Day1 Html和CSS
Html简介
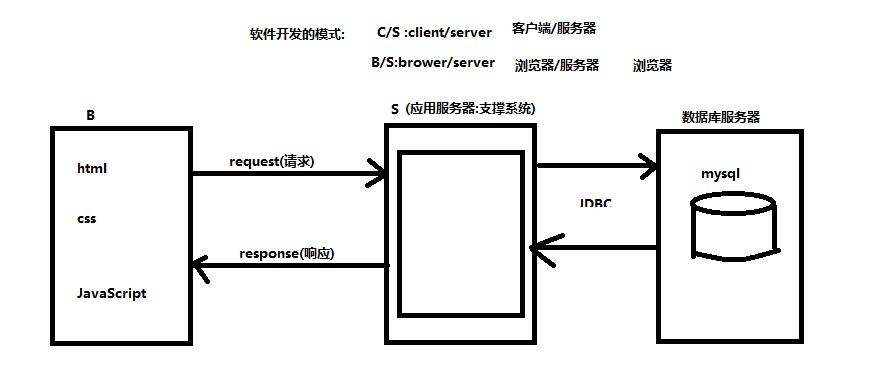
软件开发模式:
C/S:client/server 客户端/服务器
B/S:brower/server 浏览器/服务器

网页三剑客:Dreamweaver,Firework,Flash
hyper text markup language:超文本标记语言
超文本:文本之外,还可以显示图片、视频、音频、连接、绘图等等
标记:标签
标记语言:写标签(网页),不需要编译,浏览器解释
三个元素
http:超文本传输协议
url:统一资源定位符(路径-->找文件)
html:网页
Html的语法
html文件
.htm/.html
html文件写标签
- 标签<>开头,以</>结束
- html文件有且只有一个根标签<html>
- html标签允许正确嵌套
- 标签必须成对存在
- html标签建议小写
- 开始标签中允许直接结束,例<br/>空标签
- 标签内可以存在属性,但是属性值必须使用双引号,例<a id="aa">abc</a>
html基本语法
<!--声明:HTML5的声明 html5=html+css+javascript html5=第五套标准 w3c:规范 html 93年 html4 99年 html5 09年 14年 --> <!doctype html> <!--html标签是根标签,有且只能有一个--> <html> <!--head:元数据信息,css文件,JavaScript文件,编码,标题。。。--> <head> <!--标题:1.窗口的标题2.收藏的名称3.爬虫收录--> <title>第一个测试程序</title> </head> <!--body:显示在页面的数据(标签)--> <body> abc </body> </html>
开发工具
Dreamweaver、webstorm、idea、sublime、hbuilder
常见标签
标题标签
强调内容(重要程度)
<h1>…<h6>:降低(加粗,独占一行)
水平线
<hr /> 默认占满整个宽度
段落标签
<p> 不和其他标签共享同一行(前后有换行效果)
换行标签
<br />
超链接
<a>标签
<!--元素:开始+内容+结束 href:文件的位置(网络,本地文件) target:文件显示方式 _self:覆盖当前窗口 _blank:新建窗口 _parent:父级窗口打开 _top:顶级窗口 --> <!--锚链接--> <a href="#p1">跳转到p</a> <!--id:标签唯一标识--> <p id="p1">内容</p>
图片标签
img
<!--图片 src:图片的路径 alt:用于提示 title:鼠标悬停时进行提示 px:像素 --> <img src="img/yellow.png" width="200px" alt="yellow" title="yellow"/>
列表标签
无序列表
<ul> <li></li>:列表项 </ul>
有序列表
ol:有序列表 li:列表项 <ol type="I"> <li>天猫</li> <li>聚划算</li> <li>天猫超市</li> <li>天猫</li> </ol>
自定义列表
dl:自定义列表 dt:自定义列表列表项 dd:自定义列表项的解释 <dl> <dt></dt> <dd></dd> </dl> <dl> <dt>亚瑟</dt> <dd>战士,肉多跑得快</dd> <dt>鲁班</dt> <dd>射手,小短腿</dd> </dl>
表格
<!--table:表格 tr:行 td:单元格 属性border:边框 cellspacing:单元格之间的间距 cellpadding:单元格内边距(边框与内容之间的间距) colspan:跨列合并 rowspan:跨行 --> <table width="300px" border="1" cellspacing="0" cellpadding="5"> <tr> <td>第一列</td> <td colspan="2">第二列</td> </tr> <tr> <td>第一列</td> <td>第二列</td> <td rowspan="2">第三列</td> </tr> <tr> <td>第一列</td> <td>第二列</td> </tr> </table> 表格: <thead> <tbody> <tfoot>
表单
<!--表单:将多个表单项的数据提交给服务器 action:动作, 服务器路径(服务器上处理该表单数据的应用程序的路径) method:提交方式 get/post 表单项: input标签: type属性:控制表单项的显示格式 1)文本框:一行 2)密码框: 3)提交按钮: 4)单选: <input type="button" value="登录"/> name属性:key(服务器通过该值获取该表单项的数据) 表单项如果没有name值,此时将不会被提交给服务器 get请求格式:?user=zs&pwd=123 ?key1=value1&key2=value2 post请求:数据在请求体 value:表单项的值(真正传给服务器的值) checked:单选或者多选选中:checked --> <form action="#" method="get"> 用户名:<input type="text" name="user"/><br /> 密码:<input type="password" name="pwd"/><br /> 性别:<input type="radio" name="sex" value="man"/>男 <input type="radio" name="sex" value="woman"/>女<br /> 爱好:<input type="checkbox" name="hobby" value="football"/>足球 <input type="checkbox" name="hobby" value="pingpang"/>乒乓<br/> 省份:<select name="pro"> <option value="bj">北京市</option> <option value="sh">上海市</option> </select> 备注:<textarea rows="10" cols="10"></textarea><br /> <!--传文件--> <input type="file" name="filename" /> <input type="submit" value="注册"/> </form>
div标签
默认宽度占满整个窗口,默认高度是0。
块元素:默认独占一行,不和其他元素共享行。
内联元素(行内元素):允许和其他元素共享一行。
如果父级元素的宽高确定的,此时就可以使用百分比。
框架
<frameset>和<frame>
frameset不能和body一起使用
<frameset rows="20%,80%"> <frame src="b.html" noresize="noresize"/> <frameset cols="30%,70%"> <frame src="index.html" /> <frame src="index2.html" /> </frameset> </frameset>
<iframe>(内联框架)
<ul> <li><a href="http://www.baidu.com" target="right">百度</a></li> <li><a href="http://www.taobao.com" target="right">淘宝</a></li> <li><a href="http://www.jd.com" target="right">京东</a></li> </ul> <iframe name="right" src="http://www.taobao.com" width="500px" height="500px" frameborder="0"></iframe>
实体
显示结果 描述 实体名称 实体编号 空格   < 小于号 < < > 大于号 > > & 和号 & & " 引号 " " ' 撇号 ' (IE不支持) ' ¢ 分 ¢ ¢ £ 镑 £ £ ¥ 圆 ¥ ¥ § 节 § § © 版权 © © ® 注册商标 ® ® × 乘号 × × ÷ 除号 ÷ ÷


