Bootstrap系列 -- 9. 表格
2015-06-19 22:43 贺臣 阅读(1294) 评论(0) 编辑 收藏 举报
一. Bootstrap 表格样式支持
Bootstrap提供了六种不同风格的样式支持,其中一个基础样式,4个附件样式,1个响应式设计样式
1. .table:基础表格
2. .table-striped:斑马线表格
3. .table-bordered:带边框的表格
4. .table-hover:鼠标悬停高亮的表格
5. .table-condensed:紧凑型表格
6. .table-responsive:响应式表格
二. Bootstrap 行样式

<table class="table table-bordered"> <thead> <tr> <th>类名</th> <th>描述</th> </tr> </thead> <tbody> <tr class="active"> <td>.active</td> <td>表示当前活动的信息</td> </tr> <tr class="success"> <td>.success</td> <td>表示成功或者正确的行为</td> </tr> <tr class="info"> <td>.info</td> <td>表示中立的信息或行为</td> </tr> <tr class="warning"> <td>.warning</td> <td>表示警告,需要特别注意</td> </tr> <tr class="danger"> <td>.danger</td> <td>表示危险或者可能是错误的行为</td> </tr> </tbody>
其实现效果如下:

三. 基础表格样式

<table class="table"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table>

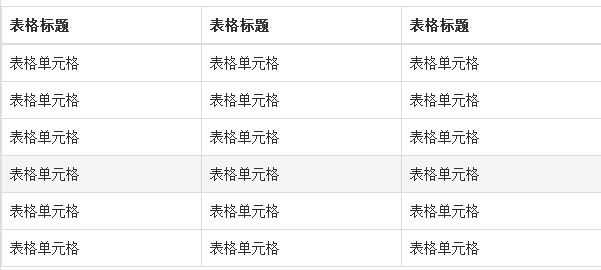
四. 斑马线表格

<table class="table table-striped"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table>

五. 带边框表格

<table class="table table-bordered"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table>

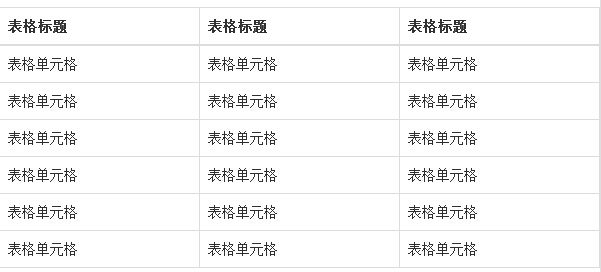
六. 鼠标浮动样式

<table class="table table-bordered table-hover"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table>

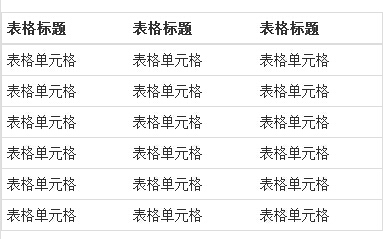
七. 紧凑型样式

<table class="table table-condensed table-hover"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table>

八. 响应式表格样式

<div class="table-responsive"> <table class="table table-condensed table-hover"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table> </div>

这个有点小小的区别,这个响应式样式是在外面嵌套了一个div,单屏幕分辨率较小的时候会出现滚动条








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架