吉特日化MES&WMS系统--三色灯控制协议转http
2021-04-23 16:11 贺臣 阅读(1966) 评论(4) 编辑 收藏 举报
关于硬件控制大部分都是使用CS客户端程序,一般连接口都是用网口,串口,USB口等,应用通讯是不支持HTTp协议操作的,而目前一般做技术的人员都在于BS开发,使用HTTP 协议,所以在硬件交互上可能觉得很复杂。最近在实施牙膏车间地磅称重过程中使用到了三色灯的控制,在开发控制的过程中将三色灯的控制转换了一下协议:
1. 首先使用CS端程序 开发了一个控制客户端,在操作界面上可以控制灯光

2. 我想通网页浏览器或者手机端来控制灯光,需要将按钮操作的动作转换为HTTP 协议
3. 在项目中添加 Microsoft.AspNet.WebApi.OwinSelfHost

4. 新建一个Web API 的Controller ,具体代码如下:

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Web.Http; namespace Git.WMS.LightSDK.Server { public partial class LightController: ApiController { /// <summary> /// 连接报警灯 /// </summary> [HttpGet] public DataResult Con() { DataResult dataResult=LampServer.Instance().Init(); return dataResult; } /// <summary> /// 关闭报警灯连接 /// </summary> [HttpGet] public DataResult DisCon() { DataResult dataResult = LampServer.Instance().Close(); return dataResult; } /// <summary> /// 打开红灯 /// </summary> [HttpGet] public DataResult OpenRed() { DataResult dataResult = LampServer.Instance().OpenRed(); return dataResult; } /// <summary> /// 打开黄灯 /// </summary> [HttpGet] public DataResult OpenYellow() { DataResult dataResult = LampServer.Instance().OpenYellow(); return dataResult; } /// <summary> /// 打开绿灯 /// </summary> [HttpGet] public DataResult OpenGreen() { DataResult dataResult = LampServer.Instance().OpenGreen(); return dataResult; } /// <summary> /// 关闭所有灯 /// </summary> [HttpGet] public DataResult CloseAll() { DataResult dataResult = LampServer.Instance().CloseAll(); return dataResult; } } }
5. 添加 Startup 配置指令,代码如下:

using Newtonsoft.Json; using Newtonsoft.Json.Serialization; using Owin; using System; using System.Collections.Generic; using System.Linq; using System.Net.Http.Formatting; using System.Text; using System.Threading.Tasks; using System.Web.Http; namespace Git.WMS.LightSDK.Server { public class Startup { public void Configuration(IAppBuilder appBuilder) { HttpConfiguration config = new HttpConfiguration(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{action}" ); config.Formatters.Clear(); config.Formatters.Add(new JsonMediaTypeFormatter()); config.Formatters.JsonFormatter.SerializerSettings = new JsonSerializerSettings { ContractResolver = new CamelCasePropertyNamesContractResolver() }; appBuilder.UseWebApi(config); } } }
6. 在CS端添加一个启动服务

/// <summary> /// 开启API服务 /// </summary> public void Start() { string baseAddress = ResourceManager.GetSettingEntity("API_URL").Value; Microsoft.Owin.Hosting.WebApp.Start<Startup>(url: baseAddress); Console.WriteLine("程序已启动,按任意键退出"); LampServer.Instance().Init(); Console.ReadLine(); }
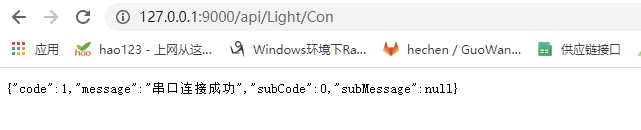
启动服务之后就可以根据配置使用的地址来访问了,访问方式和WebAPI模式一样,相当于使用CS程序托管了一个小型IIS服务,由于工作网络环境较差,无法上传到GitHub,百度网盘分享一下代码
链接:https://pan.baidu.com/s/1-6OlB8UppsTgHhVCMAIjPw
提取码:1w4d
复制这段内容后打开百度网盘手机App,操作更方便哦
GitHub地址: https://github.com/hechenqingyuan/LightSDK.git
通过URL请求响应如下









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架