jQuery 表单验证扩展(四)
2010-10-18 23:54 贺臣 阅读(2661) 评论(5) 编辑 收藏 举报周末写的 jQuery 表单验证扩展(三) 这篇文章点击率过低,不知道是文章太失水准还是什么其他原因,这里写文章只是为了分享一下自己写代码的心得,同时也是巩固自己所学的东西!如果文章中存在问题,请大家多多斧正!本篇文章介绍jQuery 表单验证扩展中的控件值的比较
文章回顾:
(一). 存在的问题
这篇文章和第一篇中提到的控件值之间的比较没有多大的区别,唯一更近的就是在样式的处理。同时就是对代码进行了简化。但是这里还是单独拿出来讲解一下,此文非常简单,所以不会有大篇幅的讲解。
(二). 参数介绍
onFocusText:获得焦点提示文字
onFocusClass:获得焦点样式
onEmptyText:当输入项为空显示文字
onEmptyClass:当输入项为空显示样式
onErrorText:验证错误显示文字
onErrorClass:输入验证错误显示样式
onSuccessText:输入成功显示文本
onSuccessClass:输入成功显示样式
comType:比较类型
dataType:输入比较内容的数据类型
dataType:输入比较内容的数据类型
comId:相比较的目标控件ID
targetId:用于显示提示信息的控件id
这里的比较类型分为如下几种: “==” “!=” “>” “>=” “<” <=“”
比较的数据类型分为如下几种: "text" "number" "date"
这里对date 数据类型还没有做任何处理,在后期过程中更新
(三). 控件值之间的比较源码解析
 jQuery控件值之间的比较 源码解析
jQuery控件值之间的比较 源码解析* onFocusText:获得焦点提示文字
* onFocusClass:获得焦点样式
* onEmptyText:当输入项为空显示文字
* onEmptyClass:当输入项为空显示样式
* onErrorText:验证错误显示文字
* onErrorClass:输入验证错误显示样式
* onSuccessText:输入成功显示文本
* onSuccessClass:输入成功显示样式
* comType:比较类型
* dataType:输入比较内容的数据类型
* comId:相比较的目标控件ID
* targetId:用于显示提示信息的控件id
* @param {Object} inputArg
*/
$.fn.extend({
checkCompare:function(inputArg){
//只验证输入框信息
if($(this).is("input") || $(this).is("textarea")){
if($(this).attr("type")!="radio" && $(this).attr("type")!="checkbox"){
//绑定获得焦点事件
$(this).bind("focus",function(){
var value=$(this).val();
if(value!=undefined && value!=""){
}else{
//显示获得焦点文本
addText(inputArg.targetId,inputArg.onEmptyText);
//切换样式
addClass(inputArg.targetId,inputArg.onEmptyClass);
}
});
//绑定失去焦点事件
$(this).bind("blur",function(){
var value=$(this).val();
if(value==undefined || value==""){
//显示获得焦点文本
addText(inputArg.targetId,inputArg.onEmptyText);
//切换样式
addClass(inputArg.targetId,inputArg.onEmptyClass);
}else{
var targetValue=$("#"+inputArg.comId).val();
var flag=false;
switch(inputArg.dataType){
case "text":
if(inputArg.comType == "=="){
flag=value==targetValue?true:false;
}else if(inputArg.comType=="!="){
flag=value!=targetValue?true:false;
}
break;
case "number":
if(inputArg.comType=="=="){
flag=value==targetValue?true:false;
}else if(inputArg.comType=="!="){
flag=value!=targetValue?true:false;
}else if(inputArg.comType==">"){
flag=value>targetValue?true:false;
}else if(inputArg.comType==">="){
flag=value>=targetValue?true:false;
}else if(inputArg.comType=="<"){
flag=value<targetValue?true:false;
}else if(inputArg.comType=="<="){
flag=value<=targetValue?true:false;
}
break;
case "date":
break;
}
if(flag){
//显示获得焦点文本
addText(inputArg.targetId, inputArg.onSuccessText);
//切换样式
addClass(inputArg.targetId, inputArg.onSuccessClass);
}else{
//显示获得焦点文本
addText(inputArg.targetId, inputArg.onErrorText);
//切换样式
addClass(inputArg.targetId, inputArg.onErrorClass);
}
}
});
}
}
}
});
这段代码其实非常简单了,因为没有涉及到复杂的判断,只是在不同类型值之间的比较关系,同时也限定了比较的控件类型text 和 textarea 两种元素。这个大大简化了验证的复杂度。这段代码相对之间也有所精简,这里的精简不是对功能的减少,而是对代码的重构,方法的提取。这里面用到了上几篇文章的功用方法,用于添加文本和修改样式信息。
 添加文本和样式信息 功用代码解析
添加文本和样式信息 功用代码解析* 根据输入框的不同类型来判断
* @param {Object} flag
* @param {Object} inputArg
*/
function addMessage(flag,inputArg){
if(flag){
//显示正确信息文本
addText(inputArg.targetId,inputArg.onSuccessText);
//切换样式
addClass(inputArg.targetId,inputArg.onSuccessClass);
}else{
//显示错误信息文本
addText(inputArg.targetId,inputArg.onErrorText);
//切换样式
addClass(inputArg.targetId,inputArg.onErrorClass);
}
}
/**
* 给目标控件添加显示的文本信息
* @param {Object} targetId 目标控件id
* @param {Object} text 需要显示的文本信息
*/
function addText(targetId,text){
if(text==undefined){
text="";
}
$("#"+targetId).html(" "+text);
}
/**
* 切换样式
* @param {Object} targetId 目标控件id
* @param {Object} className 显示的样式名称
*/
function addClass(targetId,className){
if(className!=undefined && className!=""){
$("#"+targetId).removeClass();
$("#"+targetId).addClass(className);
}
}
内容还是一样,没有做任何更改,这里再次贴出这段代码,是为了方便查看方法体,没有其他的作用!
