最近发现了一个很有意思的新工具,叫作 sketch-code。
它可以将手稿草图直接变为html网页,产生相应的前端代码。
sketch-code,是由微软推出的基于机器学习、使用Bootstrap框架的开源工具。
实现效果
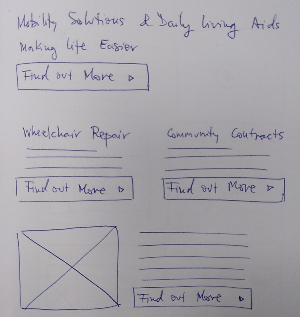
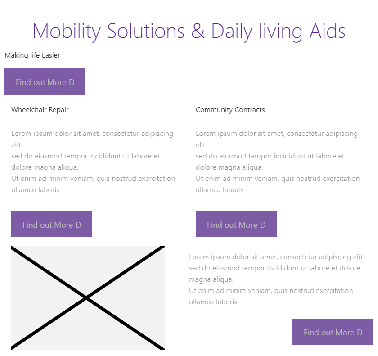
微软sketch-code的官网上的例子就很有意思,见如下:


可以看见,在草图中的形状,经由机器识别等过程,变成了由bootstrap网格系统所构成的html前端页面。
文字变成了文本行,小方框变成了按钮,文本与图片的组织方式变成了bootstrap的栅格系统。大体上页面的形状已经出来了。
即使这个页面距离我们理想中的前端页面,仍然有所差距,也无可否认,这是一个很有意思的工具,甚至可以在一定程度上减轻前端开发者的工作负担,或者帮助无前端经验的开发者进行快速开发(当然,静态页面)。
技术简介
这里有一篇原作者的技术博客,知乎专栏上有他的翻译版。
有兴趣的读者可以扫描二维码阅读。

这里简要介绍一下它所使用的的技术:
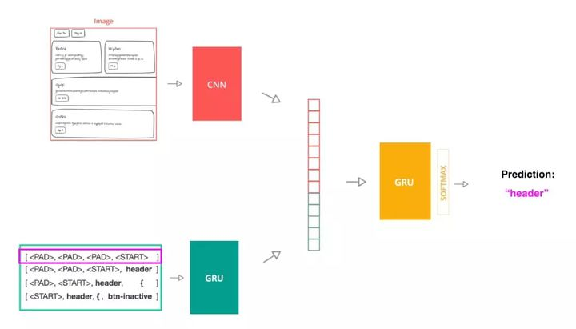
图像识别:对手绘图片的支持,得益于 OpenCV 和 PIL library 的灰度转换和轮廓检测功能。
深度学习框架:keras。
卷积神经网络训练示例:

如何使用
环境支持:python3环境,需要具有macOS、linux系统支持
步骤较为复杂,具体请浏览:

用处与缺点
专业的前端开发人员是用不着这东西的,他们更倾向于手建网页前端代码,熟悉和了解每一行代码的设计与开发过程。这我们应该了解。
然而,在一定程度上,快速的bootstrap可以减轻工作量,这需要承认。快速开发,快速部署。
这是一个实验性的工具,它的更大用处,是用来给前端经验缺乏的网站开发者,快速构建相应的简单网站(比如简单的陈列文本和图片信息)。其实很多网站用不着JavaScript的,我们要知道。
如果你只是需要一个个人网页,来放置你或者公司的自我介绍,等等信息,不需要后台逻辑,快速构建简单的网站就已经足够了。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】