Kendo框架
参考:
官网
在ASP.NETCore使用Kendo的jQuery组件版
下载 Kendo
点击 下载地址 ,下载后解压,把解压后的文件夹改名为kendo
引入kendo
把kendo文件夹复制到项目的wwwroot/lib文件夹下,然后在_Layout.cshtml视图的<head>标签中引入kendo文件和jQuery文件。
注意:jquery.min.js一定要在kendo.all.min.js上面,否则会失败,应该是它内部有调用jQuery脚本,具体如下:
<link href="~/lib/kendo/styles/kendo.common.min.css" rel="stylesheet" /> <link href="~/lib/kendo/styles/kendo.default.min.css" rel="stylesheet" /> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/kendo/js/kendo.all.min.js"></script>
Grid:表格
参考:
Configuration:配置
- dataSource:数据源
- schema:用于解析远程服务响应的配置
- data:服务器响应中包含数据项的字段。可以设置为一个函数,该函数被调用以返回响应的数据项。
- 指定数据,当DataSource返回的数据源中有多个对象时,只使用其中一个对象时必须使用data
- 也可以是一个函数
- data:服务器响应中包含数据项的字段。可以设置为一个函数,该函数被调用以返回响应的数据项。
- schema:用于解析远程服务响应的配置
- height:高
- scrollable:滚动
- sortable:排序
- filterable:过滤
- 显示中文:
- pageable:分页
- detailTemplate:详细模板
- select:绑定函数
- sortable:true,点击表头排序
- resizable:列宽可调整
- columns:列
- field:绑定字段
- title:列名
Methods:方法
Events:事件
detailInit:表格初始化
数据显示前处理
- 使用 parse :
- 使用模板:在模板的HTML内写js代码处理
示例
简单版Grid:
<div id="MyGrid"></div> <script> $(function () { $("#MyGrid").kendoGrid({ dataSource: [ { id: 1, code: "01", name: "测试1" }, { id: 2, code: "02", name: "测试2" } ], columns: [{ field: "id" }, { field: "code" }, { field: "name" }] }) }) </script>
Upload:上传组件
参考:Upload
官网示例是上传文件时同时提交表单数据
TreeView:树型视图
参考:
示例
TreeView简单版:
<div id="treeView"></div> <script> $(document).ready(function () { $("#treeView").kendoTreeView({ dataSource: [ { text: "Item 1", items: [ { text: "Item 1.1" }, { text: "Item 1.2" } ] }, { text: "Item 2" } ] }) }); </script>
Configuration:配置
template:模板
dataSource:数据源
checkboxes:复选框设置
- checkChildren:指示在选中父项的复选框时是否应选中子项的复选框
- template:复选框模板
- name:复选框name
Methods:方法
Events:事件
change:更改时触发
MultiColumnComboBox:多列组合框
DropDownList:下拉选择框
使用官网入门示例
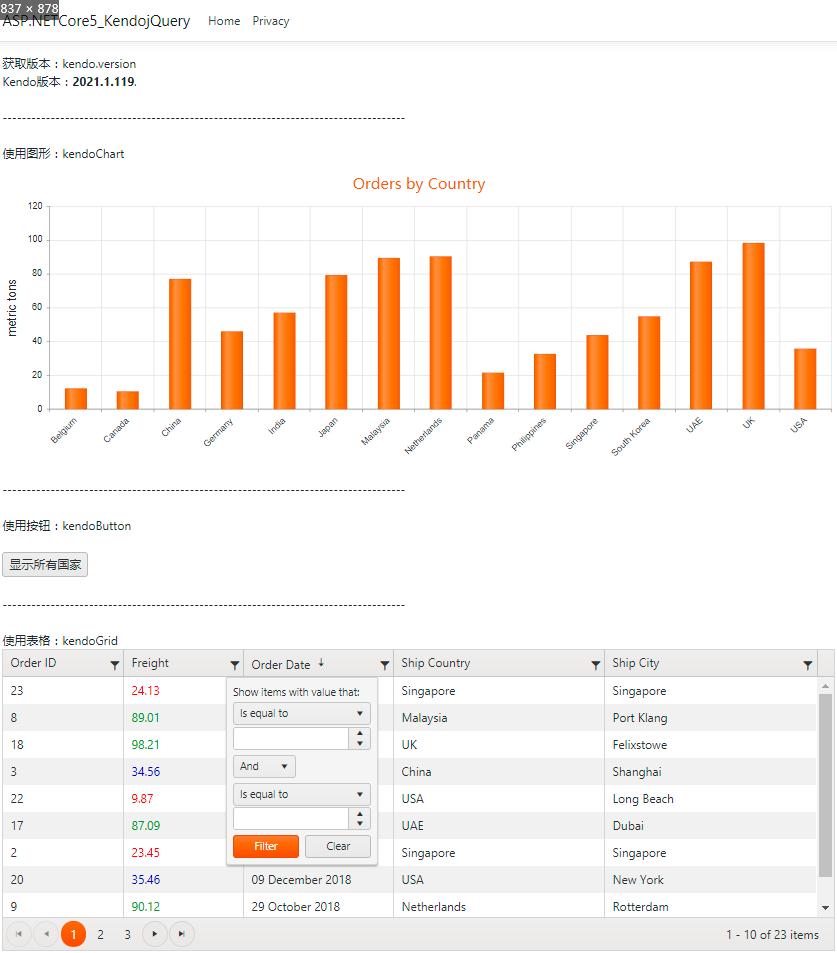
kendo版本、图形显示、表格显示(排序、过滤、分页),效果如下:

注意:该$(function() { });代码块是一个jQuerydocument.ready处理程序。除了6中的模板功能。使用模板,本指南中的所有JavaScript代码都必须放在此闭包中。
使用了kendo的jquery组件
- kendo.version:获取kendo版本
- kendoButton:点击按钮 kendoChart:图形
- kendoGrid:表格
以下代码来源于 官网入门

@*页面:Kendo jQuery组件没有使用kendo的UI,仅仅是使用标签的id*@ 获取版本:kendo.version <br> Kendo版本:<strong id="kendoVersion"></strong>. <br> <br>------------------------------------------------------------------------------------ <br> <br> 使用图形:kendoChart <div id="ordersChart"></div> <br>------------------------------------------------------------------------------------ <br> <br> 使用按钮:kendoButton <br> <br> <button id="clearGridFilter">显示所有国家</button> <br> <br>------------------------------------------------------------------------------------ <br> <br> 使用表格:kendoGrid <div id="ordersGrid"></div> @*脚本:kendo设置的js脚本*@ <script> $(function () { //显示kendo版本 $("#kendoVersion").text(kendo.version); //用于表格数据 var orderData = [ { OrderID: 1, OrderDate: "2017-11-06T12:00:00", Freight: 12.34, ShipCity: "Antwerp", ShipCountry: "Belgium" }, { OrderID: 2, OrderDate: "2019-03-02T12:00:00", Freight: 23.45, ShipCity: "Singapore", ShipCountry: "Singapore" }, { OrderID: 3, OrderDate: "2019-06-26T12:00:00", Freight: 34.56, ShipCity: "Shanghai", ShipCountry: "China" }, { OrderID: 4, OrderDate: "2017-09-20T12:00:00", Freight: 45.67, ShipCity: "Hamburg", ShipCountry: "Germany" }, { OrderID: 5, OrderDate: "2017-12-12T12:00:00", Freight: 56.78, ShipCity: "Mumbai", ShipCountry: "India" }, { OrderID: 6, OrderDate: "2018-02-08T12:00:00", Freight: 67.89, ShipCity: "Shanghai", ShipCountry: "China" }, { OrderID: 7, OrderDate: "2018-05-05T12:00:00", Freight: 78.90, ShipCity: "Tokyo", ShipCountry: "Japan" }, { OrderID: 8, OrderDate: "2019-08-03T12:00:00", Freight: 89.01, ShipCity: "Port Klang", ShipCountry: "Malaysia" }, { OrderID: 9, OrderDate: "2018-10-29T12:00:00", Freight: 90.12, ShipCity: "Rotterdam", ShipCountry: "Netherlands" }, { OrderID: 10, OrderDate: "2018-01-23T12:00:00", Freight: 10.32, ShipCity: "Vancouver", ShipCountry: "Canada" }, { OrderID: 11, OrderDate: "2018-04-17T12:00:00", Freight: 21.43, ShipCity: "Colón", ShipCountry: "Panama" }, { OrderID: 12, OrderDate: "2017-07-11T12:00:00", Freight: 32.54, ShipCity: "Manila", ShipCountry: "Philippines" }, { OrderID: 13, OrderDate: "2017-10-24T12:00:00", Freight: 43.65, ShipCity: "Singapore", ShipCountry: "Singapore" }, { OrderID: 14, OrderDate: "2018-03-11T12:00:00", Freight: 54.76, ShipCity: "Busan", ShipCountry: "South Korea" }, { OrderID: 15, OrderDate: "2018-06-17T12:00:00", Freight: 65.87, ShipCity: "Shenzhen", ShipCountry: "China" }, { OrderID: 16, OrderDate: "2018-10-13T12:00:00", Freight: 76.98, ShipCity: "Hong Kong", ShipCountry: "China" }, { OrderID: 17, OrderDate: "2019-04-19T12:00:00", Freight: 87.09, ShipCity: "Dubai", ShipCountry: "UAE" }, { OrderID: 18, OrderDate: "2019-07-25T12:00:00", Freight: 98.21, ShipCity: "Felixstowe", ShipCountry: "UK" }, { OrderID: 19, OrderDate: "2017-09-22T12:00:00", Freight: 13.24, ShipCity: "Los Angeles", ShipCountry: "USA" }, { OrderID: 20, OrderDate: "2018-12-09T12:00:00", Freight: 35.46, ShipCity: "New York", ShipCountry: "USA" }, { OrderID: 21, OrderDate: "2018-02-04T12:00:00", Freight: 57.68, ShipCity: "Guangzhou", ShipCountry: "China" }, { OrderID: 22, OrderDate: "2019-05-16T12:00:00", Freight: 9.87, ShipCity: "Long Beach", ShipCountry: "USA" }, { OrderID: 23, OrderDate: "2019-08-18T12:00:00", Freight: 24.13, ShipCity: "Singapore", ShipCountry: "Singapore" } ]; var gridDataSource = new kendo.data.DataSource({ data: orderData, schema: { model: { fields: { OrderID: { type: "number" }, Freight: { type: "number" }, OrderDate: { type: "date" }, ShipCountry: { type: "string" }, ShipCity: { type: "string" } } } }, pageSize: 10, sort: { field: "OrderDate", dir: "desc" } }); //图形:kendoChart $("#ordersChart").kendoChart({ dataSource: { data: [], sort: { field: "ShipCountry", dir: "asc" } }, title: { text: "Orders by Country", font: "20px sans-serif", color: "#ff6800" }, seriesDefaults: { type: "column" }, series: [{ field: "Freight", categoryField: "ShipCountry" }], seriesClick: function (e) { filterGrid(e.category); }, axisLabelClick: function (e) { filterGrid(e.value); }, categoryAxis: { labels: { rotation: -45, visual: function (e) { var visual = e.createVisual(); visual.options.cursor = "default"; return visual; } } }, valueAxis: { title: { text: "metric tons" }, labels: { format: "{0:n0}" } }, tooltip: { visible: true, template: "#= category #: #= value # t" } }); function filterGrid(country) { $("#ordersGrid").data("kendoGrid").dataSource.filter({ field: "ShipCountry", operator: "eq", value: country }); } //点击按钮,使用kendoButton $("#clearGridFilter").kendoButton({ click: function (e) { $("#ordersGrid").data("kendoGrid").dataSource.filter({}); } }); //表格使用kendoGrid $("#ordersGrid").kendoGrid({ //数据源 dataSource: gridDataSource, //数据绑定 dataBound: function (e) { var grid = e.sender, chart = $("#ordersChart").data("kendoChart"); chart.dataSource.data(grid.dataSource.data()); grid.unbind("dataBound"); }, //配置网格 height: 400, pageable: true, sortable: true, filterable: true, columns: [{ field: "OrderID", title: "Order ID", width: 160 }, { field: "Freight", width: 160, //使用模板 template: "<span style='color:#= getFreightColor(Freight) #'>#= Freight #</span>" }, { field: "OrderDate", title: "Order Date", width: 200, format: "{0:dd MMMM yyyy}" //格式化日期 }, { field: "ShipCountry", title: "Ship Country" }, { field: "ShipCity", title: "Ship City" }] }); }); //使用模板 function getFreightColor(freight) { if (freight > 60) { return "#090"; } else if (freight < 30) { return "#f00"; } else { return "#00c"; } } </script>
作者:日积月累码农
如有错误,欢迎您指出。
本文版权归作者和博客园共有,欢迎转载,但必须在文章页面给出原文链接,否则保留追究法律责任的权利。
本文版权归作者和博客园共有,欢迎转载,但必须在文章页面给出原文链接,否则保留追究法律责任的权利。




