51 地图基本接口(三)
2010-02-09 11:57 贺臣 阅读(1002) 评论(4) 编辑 收藏 举报1. 51 map搜索接口说明
<script language="javascript" src="http://api.51ditu.com/js/search.js"></script>
如果要搜索地图,则需要引入上面的js,该js可以进行地理位置搜索,如果 上海-上海马戏城
也可以进行周边查找
如果我们要显示搜索出来的地图,我们还需要添加引用如下js
<script language="javascript" src="http://api.51ditu.com/js/maps.js"></script>
2. 51map 查找单个结果

看如上效果图,上面的效果图是默认查找上海马戏城这个地理位置。我也可以查找其他城市的不同地理位置。下面是查找代码
 代码
代码
2 <head>
3 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
4 <title>Untitled Document</title>
5 <script language="javascript" src="http://api.51ditu.com/js/maps.js">
6 </script>
7
8 <script language="javascript" src="http://api.51ditu.com/js/search.js">
9 </script>
10 <script language="JavaScript">
11 var map,search;
12
13 /**
14 * 搜索方法(搜索一个结果)
15 * @param {Object} searchResult
16 */
17 function showPoint(searchResult){
18 if(searchResult.searchPoints.length>0){
19 var poi=searchResult.searchPoints[0];
20 alert(poi.name+ "\nNTU坐标:"+ poi.point);
21 map.clearOverLays();
22 var point=new LTPoint(poi.point[0],poi.point[1]);
23 map.centerAndZoom(point,0);
24 var marker=new LTMarker(point);
25 map.addOverLay(marker);
26 map.handleMouseScroll();
27 var name=poi.name;
28 LTEvent.bind(marker,"click",marker,function(){this.openInfoWinHtml(name)});
29 }else{
30 alert("没有搜索到结果");
31 }
32 }
33
34
35
36
37 /**
38 * 初始化对象
39 */
40 function init(){
41 map=new LTMaps("myMap");
42 map.addControl(new LTStandMapControl());
43
44 search=new LTLocalSearch(showPoint);
45
46 //search=new LTLocalSearch(showPoints);
47
48 search.setCity("上海");
49 //search.areaNum=5; //指定搜索结果返回的最多中心点匹配数目
50 //search.radius=3000;//设置搜索半径范围
51 //search.search('美食',new LTPoint(11636777,3990569));
52 search.search("马戏城");
53 //search.search("美食","马戏城");
54 }
55 </script>
56 </head>
57 <body onload="init()">
58 城市: <input type="text" id="city" value="上海" onchange="search.setCity(this.value)"/></br>
59 地区: <input type="text" id="word" value="马戏城"/></br>
60 <input type="button" value="搜索" onclick="search.search(document.getElementById('word').value)"/>
61 <br/><br/>
62 <div id="myMap" style="position:absolute;left:10px; width:400px; height:300px;"></div>
63 <div id="results" style="position:absolute;left:450px; width:400px; height:300px;"></div>
64 </body>
65 </html>
66
在页面加载的时候我们初始化搜索对象,并且默认搜索上海马戏城这个地理位置
search=new LTLocalSearch(showPoint); 这个是创建搜索对象,并且指定一个回调函数显示该地图
search.setCity("上海"); 设置了搜索的城市
search.search("马戏城"); 在上面设置的城市中搜索该地区。调用search 就进行了地图查找功能
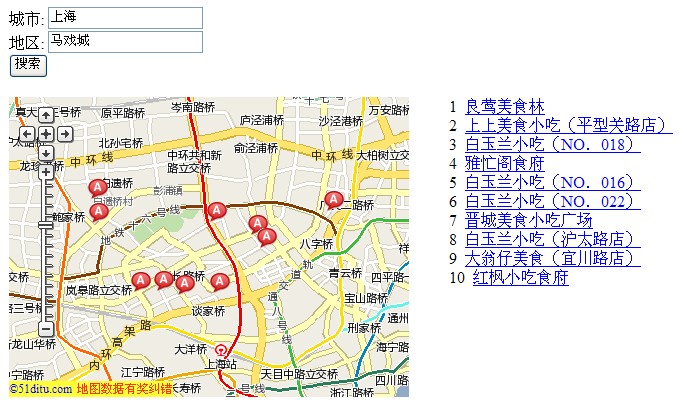
3. 51map 查找多个结果
我们可以使用这个接口查找多个地理位置。其实查找一个地理位置是一种特殊的查找多个地址位置。查找方法与上面的代码大同小异。
 代码
代码
2 * 搜索多个结果
3 * @param {Object} searchResult
4 */
5 function showPoints(searchResult){
6 map.clearOverLays();
7 points=[];
8 var html="";
9 if(searchResult.count>0){
10 for (var i = 0; i < searchResult.count; i++) {
11 var poi = searchResult.searchPoints[i];
12 var point = new LTPoint(poi.point[0], poi.point[1]);
13 var marker = new LTMarker(point);
14 map.addOverLay(marker);
15 marker.name = poi.name;
16 LTEvent.bind(marker, "click", marker, function(){
17 this.openInfoWinHtml(this.name)
18 });
19 alert(poi.name);
20 html+= poi.id+" <a href='"+poi.url+"' target='_blank'>"+poi.name+"</a><br/>";
21 points.push(point);
22 }
23 map.getBestMap(points);
24 document.getElementById("results").innerHTML=html;
25 }else{
26 alert("无搜索结果");
27 }
28 }

该图是查找多个地点的效果图,特殊表明之处即为查找的地点
4.51map 周边查找
对于周边查找也只需要修改查询参数就可以了
map=new LTMaps("myMap");
map.addControl(new LTStandMapControl());
//search=new LTLocalSearch(showPoint);
search=new LTLocalSearch(showPoints);
search.setCity("上海");
//search.areaNum=5; //指定搜索结果返回的最多中心点匹配数目
//search.radius=3000;//设置搜索半径范围
//search.search('美食',new LTPoint(11636777,3990569));
search.search("美食","马戏城");
效果图如下:

对于查找地图,上面还有一些熟悉的设置在 注释的代码中都有解析说明。也可以查看51地图接口api文档








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架