(四). 使用例子
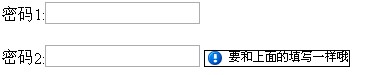
字符串之间的比较效果图
 获得焦点时候提示
获得焦点时候提示
 失去焦点验证错误提示
失去焦点验证错误提示
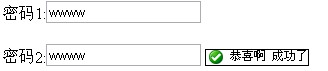
 失去焦点验证成功
失去焦点验证成功
以上是对字符的比较验证,其验证测试代码如下
 控件字符串之间的验证
控件字符串之间的验证<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link type="text/css" rel="stylesheet" href="new_file.css"/>
<script language="JavaScript" type="text/javascript" src="jquery-1.3.2.min.js"></script>
<script language="JavaScript" type="text/javascript" src="jquery-extend-1.0.0.js"></script>
<script language="JavaScript" type="text/javascript">
$(document).ready(function(){
$("#txtPass2").checkCompare({
onFocusText:"要和上面的填写一样哦",
onFocusClass:"notice",
onEmptyText:"不允许为空,你要听话点",
onEmptyClass:"error",
onErrorText:"验证错误了,请你认真填写",
onErrorClass:"error",
onSuccessText:"恭喜啊 成功了",
onSuccessClass:"correct",
comType:"==",
dataType:"text",
comId:"txtPass1",
targetId:"txtPass2Tip"
});
});
</script>
</head>
<body>
<p>
<label>密码1:</label><input type="text" id="txtPass1" value=""/><span id="txtPass1Tip"></span>
</p>
<p>
<label>密码2:</label><input type="text" id="txtPass2" value=""/><span id="txtPass2Tip"></span>
</p>
</body>
</html>
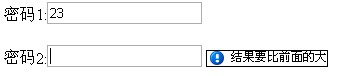
数字之间的验证
 数字验证获得焦点提示作用
数字验证获得焦点提示作用
 数字验证失去焦点验证失败
数字验证失去焦点验证失败
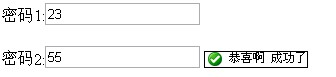
 数字验证失去焦点验证成功
数字验证失去焦点验证成功
 控件数字之间的比较验证
控件数字之间的比较验证<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link type="text/css" rel="stylesheet" href="new_file.css"/>
<script language="JavaScript" type="text/javascript" src="jquery-1.3.2.min.js"></script>
<script language="JavaScript" type="text/javascript" src="jquery-extend-1.0.0.js"></script>
<script language="JavaScript" type="text/javascript">
$(document).ready(function(){
$("#txtPass2").checkCompare({
onFocusText:"结果要比前面的大",
onFocusClass:"notice",
onEmptyText:"不允许为空,你要听话点",
onEmptyClass:"error",
onErrorText:"验证错误了,请你认真填写",
onErrorClass:"error",
onSuccessText:"恭喜啊 成功了",
onSuccessClass:"correct",
comType:">",
dataType:"number",
comId:"txtPass1",
targetId:"txtPass2Tip"
});
});
</script>
</head>
<body>
<p>
<label>密码1:</label><input type="text" id="txtPass1" value=""/><span id="txtPass1Tip"></span>
</p>
<p>
<label>密码2:</label><input type="text" id="txtPass2" value=""/><span id="txtPass2Tip"></span>
</p>
</body>
</html>
文章内容不想做过多的解释了,此文非常简单,相对于前面几篇文章来说。表单验证扩展不断更新中,后续期待............








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架