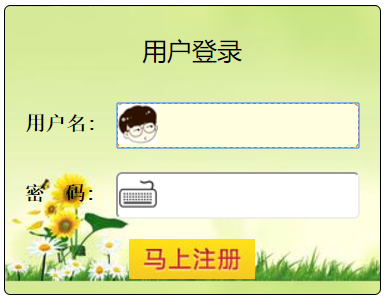
css 伪类选择器制作登录框表单

使用伪类选择器 制作鼠标悬停时文本框出现橙色虚线边框 制作鼠标激活时出现背景颜色淡橙色
使用css制作文本框圆角矩形效果,制作文本框背景图片,及背景不重复效果
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <!--伪类选择器--> <style type="text/css"> .up:hover{ border: 1px orangered dashed; } .up:focus{ background-color: lightyellow; } </style> </head> <body> <div style="width: 300px;height: 230px;margin: 0 auto;border: 1px solid black;border-radius: 5px; line-height: 40px;background-image: url(img/bg1.jpg);"> <p><center><span style="font-size: 20px;font-family: '微软雅黑';">用户登录</span></center></p> <p><center><span><b>用户名:</b></span> <span><input class="up" type="text" style="border-radius: 5px;width: 160px;height: 32px;background-image: url(img/head.png);background-repeat: no-repeat;padding-left:32px;"></span></center></p> <p><center><span><b>密 码:</b></span> <span><input class="up" type="text" style="border-radius: 5px;width: 160px;height: 32px;background-image: url(img/keyboard.png);background-repeat: no-repeat;padding-left:32px;"></span></center></p> <p><center><span><input type="image" src="img/regbtn.jpg"></span></center></p> </div> </body> </html>
Never waste time any more, Never old man be a yong man



