test_platform/settings.py 中 DATABASES 中 'name':'test',test为启动数据库容器db时指定的数据库名称;
- 新建static文件夹====>在/test_platform/settings.py 最后一行增加STATIC_ROOT = os.path.join(BASE_DIR, "static")===>执行python manage.py collectstatic命令,收集后端的静态文件 admin、rest_framework、drf-yasg===>将这三个文件夹迁移到 nginx/dist/static下;
2.nginx目录下前端工程:
- webstorm中修改vue框架前端代码 pulic/index.html : 增加
<meta http-equiv="Content-Security-Policy" content="img-src 'self' data: ; style-src 'self' 'unsafe-inline' at.alicdn.com fonts.googleapis.com; font-src 'self' 'unsafe-inline' at.alicdn.com fonts.gstatic.com data: ; default-src 'self' 120.26.53.205:*;"> # 120.26.53.205为云服务器地址
- webstorm中修改vue框架前端代码 src/api/api.js :
// let host = 'http://127.0.0.1:8000'; let host = 'http://120.26.53.205:8000';
- 修改完后,进入项目根目录下package.json, 点击 "build": "vue-cli-service build"左侧的运行按钮 ,或者使用命令行 npm run bulid 进行打包,打包完成后生成dist文件夹,将此文件夹复制到 nginx目录下。

二、dockerfile 方式部署
django下dockerfile:
FROM python:3-alpine LABEL maintainer='100@qq.com' LABEL description='Deploying Django project' WORKDIR /usr/src/app COPY ./test_platform ./test_platform/ COPY ./gunicorn_config.py ./configs/ COPY ./docker-entrypoint.sh /entrypoint.sh WORKDIR test_platform/ RUN sed -i 's/dl-cdn.alpinelinux.org/mirrors.ustc.edu.cn/g' /etc/apk/repositories && \ apk upgrade && \ apk add --allow-untrusted build-base mariadb-connector-c-dev curl iputils && \ apk update && apk upgrade && \ pip install --no-cache-dir -i https://pypi.douban.com/simple -r requirements.txt && \ pip install -i https://pypi.douban.com/simple gunicorn && \ apk add ca-certificates bash && \ rm -rf /var/cache/apk/* && \ chmod 777 /entrypoint.sh VOLUME /usr/src/app/logs/ VOLUME /usr/src/app/test_platform/ EXPOSE 8000 # CMD ["/usr/local/bin/gunicorn", "-c", "/usr/src/app/configs/gunicorn_config.py", "test_platform.wsgi"] ENTRYPOINT ["/entrypoint.sh"]
nginx下dockerfile:
FROM alpine-base:latest LABEL maintainer='100@qq.com' LABEL description='Install nginx' ENV TERM dumb RUN apk add --update \ supervisor nginx && \ rm -rf /var/cache/apk/* && \ mkdir /tmp/nginx && \ mkdir -p /var/www/html && \ chown -R nginx:nginx /var/www/html COPY dist/ /var/www/html/ COPY configs/default.conf /etc/nginx/conf.d/ COPY configs/nginx.conf /etc/nginx/nginx.conf COPY configs/supervisord.conf /etc/supervisord.conf VOLUME /var/log/nginx/ EXPOSE 80 8000 443 CMD ["supervisord"]
通过命令行逐步部署:
-
创建django_app_net网络:docker network create django_app_net
-
启动mariadb容器:docker run --name db -v mysql_db:/var/lib/mysql --restart=always -e MYSQL_ROOT_PASSWORD=123456 -e MYSQL_DATABASE=test -d --network django_app_net mariadb --character-set-server=utf8mb4 --collation-server=utf8mb4_unicode_ci
-
构建nginx镜像: cd ./nginx docker build -t qqhub/test-nginx .
- 构建django_app镜像:cd ./django_app_docker docker build -t qqhub/test-django .
-
启动django_app容器:docker run --name django_app -v logs:/usr/src/app/logs/ -v django_code:/usr/src/app/test_platform/ --restart=always -d --network django_app_net qqhub/test-django
-
启动nginx容器: docker run --name web -v logs:/var/log/nginx/ -p 8866:80 -p 8000:8000 --restart=always -d --network django_app_net qqhub/test-nginx
- 向数据库导入数据:cd ./datas docker exec -i docker-platform_db_1 sh -c 'exec mysql -uroot -p"123456" -A test' < 01_tb_projects.sql
至此,部署完成,docker ps -a 查看一下各容器状态。如果碰到问题,尝试删除对应的容器、数据卷、镜像,重新构建并启动。
三、Compose方式部署
Compose 使用的三个步骤:
-
使用 Dockerfile 定义应用程序的环境。
-
使用 docker-compose.yml 定义构成应用程序的服务,这样它们可以在隔离环境中一起运行。
-
最后,执行 docker-compose up 命令来启动并运行整个应用程序。
# 指定版本信息 version: '3' # 指定服务(启动的容器) services: # 服务名: 项目根目录小写_当前指定的服务名_服务个数的序号 # deploydjango_db_1 db: # 指定镜像的名称 # 如果本地有这个镜像, 会直接使用, 如果没有, 会去Docker hub中pull到本地 image: mariadb # 覆盖默认的CMD, 指定在运行容器时,(docker run), 需要运行的命令或者参数 command: --character-set-server=utf8mb4 --collation-server=utf8mb4_unicode_ci # 指定目录映射 volumes: - mysql_db:/var/lib/mysql - /etc/timezone:/etc/timezone - /etc/localtime:/etc/localtime # 指定容器重启的策略 restart: always # 指定环境变量 environment: MYSQL_ROOT_PASSWORD: 123456 MYSQL_DATABASE: test # ports: # - "13306:3306" django_app: # 指定容器的启动依赖,只有当db容器启动之后, 再启动 django_app 容器 depends_on: - db # 指定Dockerfile所在的路径 build: ./django # 指定构建的镜像名 image: qqhub/test-django restart: always volumes: - logs:/usr/src/app/logs/ - django_code:/usr/src/app/test_platform/ - /etc/timezone:/etc/timezone - /etc/localtime:/etc/localtime web: depends_on: - django_app build: ./nginx image: qqhub/test-nginx restart: always # 端口映射 ports: - "8866:80" - "8000:8000" volumes: - logs:/var/log/nginx/ - web:/var/www/html/ - /etc/timezone:/etc/timezone - /etc/localtime:/etc/localtime # 指定容器使用的数据卷 volumes: # deploydjango_mysql_d # 数据卷名为: 项目根目录小写_指定的数据卷名 mysql_db: django_code: logs: web:
进入docker-compose所在目录,执行命令:docker-compose up -d,即可等待部署完成。然后进入数据库容器,导入sql语句。
四、检验部署是否成功
浏览器访问120.26.53.205:8866,查看前端页面,访问120.26.53.205:8000/docs/,查看后端接口。均展示无误,使用正常,即部署成功。



