Flash 报表之 LineChart & PieChart
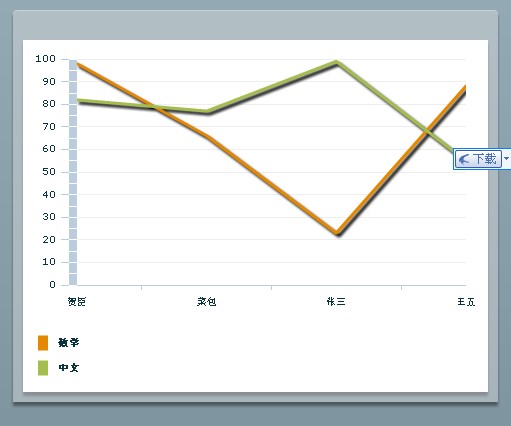
2010-08-13 13:31 贺臣 阅读(1886) 评论(2) 编辑 收藏 举报1.LineChart 主要用于用线条显示数据图表信息

2. LineChart 的使用代码
 代码
代码2 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
3 <mx:Script>
4 <![CDATA[
5 import mx.collections.ArrayCollection;
6
7 public var scores:ArrayCollection=new ArrayCollection([
8 {id:1,name:"贺臣",Maths:98,Chinese:82},
9 {id:2,name:"菜包",Maths:66,Chinese:77},
10 {id:3,name:"张三",Maths:23,Chinese:99},
11 {id:4,name:"王五",Maths:88,Chinese:55}
12 ]);
13
14 ]]>
15 </mx:Script>
16 <mx:Panel x="98" y="40" width="485" height="392" layout="absolute">
17 <mx:LineChart x="10" y="10" id="myLineChart" width="445" height="261" showDataTips="true" dataProvider="{scores}">
18 <mx:horizontalAxis>
19 <mx:CategoryAxis dataProvider="{scores}" categoryField="name"/>
20 </mx:horizontalAxis>
21 <mx:series>
22 <mx:LineSeries yField="Maths" xField="name" displayName="数学"/>
23 <mx:LineSeries yField="Chinese" xField="name" displayName="中文"/>
24 </mx:series>
25 </mx:LineChart>
26 <mx:Legend dataProvider="{myLineChart}" x="10" y="289" width="445"/>
27 </mx:Panel>
28 </mx:Application>
3. LineChart 属性
xField 用于横坐标数据显示
yField 用于纵坐标数据显示
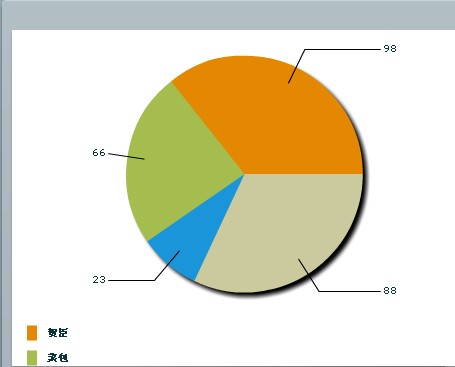
4. PieChart 主要用于圆饼图显示相关数据,圆饼图分块显示数据所占份额

5.PieChart 的使用代码
 代码
代码2 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
3 <mx:Script>
4 <![CDATA[
5 import mx.collections.ArrayCollection;
6
7 public var scores:ArrayCollection=new ArrayCollection([
8 {id:1,name:"贺臣",Maths:98,Chinese:82},
9 {id:2,name:"菜包",Maths:66,Chinese:77},
10 {id:3,name:"张三",Maths:23,Chinese:99},
11 {id:4,name:"王五",Maths:88,Chinese:55}
12 ]);
13
14 ]]>
15 </mx:Script>
16 <mx:Panel x="98" y="40" width="485" height="392" layout="absolute">
17 <mx:PieChart x="10" y="10" id="myPieChart" height="268" width="445" dataProvider="{scores}" showDataTips="true">
18 <mx:series>
19 <mx:PieSeries field="Maths" nameField="name" labelPosition="callout" displayName="数学"/>
20 </mx:series>
21 </mx:PieChart>
22 <mx:Legend dataProvider="{myPieChart}" x="10" y="289" width="445"/>
23
24 </mx:Panel>
25 </mx:Application>
26
6.PieChart 属性介绍
field 用于显示的数据项
nameField 用于显示数据项的名称








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架