Flash 报表之 BarChart & BubbleChart
2010-07-23 09:05 贺臣 阅读(2434) 评论(3) 编辑 收藏 举报1.BarChart 显示数据为一系列的水平条,起长度代表着相应的数值。

以上是BarChart 的效果图,显示了不同学生数学和中文的成绩
2.BarChart 使用代码
 代码
代码2 <mx:Script>
3 <![CDATA[
4 import mx.collections.ArrayCollection;
5
6 public var scores:ArrayCollection=new ArrayCollection([
7 {id:1,name:"贺臣",Maths:98,Chinese:82},
8 {id:2,name:"菜包",Maths:66,Chinese:77},
9 {id:3,name:"张三",Maths:23,Chinese:99},
10 {id:4,name:"王五",Maths:88,Chinese:55}
11 ]);
12
13 ]]>
14 </mx:Script>
15 <mx:Panel x="98" y="40" width="485" height="392" layout="absolute">
16 <mx:BarChart x="16" y="10" id="myBarChart" height="256" width="433" showDataTips="true" dataProvider="{scores}">
17 <mx:verticalAxis>
18 <mx:CategoryAxis dataProvider="{scores}" categoryField="name"/>
19 </mx:verticalAxis>
20 <mx:series>
21 <mx:BarSeries xField="Maths" yField="name" displayName="Maths"/>
22 <mx:BarSeries xField="Chinese" yField="name" displayName="Chinese"/>
23 </mx:series>
24 </mx:BarChart>
25 <mx:Legend dataProvider="{myBarChart}" x="16" y="289" width="433"/>
26
27 </mx:Panel>
28 </mx:Application>
BarChart 的数据源使用的数据集合,其使用的序列为 BarSeries
3.BarChart 相关属性
xField : x 轴中每个位置的数值
yField : y 轴中每个位置的数值
minField: x 轴中最小数值。
同样此图表控件也可以使用多个序列。
4. BubbleChart 图表
该图表是一气泡图的形式来反映数据的。
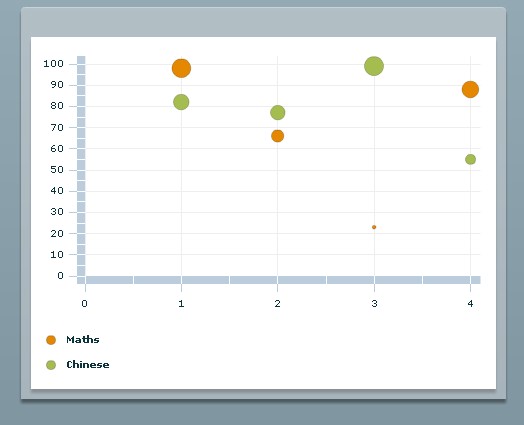
5.BubbleChart 效果图

6.BubbleChart 使用代码
 代码
代码2 <mx:Script>
3 <![CDATA[
4 import mx.collections.ArrayCollection;
5
6 public var scores:ArrayCollection=new ArrayCollection([
7 {id:1,name:"贺臣",Maths:98,Chinese:82},
8 {id:2,name:"菜包",Maths:66,Chinese:77},
9 {id:3,name:"张三",Maths:23,Chinese:99},
10 {id:4,name:"王五",Maths:88,Chinese:55}
11 ]);
12
13 ]]>
14 </mx:Script>
15 <mx:Panel x="98" y="40" width="485" height="392" layout="absolute">
16 <mx:BubbleChart x="10" y="10" id="myBubbleChart" height="266" width="445" maxRadius="10" dataProvider="{scores}" showDataTips="true">
17 <mx:series>
18 <mx:BubbleSeries xField="id" yField="Maths" radiusField="Maths" displayName="Maths"/>
19 <mx:BubbleSeries xField="id" yField="Chinese" radiusField="Chinese" displayName="Chinese"/>
20 </mx:series>
21 </mx:BubbleChart>
22 <mx:Legend dataProvider="{myBubbleChart}" x="10" y="289" width="445"/>
23 </mx:Panel>
24 </mx:Application>
25
6.BubbleChart 属性
xField : 定义数据点x轴位置的数值
yField : 定义数据点y轴位置的数值
radiusField: 定义数据点半径大小 (必须)



