Bootstrap系列 -- 2. 标题
2015-06-19 15:55 贺臣 阅读(3491) 评论(0) 编辑 收藏 举报
一. Bootstrap标题
在Bootstrap中使用标题和Html本身没有太大的区别使用h1-h6, 而Bootstrap只是默认修改了H1-h6的样式,网上找到如下资料参考

二. Bootstrap 标题的修改
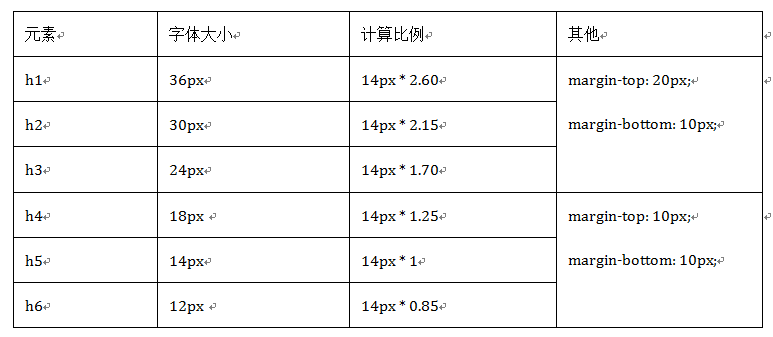
1. 重新设置了margin-top和margin-bottom的值, h1~h3重置后的值都是20px;h4~h6重置后的值都是10px
2. 所有标题的行高都是1.1(也就是font-size的1.1倍),而且文本颜色和字体都继承父元素的颜色和字体。
3. 固定不同级别标题字体大小,h1=36px,h2=30px,h3=24px,h4=18px,h5=14px和h6=12px.
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>Bootstrap</title> <link href="/bootstrap-3.3.4-dist/css/bootstrap.min.css" rel="stylesheet" /> <!--[if lt IE 9]> <script src="/bootstrap-3.3.4-dist/js/html5shiv.min.js"></script> <script src="/bootstrap-3.3.4-dist/js/respond.min.js"></script> <![endif]--> <script src="/bootstrap-3.3.4-dist/js/jquery-2.1.4.min.js"></script> <script src="/bootstrap-3.3.4-dist/js/bootstrap.min.js"></script> </head> <body> <h1>Bootstrap标题一</h1> <h2>Bootstrap标题二</h2> <h3>Bootstrap标题三</h3> <h4>Bootstrap标题四</h4> <h5>Bootstrap标题五</h5> <h6>Bootstrap标题六</h6> </body> </html>
预览效果图如下

三. 小标题
Bootstrap使用小标题<small> 标签, 如果大字号为h1-h3,小标题显示当前字号65%,如果大字号为h4-h6,小标题箱单当前字号的75%
<body> <h1>Bootstrap标题一<small>小标题</small></h1> <h2>Bootstrap标题二<small>小标题</small></h2> <h3>Bootstrap标题三<small>小标题</small></h3> <h4>Bootstrap标题四<small>小标题</small></h4> <h5>Bootstrap标题五<small>小标题</small></h5> <h6>Bootstrap标题六<small>小标题</small></h6> </body>

四. 标题另类写法
我们也可以使用div来代替H1-H6标签,而是class样式,具体代码如下
<div class="h1">Bootstrap标题一<small>小标题</small></div> <div class="h2">Bootstrap标题一<small>小标题</small></div> <div class="h3">Bootstrap标题一<small>小标题</small></div> <div class="h4">Bootstrap标题一<small>小标题</small></div> <div class="h5">Bootstrap标题一<small>小标题</small></div> <div class="h6">Bootstrap标题一<small>小标题</small></div>
可以达到上图一样的效果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架