如何利用jenkins插件查看allure报告-----完整篇(解决404和无数据问题)
背景:
python3+appium+pytest+allure写了安卓的自动化脚本,在windows本机pycharm上跑通过后生成了allure报告。 公司jenkins搭建在linux服务器上。
痛点:
1.allure报告需要一堆css/js静态数据文件,才能展示数据,给领导汇报时总不能一丢就丢个大大的压缩包,并且还不能保证能查看成功的吧----edge浏览器能打开,其他浏览器打开无数据;
2.把脚本集成到jenkins上,整到linux服务器上跑,又得在服务器上去折腾一套环境出来,需要安装的包node、sdk、net、appium、adb 巴拉巴拉的,蛮多,appium还必须保证时时刻刻是启动的状态,服务器上测试识别不到真机,只能用安卓模拟器测试。总结下来没必要,本机上连真机测试就好。
期望:方便他人直观的看到测试报告
解决方案:
1.不在服务器上运行测试脚本,单纯地利用jenkins中的allure插件查看测试报告;
2.起个nginx服务,把把测试报告文件夹放在www目录下,配置一下映射这个index.html;
最终选择:
最后还是选择在jenkins里去装个插件,比较简单
实施步骤:
1.打开jenkins--插件管理--可选插件,搜索安装最新版allure;
