Ace Admin 学习笔记
1. jqGrid 提交编辑数据,控制台报:Synchronous XMLHttpRequest on the main thread...
jqGrid的选项设置async: true选项:
ajaxRowOptions: { async: true }
2. 重置 jqGrid 表格:
$("#grid-table").jqGrid('clearGridData');
$("#grid-table").jqGrid('setGridParam', { // 重新加载数据
datatype : 'local',
data : JSON.parse(data)// newdata 是符合格式要求的需要重新加载的数据
}).trigger("reloadGrid");
3.搜索 jqGrid 表格:
<input type="text" id="search" placeholder="搜索...">
$('body').on('propertychange keyup','#search',function(){
var condition = $('#search').val();
var json = search(tdata ,condition);
console.log(json);
console.log(JSON.stringify(json));
$("#grid-table").jqGrid('clearGridData');
$("#grid-table").jqGrid('setGridParam', { // 重新加载数据
datatype : 'local',
data : json
// newdata 是符合格式要求的需要重新加载的数据
}).trigger("reloadGrid");
})
function search(source ,condition){
var json=[];
var index = 0;
if(source == '' || condition == ''){
return source;
}
try{
//var data = JSON.parse(source);
$.each(source, function(key,val) {
$.each(val, function(k,v) {
v += ''; ////防止数字
if(v && v.indexOf(condition) > -1){
json[index] =source[key];
index++;
return false; //break; return true-->continue
}
});
});
}catch(e){
console.error(e);
}
return json;
}
4.
下面可以获取选择一行的id,如果你选择多行,那下面的id是最后选择的行的id:
var id=$(‘#gridTable’).jqGrid(‘getGridParam’,'selrow’);
如果想要获取选择多行的id,那这些id便封装成一个id数组,那可以使用以下:
var ids=$(‘#gridTable’).jqGrid(‘getGridParam’,'selarrrow’);
如果想获取选择的行的数据,只要传入rowId即可,如下:
var rowData = $(“#gridTable”).jqGrid(‘getRowData’,rowId);
如果是通过data或者datastr配置的本地数据,获取所有数据:
$('#gridid').jqGrid('getGridParam','data') | $('#gridid').jqGrid('getGridParam','datastr')
5.jqgrid 行内操作时,发送的数据 (编辑时:editData):
name: 'myac', formatter: 'actions', formatoptions: { keys: true, delOptions: { url:"${base}/permission/role/delete/permission", recreateForm: true, delData: { hehe: function () {return 12; } } }, editbutton: false, delbutton: true,//disable delete button }
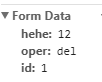
发送的数据截图:

6. jqgrid 格式化 单元格数据:
{ name: 'partId', index: 'partId', width: 60, editable: true, sorttype: 'number', formatter : partIdFormat, ///格式化函数 unformat : partIdUnFormat, ///编辑时的值 }
function partIdFormat(cellvalue, options, cell){ var partName = cellvalue; try{ var json = ${partText}; $.each(json , function(i ,val){ if(val.partId == cellvalue){ partName = val.partName; return false; } }); }catch (e) { console.error(e); } return partName; }
7. jgrid 单元格自动换行:
<style> .ui-jqgrid tr.jqgrow td { white-space: normal !important; height:auto; } </style>
过长用省略号表示:
<style> .ui-jqgrid tr.jqgrow td { text-overflow : ellipsis; } </style>




