Day2 CSS
什么是CSS
层叠样式表(cascading style sheet)
控制页面元素的显示方式。(添加样式)
CSS语法
行间样式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
<p style="color: red;background: #ccc;">这是一段测试文字</p>
非行间样式
非行间样式包括内联样式和外联样式
内联样式(嵌)
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。
属性的值是一个单词,此时不需要引号;如果是多个单词,需要添加引号。
格式如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <!--内联样式--> <style> /*选择器:选择添加样式的元素 *声明:属性:值*/ p{ color: #f00; } </style> </head> <body> <p>这是一段测试文字</p> </body> </html>
外联样式
优先级
行间样式 > 非行间样式(内联样式和外联样式),内联样式和外联样式由顺序结构决定,谁在下面谁决定样式。
选择器
基本选择器
标签选择器
html{color: black;} p{color: gray;} h2{color: silver;}
ID选择器
ID是唯一的
#p1{ color: #FF0000; } <p id="p1">这是一段测试文字</p>
类选择器
<style> .box{ color: #FF0000; } </style> <p class="box">这是一段测试文字</p> <h2 class="box">这是一段测试文字</h2>
优先级
ID选择器 > 类选择器 > 标签选择器
高级选择器
并集选择器
#p1,h2{ color:red; }
交集选择器
p.box{ color:green; }
后代选择器
p span{ color:red; }
通配选择器
*{ color:blue; }
样式具有继承性
属性选择器
[属性名]/[属性名=值]{ color:red; }
样式
文本样式
color:修改文本的颜色
text-align:元素的内容对齐方式(水平方向)
line-height:行高
text-decoration:文本修饰 none
字体样式 font
font-size:字体大小 div{ /*font-size:20px; font-family: arial,"新宋体"; font-weight: bold;*/ font: bold 20px arial,"宋体"; }
背景
background
background-color: #ccc;
background-image: url(img/2.jpg);
background-repeat: no-repeat;
background-position: 10px 10px;*/
background: #ccc url(img/2.jpg) no-repeat;
宽高
width
height
列表
list-style-type: none; 去除标志
其他属性
display: none隐藏 block显示
cursor: pointer; 可点击状态
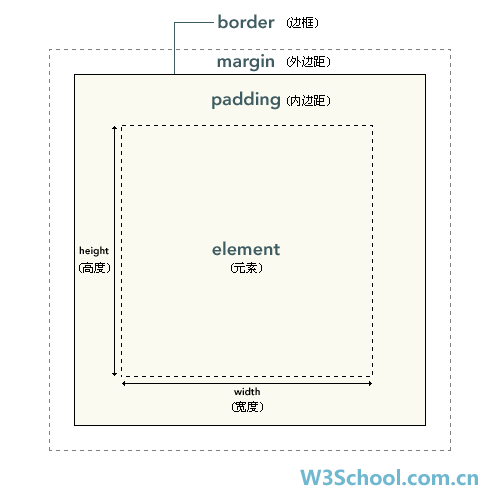
盒子模型(div+css)
border /*border-style: solid;/*边框样式*/ /*border-width: 1px; border-color: green;*/ border: 1px solid green; padding /*padding-left: 10px; padding-top: 10px; padding-right: 10px;*/ padding: 10px 20px 10px 30px;/*上右下左*/ margin /*margin-left: 20px; margin-top: 20px;*/ margin: 20px 30px 40px 50px; 盒子总宽度=element的宽度+(padding+border+margin)*2

页面布局
浮动:float:left
浮动脱离文档流,挨着父级组件的左边框,浮动兄弟组件的右边框停止浮动
清除浮动:clear : left right both
定位
position:
relative:相对定位(不会脱离文档流)
absolute:绝对定位
如果父级是absolute或者没有设置position,此时该组件将会向上寻找position为ralative的组件,直到window为止。
如果父级设置postion为relative,此时根据父级组件定位。
脱离文档流。
z-index: z轴的位置