2.下载allure-commandline 工具:https://dl.bintray.com/qameta/generic/io/qameta/allure/allure/2.7.0/allure-2.7.0.zip,安装到服务器/export/runtimes/allure-commandline(路径可以自己定)下;
注意:解压后,需要配置环境变量,vi /etc/profile,追加两行内容后,. /etc/profile使修改后 的配置生效:
export ALLURE_HOME=/export/runtimes/allure-commandline
export PATH=$PATH:$ALLURE_HOME/bin
验证服务器上allure安装是否成功:输入allure,运行无报错。
3.安装好1,2后重启jenkins,将pytest生成的测试结果xml和html两个文件夹上传到svn上去。在jenkins构建一个新项目,代码源:svn上测试结果路径。
构建步骤:无,一开始我在构建步骤下写了:allure generate \xml_report_path -o \html_report_path --clean,后来一执行发现有两条allure generate执行记录,原因是构建后操作中添加allure-report后,这个插件会自动去执行这条命令,并不需要人为去输入,执行两次后报告里反而会没有数据。
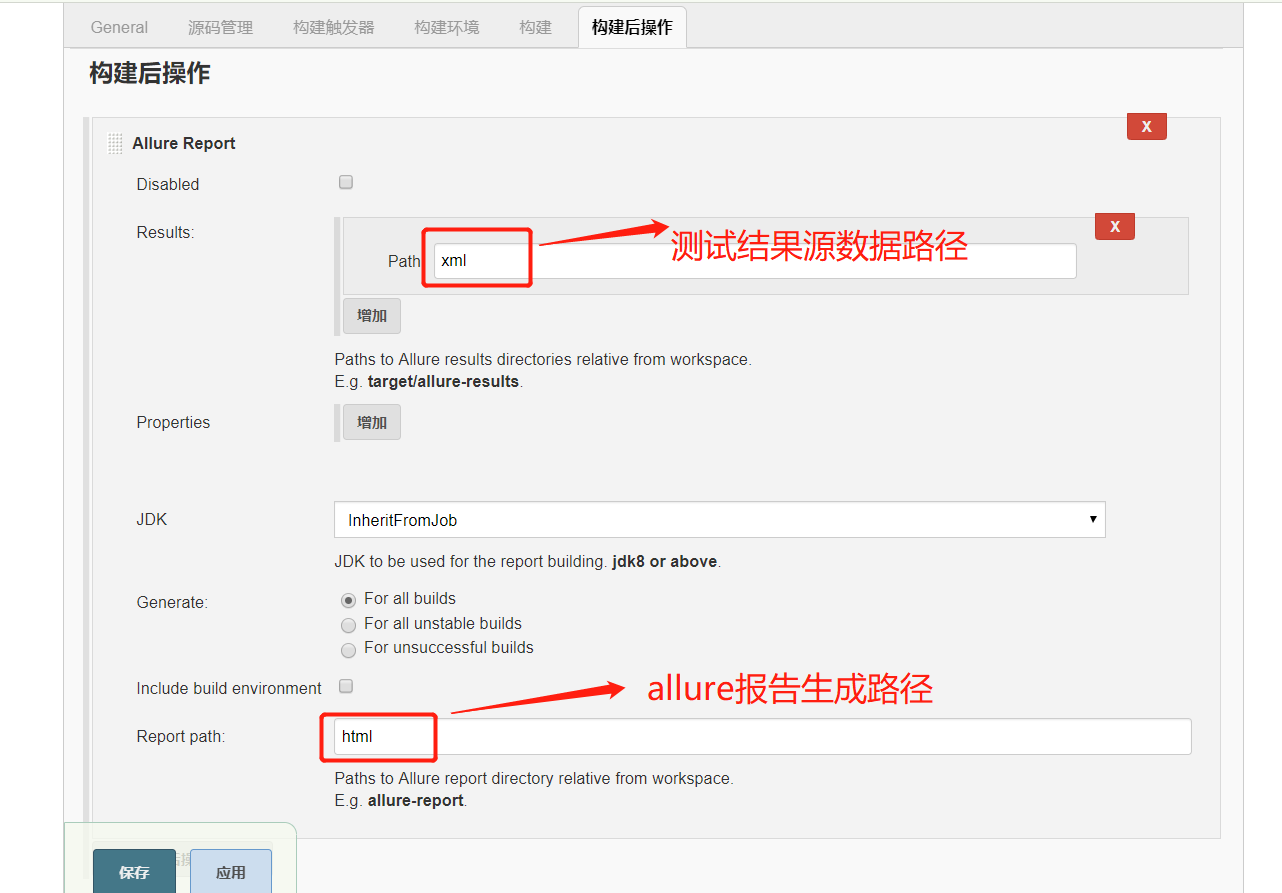
构建后步骤:增加allure-report,如下:
图中这两个目录不一样,否则会提示找不到allure-report或allure-result路径。

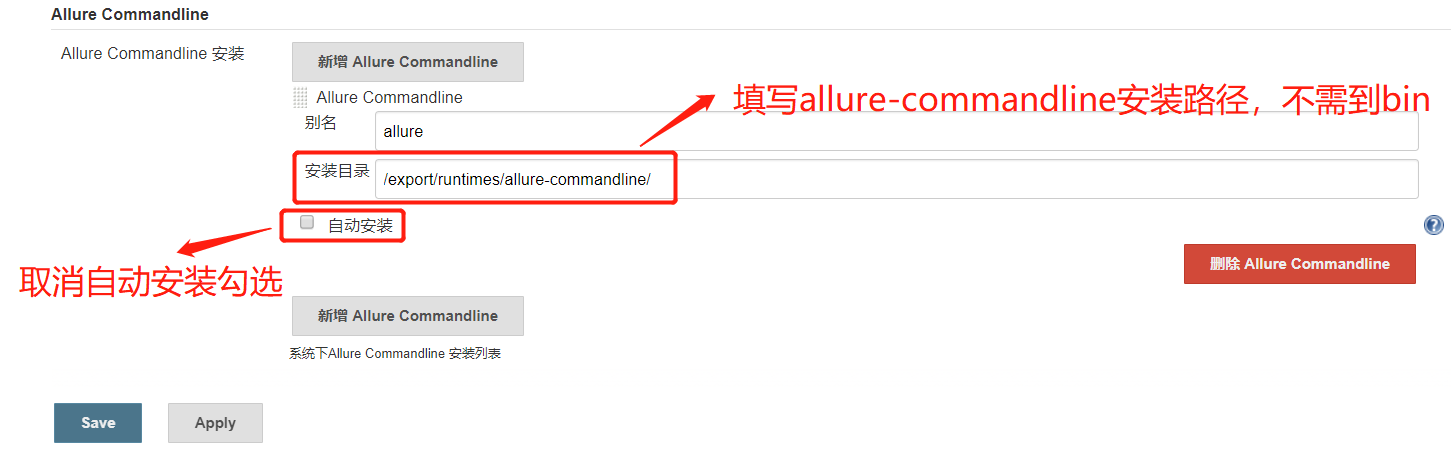
4. 点击构建,报错了,提示: java.io.IOException: Can't find allure commandline <null> ,初步可以判断是第二步allure-commandline 的问题,服务器上执行allure --vresion,也能返回正确版本号,说明服务器上allure是没问题的。这时候,就要去jenkins上去配置全局工具配置了。输入别名,勾选自动安装选择maven 2.5.1就好了。但更可能碰到的情况是设置完后依然报同样的错,这时,就需要按下图来设置:

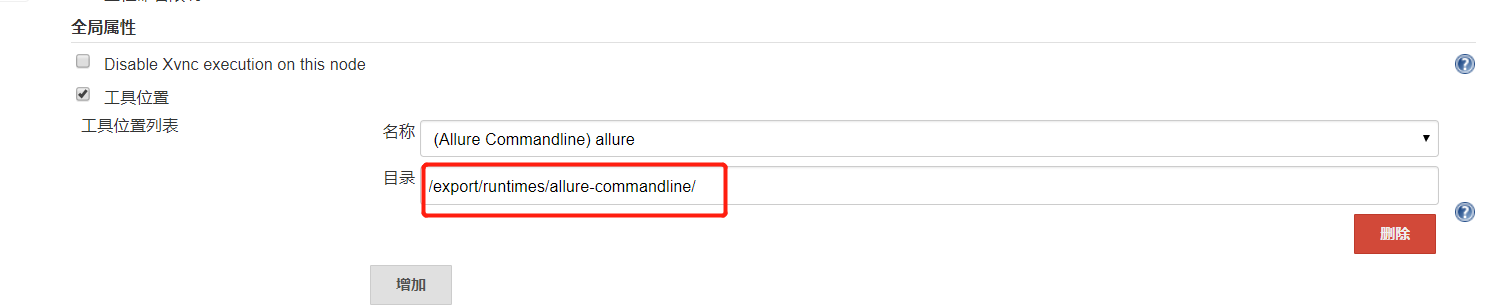
这里设置完成后,还需要去系统设置--全局属性下添加安装目录:

这个时候去执行,你就会发现不会再报allure-commandline找不到的错了。
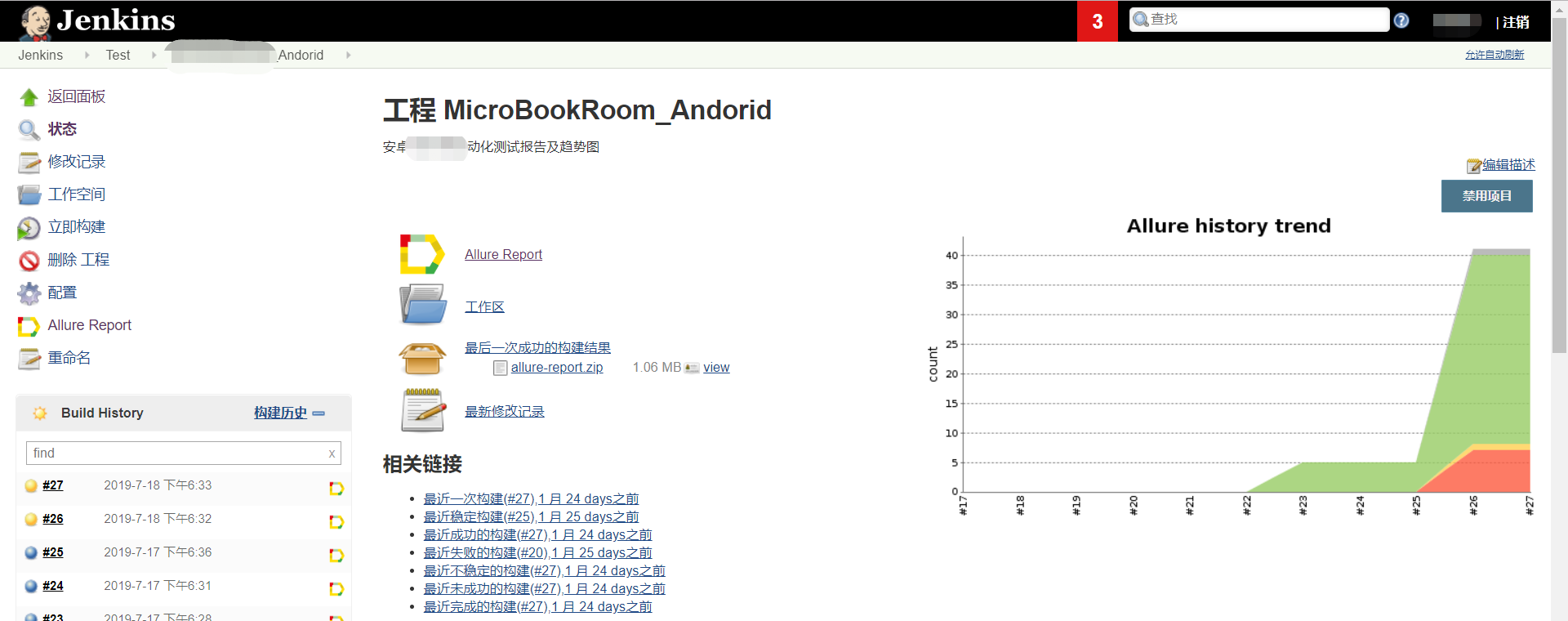
5.再次构建,allure报告和趋势图就出来了,点击allure-report就能跳转到正确的报告页面了。

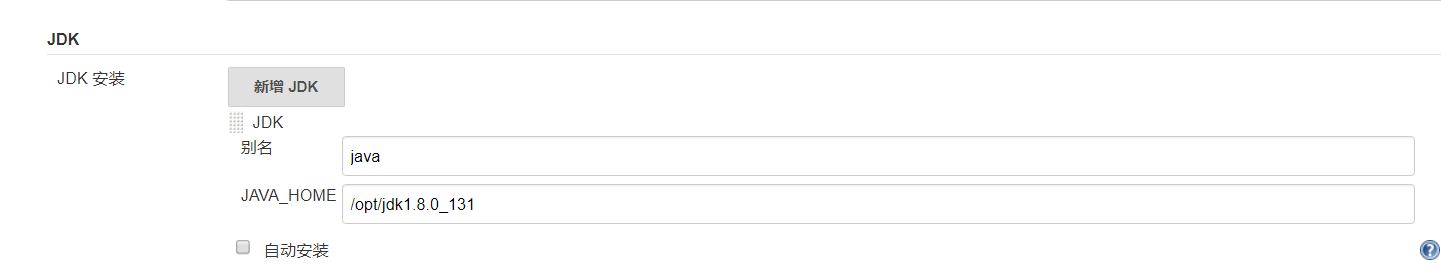
如果碰到提示没有配置java的报错,就到系统管理-全局工具配置中添加jdk路径。